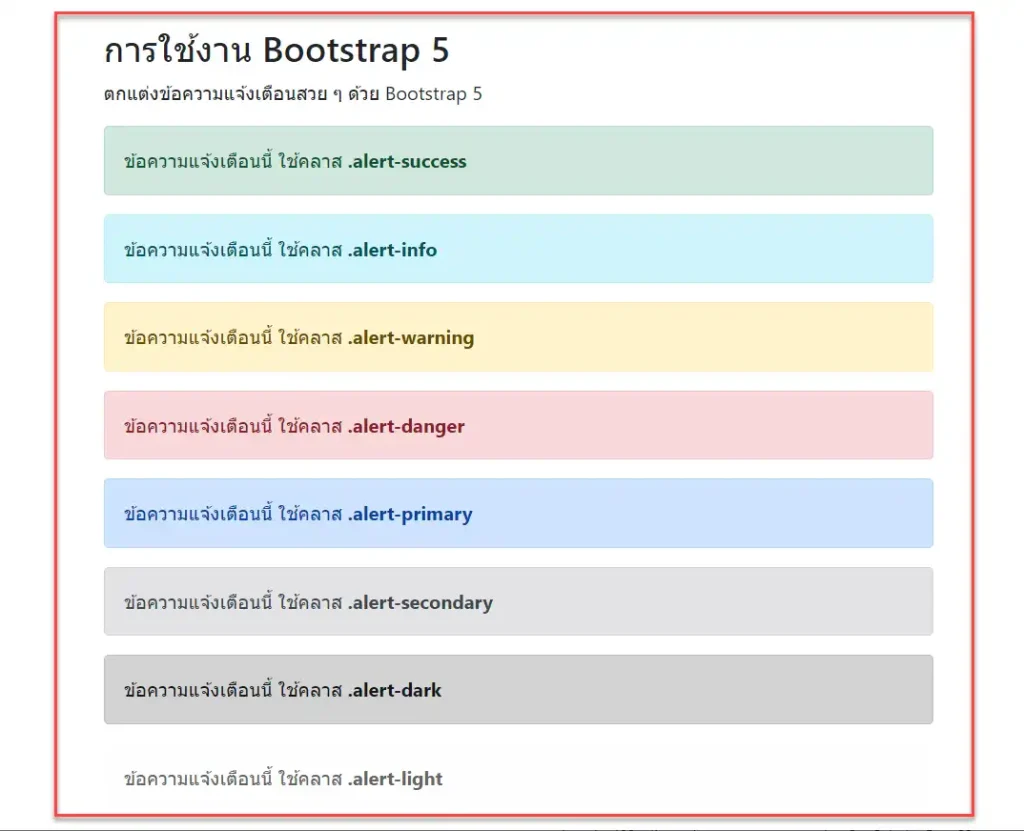
เราสามารถตกแต่งข้อความแจ้งเตือนที่โดดเด่นดูดีด้วย Bootstrap 5 โดยใช้คลาส .alert ตามด้วย contextual class ตัวใดตัวหนึ่ง ดังนี้ .alert-success, .alert-info, .alert-warning, .alert-danger, .alert-primary, .alert-secondary, .alert-light หรือ .alert-dark
คือใช้คลาส .alert เพื่อบอกว่า ต่อไปนี้จะเป็นข้อความแบบแจ้งเตือนนะ แล้วค่อยใช้ contextual class ตามหลัง เพื่อบอกต่อไปว่า จะแสดงข้อความแจ้งเตือนรูปแบบไหน เช่น <div class="alert alert-primary">
<div class="container mt-5">
<h2>การใช้งาน Bootstrap 5</h2>
<p>ตกแต่งข้อความแจ้งเตือนสวย ๆ ด้วย Bootstrap 5</p>
<div class="alert alert-success">
ข้อความแจ้งเตือนนี้ ใช้คลาส <strong>.alert-success</strong>
</div>
<div class="alert alert-info">
ข้อความแจ้งเตือนนี้ ใช้คลาส <strong>.alert-info</strong>
</div>
<div class="alert alert-warning">
ข้อความแจ้งเตือนนี้ ใช้คลาส <strong>.alert-warning</strong>
</div>
<div class="alert alert-danger">
ข้อความแจ้งเตือนนี้ ใช้คลาส <strong>.alert-danger</strong>
</div>
<div class="alert alert-primary">
ข้อความแจ้งเตือนนี้ ใช้คลาส <strong>.alert-primary</strong>
</div>
<div class="alert alert-secondary">
ข้อความแจ้งเตือนนี้ ใช้คลาส <strong>.alert-secondary</strong>
</div>
<div class="alert alert-dark">
ข้อความแจ้งเตือนนี้ ใช้คลาส <strong>.alert-dark</strong>
</div>
<div class="alert alert-light">
ข้อความแจ้งเตือนนี้ ใช้คลาส <strong>.alert-light</strong>
</div>
</div>
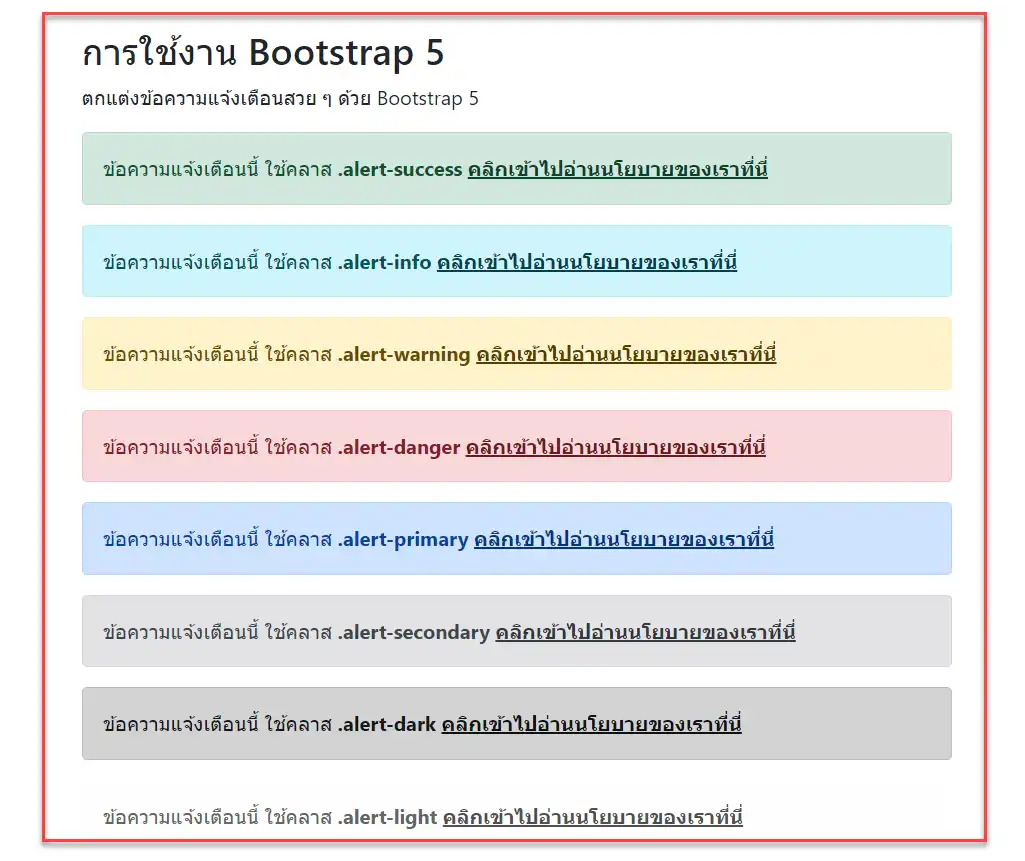
ตกแต่งลิงก์ในกล่องข้อความแจ้งเตือน
ถ้ามีลิงก์ที่สร้างด้วยแท็ก <a> รวมอยู่ภายในกล่องข้อความแจ้งเตือน เราสามารถใช้คลาส .alert-link ร่วมกับแท็ก <a> เพื่อตกแต่งสีของลิงก์ให้เข้ากันหรือกลมกลืนกับข้อความแจ้งเตือนก็ได้เช่นกัน
<div class="container mt-5">
<h2>การใช้งาน Bootstrap 5</h2>
<p>ตกแต่งข้อความแจ้งเตือนสวย ๆ ด้วย Bootstrap 5</p>
<div class="alert alert-success">
ข้อความแจ้งเตือนนี้ ใช้คลาส <strong>.alert-success</strong> <a href="#" class="alert-link">คลิกเข้าไปอ่านนโยบายของเราที่นี่</a>
</div>
<div class="alert alert-info">
ข้อความแจ้งเตือนนี้ ใช้คลาส <strong>.alert-info</strong> <a href="#" class="alert-link">คลิกเข้าไปอ่านนโยบายของเราที่นี่</a>
</div>
<div class="alert alert-warning">
ข้อความแจ้งเตือนนี้ ใช้คลาส <strong>.alert-warning</strong> <a href="#" class="alert-link">คลิกเข้าไปอ่านนโยบายของเราที่นี่</a>
</div>
<div class="alert alert-danger">
ข้อความแจ้งเตือนนี้ ใช้คลาส <strong>.alert-danger</strong> <a href="#" class="alert-link">คลิกเข้าไปอ่านนโยบายของเราที่นี่</a>
</div>
<div class="alert alert-primary">
ข้อความแจ้งเตือนนี้ ใช้คลาส <strong>.alert-primary</strong> <a href="#" class="alert-link">คลิกเข้าไปอ่านนโยบายของเราที่นี่</a>
</div>
<div class="alert alert-secondary">
ข้อความแจ้งเตือนนี้ ใช้คลาส <strong>.alert-secondary</strong> <a href="#" class="alert-link">คลิกเข้าไปอ่านนโยบายของเราที่นี่</a>
</div>
<div class="alert alert-dark">
ข้อความแจ้งเตือนนี้ ใช้คลาส <strong>.alert-dark</strong> <a href="#" class="alert-link">คลิกเข้าไปอ่านนโยบายของเราที่นี่</a>
</div>
<div class="alert alert-light">
ข้อความแจ้งเตือนนี้ ใช้คลาส <strong>.alert-light</strong> <a href="#" class="alert-link">คลิกเข้าไปอ่านนโยบายของเราที่นี่</a>
</div>
</div>
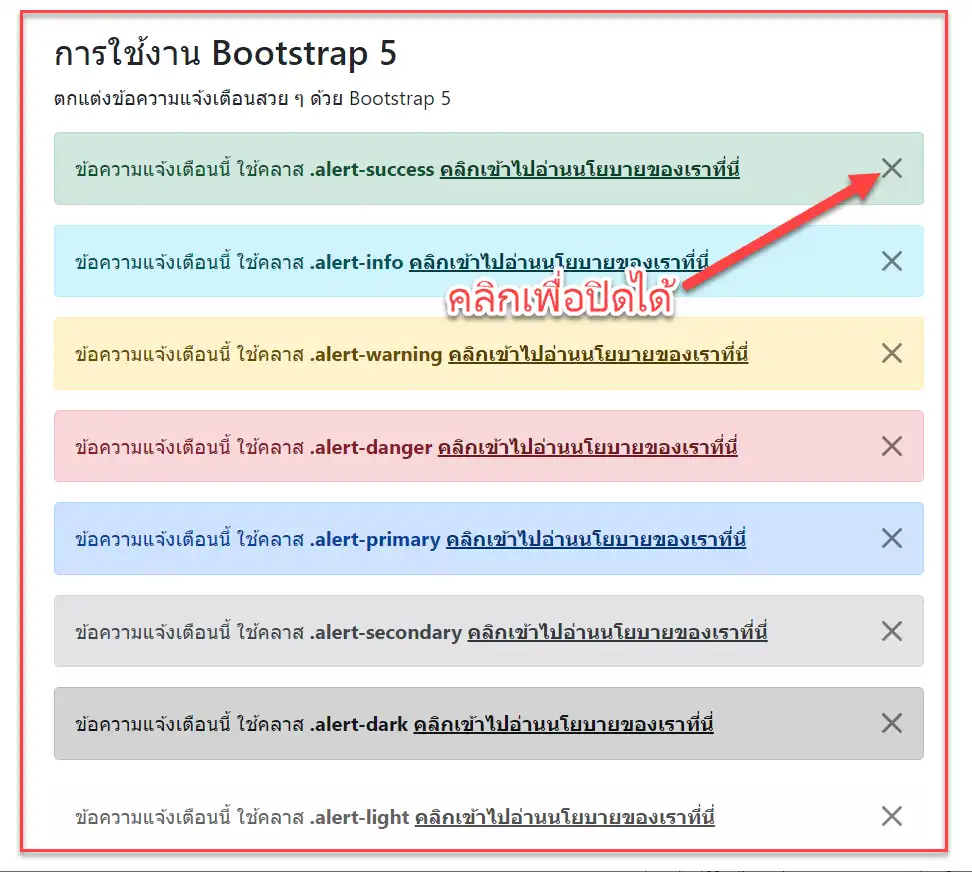
สร้างกล่องข้อความแจ้งเตือนที่ปิดได้
ถ้าต้องการให้ผู้ใช้สามารถคลิกปิดกล่องข้อความแจ้งเตือนได้ ก็สามารถทำได้เช่นกัน โดยการเพิ่มคลาส .alert-dismissible เข้าไปใน container ที่กำหนดเป็นกล่องข้อความแจ้งเตือน เช่น <div class="alert alert-success alert-dismissible"> เพื่อเป็นการระบุว่า กล่องข้อความนี้เป็นกล่องข้อความที่ปิดได้นะ
หลังจากนั้นก็สร้างลิงก์หรือปุ่มขึ้นมาภายใน container ดังกล่าว แล้วเพิ่ม class="btn-close" และ data-bs-dismiss="alert" เข้าไปในลิงก์หรือปุ่มนั้น เช่น <button type="button" class="btn-close" data-bs-dismiss="alert"></button> เพื่อทำเป็นปุ่มสำหรับคลิกปิดกล่องข้อความแจ้งเตือน โดยจะแสดงผลเป็นปุ่มกากบาทอยู่ที่ด้านขวา (มุมขวาด้านบน) ของกล่อง
<div class="container mt-5">
<h2>การใช้งาน Bootstrap 5</h2>
<p>ตกแต่งข้อความแจ้งเตือนสวย ๆ ด้วย Bootstrap 5</p>
<div class="alert alert-success alert-dismissible">
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
ข้อความแจ้งเตือนนี้ ใช้คลาส <strong>.alert-success</strong> <a href="#" class="alert-link">คลิกเข้าไปอ่านนโยบายของเราที่นี่</a>
</div>
<div class="alert alert-info alert-dismissible">
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
ข้อความแจ้งเตือนนี้ ใช้คลาส <strong>.alert-info</strong> <a href="#" class="alert-link">คลิกเข้าไปอ่านนโยบายของเราที่นี่</a>
</div>
<div class="alert alert-warning alert-dismissible">
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
ข้อความแจ้งเตือนนี้ ใช้คลาส <strong>.alert-warning</strong> <a href="#" class="alert-link">คลิกเข้าไปอ่านนโยบายของเราที่นี่</a>
</div>
<div class="alert alert-danger alert-dismissible">
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
ข้อความแจ้งเตือนนี้ ใช้คลาส <strong>.alert-danger</strong> <a href="#" class="alert-link">คลิกเข้าไปอ่านนโยบายของเราที่นี่</a>
</div>
<div class="alert alert-primary alert-dismissible">
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
ข้อความแจ้งเตือนนี้ ใช้คลาส <strong>.alert-primary</strong> <a href="#" class="alert-link">คลิกเข้าไปอ่านนโยบายของเราที่นี่</a>
</div>
<div class="alert alert-secondary alert-dismissible">
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
ข้อความแจ้งเตือนนี้ ใช้คลาส <strong>.alert-secondary</strong> <a href="#" class="alert-link">คลิกเข้าไปอ่านนโยบายของเราที่นี่</a>
</div>
<div class="alert alert-dark alert-dismissible">
<a href="#" class="btn-close" data-bs-dismiss="alert"></a>
ข้อความแจ้งเตือนนี้ ใช้คลาส <strong>.alert-dark</strong> <a href="#" class="alert-link">คลิกเข้าไปอ่านนโยบายของเราที่นี่</a>
</div>
<div class="alert alert-light alert-dismissible">
<a href="#" class="btn-close" data-bs-dismiss="alert"></a>
ข้อความแจ้งเตือนนี้ ใช้คลาส <strong>.alert-light</strong> <a href="#" class="alert-link">คลิกเข้าไปอ่านนโยบายของเราที่นี่</a>
</div>
</div>
สร้าง Animation ให้กล่องข้อความแจ้งเตือน (ขณะปิด)
เราสามารถสร้าง Animation หรือการเคลื่อนไหวให้กล่องข้อความแจ้งเตือนในขณะปิด (คลิกปุ่มกากบาทเพื่อปิดกล่อง) ได้ โดยการเพิ่มคลาส .fade และ .show เข้าไปใน alert container เช่น <div class="alert alert-success alert-dismissible fade show">
โดยการทำเช่นนี้ จะมีผลทำให้กล่องข้อความแจ้งเตือนค่อย ๆ จางลงนิดหนึ่งแล้วค่อยปิดตัวไป เมื่อผู้ใช้คลิกปุ่มกากบาทเพื่อปิด ไม่ใช่ปิดพรึบลงไปทีเดียวเลย
<div class="container mt-5">
<h2>การใช้งาน Bootstrap 5</h2>
<p>ตกแต่งข้อความแจ้งเตือนสวย ๆ ด้วย Bootstrap 5</p>
<div class="alert alert-success alert-dismissible fade show">
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
ข้อความแจ้งเตือนนี้ ใช้คลาส <strong>.alert-success</strong> <a href="#" class="alert-link">คลิกเข้าไปอ่านนโยบายของเราที่นี่</a>
</div>
<div class="alert alert-info alert-dismissible fade show">
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
ข้อความแจ้งเตือนนี้ ใช้คลาส <strong>.alert-info</strong> <a href="#" class="alert-link">คลิกเข้าไปอ่านนโยบายของเราที่นี่</a>
</div>
<div class="alert alert-warning alert-dismissible fade show">
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
ข้อความแจ้งเตือนนี้ ใช้คลาส <strong>.alert-warning</strong> <a href="#" class="alert-link">คลิกเข้าไปอ่านนโยบายของเราที่นี่</a>
</div>
<div class="alert alert-danger alert-dismissible fade show">
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
ข้อความแจ้งเตือนนี้ ใช้คลาส <strong>.alert-danger</strong> <a href="#" class="alert-link">คลิกเข้าไปอ่านนโยบายของเราที่นี่</a>
</div>
</div>









