ใน Bootstrap 5 มีคลาสสำหรับตกแต่งตารางจำนวนหนึ่ง ซึ่งมีรายละเอียดการใช้งานดังนี้
การตกแต่งตารางขั้นพื้นฐาน
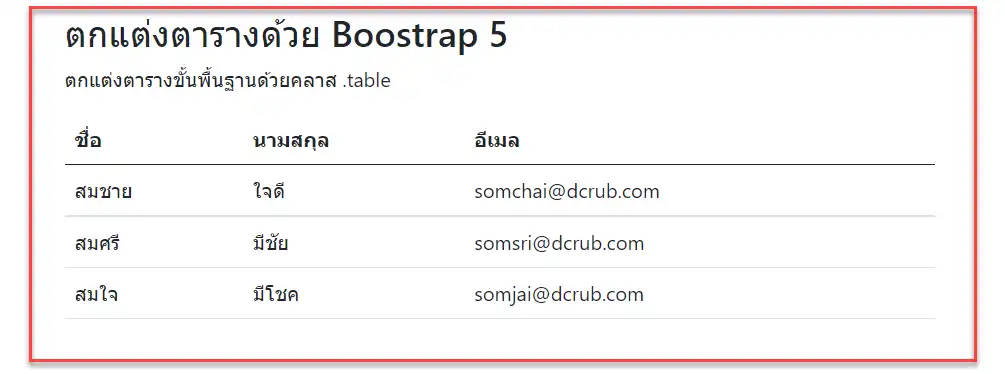
สำหรับการตกแต่งตารางขั้นพื้นฐาน ให้ใช้คลาส .table กำกับแท็ก <table> ดังนี้
<div class="container mt-3">
<h2>ตกแต่งตารางด้วย Boostrap 5</h2>
<p>ตกแต่งตารางขั้นพื้นฐานด้วยคลาส .table</p>
<table class="table">
<thead>
<tr>
<th>ชื่อ</th>
<th>นามสกุล</th>
<th>อีเมล</th>
</tr>
</thead>
<tbody>
<tr>
<td>สมชาย</td>
<td>ใจดี</td>
<td>[email protected]</td>
</tr>
<tr>
<td>สมศรี</td>
<td>มีชัย</td>
<td>[email protected]</td>
</tr>
<tr>
<td>สมใจ</td>
<td>มีโชค</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>
</div>
ตารางที่ตกแต่งด้วยคลาส .table จะมีระยะห่างระหว่างเนื้อหากับขอบเซลล์พองาม และมีเส้นกั้นระหว่างแต่ละแถว แลดูสวยงามระดับหนึ่ง
Striped Rows แยกสีพื้นหลังแถวคู่แถวคี่
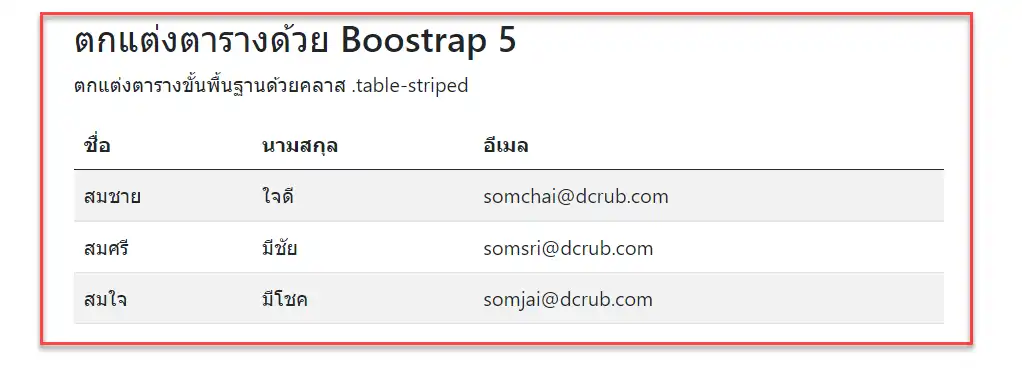
เราสามารถใช้คลาส .table-striped เพื่อตกแต่งสีพื้นหลังของแถวคู่กับแถวคี่ในตารางให้แตกต่างกัน (zebra-stripes) เพื่อง่ายต่อการดูข้อมูล
<div class="container mt-3">
<h2>ตกแต่งตารางด้วย Boostrap 5</h2>
<p>ตกแต่งตารางขั้นพื้นฐานด้วยคลาส .table-striped</p>
<table class="table table-striped">
<thead>
<tr>
<th>ชื่อ</th>
<th>นามสกุล</th>
<th>อีเมล</th>
</tr>
</thead>
<tbody>
<tr>
<td>สมชาย</td>
<td>ใจดี</td>
<td>[email protected]</td>
</tr>
<tr>
<td>สมศรี</td>
<td>มีชัย</td>
<td>[email protected]</td>
</tr>
<tr>
<td>สมใจ</td>
<td>มีโชค</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>
</div>
Bordered Table กำหนดเส้นขอบตาราง
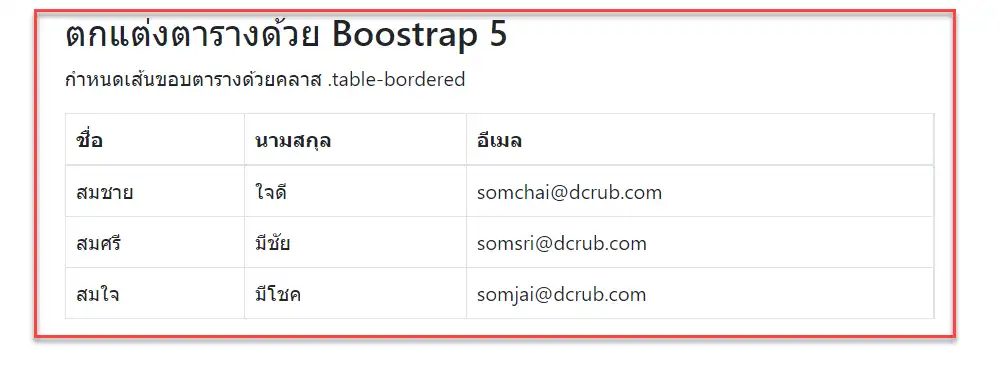
ถ้าต้องการให้ตารางมีเส้นขอบ สามารถทำได้โดยใช้คลาส .table-bordered ดังนี้
<div class="container mt-3">
<h2>ตกแต่งตารางด้วย Boostrap 5</h2>
<p>กำหนดเส้นขอบตารางด้วยคลาส .table-bordered</p>
<table class="table table-bordered">
<thead>
<tr>
<th>ชื่อ</th>
<th>นามสกุล</th>
<th>อีเมล</th>
</tr>
</thead>
<tbody>
<tr>
<td>สมชาย</td>
<td>ใจดี</td>
<td>[email protected]</td>
</tr>
<tr>
<td>สมศรี</td>
<td>มีชัย</td>
<td>[email protected]</td>
</tr>
<tr>
<td>สมใจ</td>
<td>มีโชค</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>
</div>
กำหนด Hover Rows ให้ตาราง
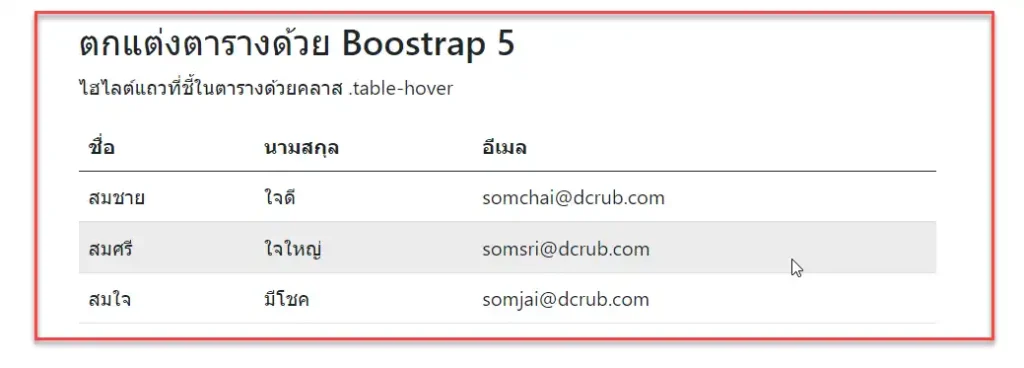
ถ้าต้องการให้ตารางมีเอฟเฟ็กต์ ไฮไลต์แถวที่นำเมาส์ไปชี้ สามารถทำได้โดยใช้คลาส .table-hover โดยเมื่อใช้คลาสนี้ จะมีผลทำให้ เมื่อนำเมาไปชี้แถวใด ๆ ในตาราง พื้นหลังของแถวนั้นจะเป็นสีเทา ช่วยทำให้รู้ได้ว่า ตอนนี้เรากำลังโฟกัสที่แถวไหนอยู่
<div class="container mt-3">
<h2>ตกแต่งตารางด้วย Boostrap 5</h2>
<p>ไฮไลต์แถวที่ชี้ในตารางด้วยคลาส .table-hover</p>
<table class="table table-hover">
<thead>
<tr>
<th>ชื่อ</th>
<th>นามสกุล</th>
<th>อีเมล</th>
</tr>
</thead>
<tbody>
<tr>
<td>สมชาย</td>
<td>ใจดี</td>
<td>[email protected]</td>
</tr>
<tr>
<td>สมศรี</td>
<td>ใจใหญ่</td>
<td>[email protected]</td>
</tr>
<tr>
<td>สมใจ</td>
<td>มีโชค</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>
</div>
กำหนดพื้นหลังสีดำให้ตาราง
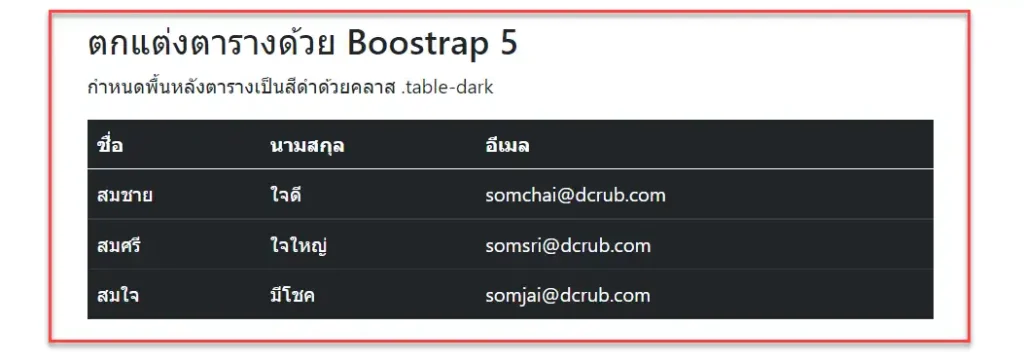
ถ้าต้องการกำหนดสีพื้นหลังของตารางเป็นสีดำ สามารถทำได้โดยการใช้คลาส .table-dark จะทำให้พื้นหลังตารางเป็นสีดำ และข้อความเป็นสีขาว
<div class="container mt-3">
<h2>ตกแต่งตารางด้วย Boostrap 5</h2>
<p>กำหนดพื้นหลังตารางเป็นสีดำด้วยคลาส .table-dark</p>
<table class="table table-dark">
<thead>
<tr>
<th>ชื่อ</th>
<th>นามสกุล</th>
<th>อีเมล</th>
</tr>
</thead>
<tbody>
<tr>
<td>สมชาย</td>
<td>ใจดี</td>
<td>[email protected]</td>
</tr>
<tr>
<td>สมศรี</td>
<td>ใจใหญ่</td>
<td>[email protected]</td>
</tr>
<tr>
<td>สมใจ</td>
<td>มีโชค</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>
</div>
Dark Striped Table
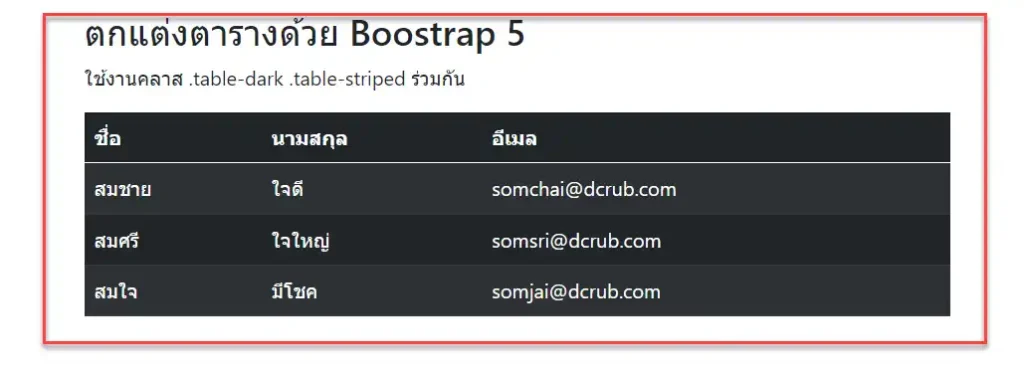
เราสามารถใช้งานคลาส .table-dark ร่วมกับคลาส .table-striped เพื่อทำให้ตารางที่มีพื้นหลังสือดำมีความโดดเด่นขึ้นมาอีกก็ได้
<div class="container mt-3">
<h2>ตกแต่งตารางด้วย Boostrap 5</h2>
<p>ใช้งานคลาส .table-dark .table-striped ร่วมกัน</p>
<table class="table table-dark table-striped">
<thead>
<tr>
<th>ชื่อ</th>
<th>นามสกุล</th>
<th>อีเมล</th>
</tr>
</thead>
<tbody>
<tr>
<td>สมชาย</td>
<td>ใจดี</td>
<td>[email protected]</td>
</tr>
<tr>
<td>สมศรี</td>
<td>ใจใหญ่</td>
<td>[email protected]</td>
</tr>
<tr>
<td>สมใจ</td>
<td>มีโชค</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>
</div>
Hoverable Dark Table
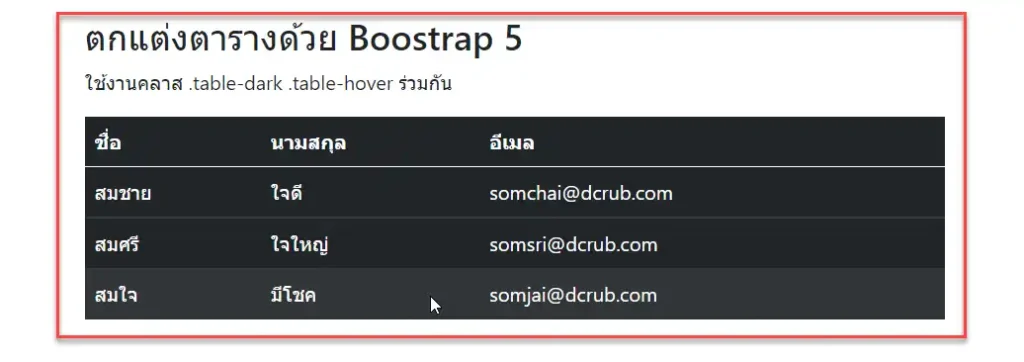
ใช้งานคลาส .table-hover ร่วมกับคลาส .table-dark เพื่อทำให้ตารางที่มีพื้นหลังสีดำมีเอฟเฟ็กต์ไฮไลต์แถวที่กำลังโฟกัสอยู่ ก็มีสีสันไปอีกแบบ
<div class="container mt-3">
<h2>ตกแต่งตารางด้วย Boostrap 5</h2>
<p>ใช้งานคลาส .table-dark .table-hover ร่วมกัน</p>
<table class="table table-dark table-hover">
<thead>
<tr>
<th>ชื่อ</th>
<th>นามสกุล</th>
<th>อีเมล</th>
</tr>
</thead>
<tbody>
<tr>
<td>สมชาย</td>
<td>ใจดี</td>
<td>[email protected]</td>
</tr>
<tr>
<td>สมศรี</td>
<td>ใจใหญ่</td>
<td>[email protected]</td>
</tr>
<tr>
<td>สมใจ</td>
<td>มีโชค</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>
</div>
Borderless Table ตารางไร้เส้นขอบ
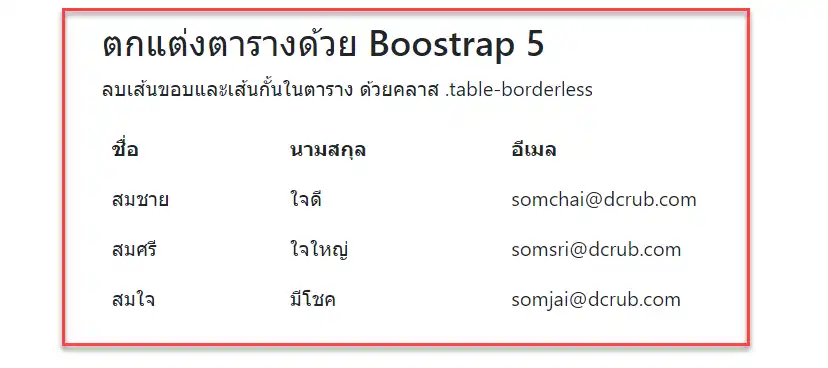
ถ้าต้องการให้ตารางเป็นตารางโล่ง ๆ ไม่มีเส้นขอบ ไม่มีเส้นกั้น และดูไม่เหมือนตาราง แต่ก็อยู่ในรูปแบบของตาราง สามารถใช้คลาส .table-borderless มาตกแต่งได้
<div class="container mt-3">
<h2>ตกแต่งตารางด้วย Boostrap 5</h2>
<p>ลบเส้นขอบและเส้นกั้นในตาราง ด้วยคลาส .table-borderless</p>
<table class="table table-borderless">
<thead>
<tr>
<th>ชื่อ</th>
<th>นามสกุล</th>
<th>อีเมล</th>
</tr>
</thead>
<tbody>
<tr>
<td>สมชาย</td>
<td>ใจดี</td>
<td>[email protected]</td>
</tr>
<tr>
<td>สมศรี</td>
<td>ใจใหญ่</td>
<td>[email protected]</td>
</tr>
<tr>
<td>สมใจ</td>
<td>มีโชค</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>
</div>
กำหนดสีพื้นหลังให้ตาราง แถว หรือเซลล์
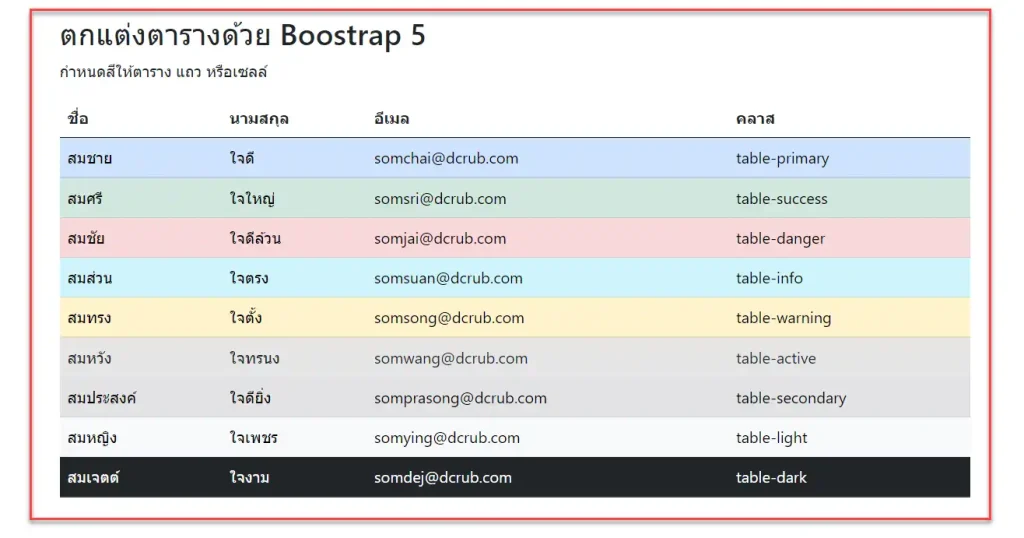
เราสามารถกำหนดสีพื้นหลังให้ตารางทั้งตาราง แถวทั้งแถว หรือแต่ละเซลล์ ได้ โดยใช้ Contextual classes เหล่านี้ .table-primary, .table-success, .table-danger, .table-info, .table-warning, .table-active, .table-secondary, .table-light และ .table-dark
โดยถ้าต้องการกำหนดสีให้ตารางทั้งตาราง ให้กำหนดคลาสภายในแท็ก <table> ถ้าต้องการกำหนดสีให้แถว ให้กำหนดคลาสในแท็ก <tr> แต่ถ้าต้องการกำหนดสีให้เซลล์แบบเจาะจง ให้กำหนดคลาสภายในแท็ก <td>
<div class="container mt-3">
<h2>ตกแต่งตารางด้วย Boostrap 5</h2>
<p>กำหนดสีให้ตาราง แถว หรือเซลล์</p>
<table class="table">
<thead>
<tr>
<th>ชื่อ</th>
<th>นามสกุล</th>
<th>อีเมล</th>
<th>คลาส</th>
</tr>
</thead>
<tbody>
<tr class="table-primary">
<td>สมชาย</td>
<td>ใจดี</td>
<td>[email protected]</td>
<td>table-primary</td>
</tr>
<tr class="table-success">
<td>สมศรี</td>
<td>ใจใหญ่</td>
<td>[email protected]</td>
<td>table-success</td>
</tr>
<tr class="table-danger">
<td>สมชัย</td>
<td>ใจดีล้วน</td>
<td>[email protected]</td>
<td>table-danger</td>
</tr>
<tr class="table-info">
<td>สมส่วน</td>
<td>ใจตรง</td>
<td>[email protected]</td>
<td>table-info</td>
</tr>
<tr class="table-warning">
<td>สมทรง</td>
<td>ใจตั้ง</td>
<td>[email protected]</td>
<td>table-warning</td>
</tr>
<tr class="table-active">
<td>สมหวัง</td>
<td>ใจทรนง</td>
<td>[email protected]</td>
<td>table-active</td>
</tr>
<tr class="table-secondary">
<td>สมประสงค์</td>
<td>ใจดียิ่ง</td>
<td>[email protected]</td>
<td>table-secondary</td>
</tr>
<tr class="table-light">
<td>สมหญิง</td>
<td>ใจเพชร</td>
<td>[email protected]</td>
<td>table-light</td>
</tr>
<tr class="table-dark">
<td>สมเจตต์</td>
<td>ใจงาม</td>
<td>[email protected]</td>
<td>table-dark</td>
</tr>
</tbody>
</table>
</div>
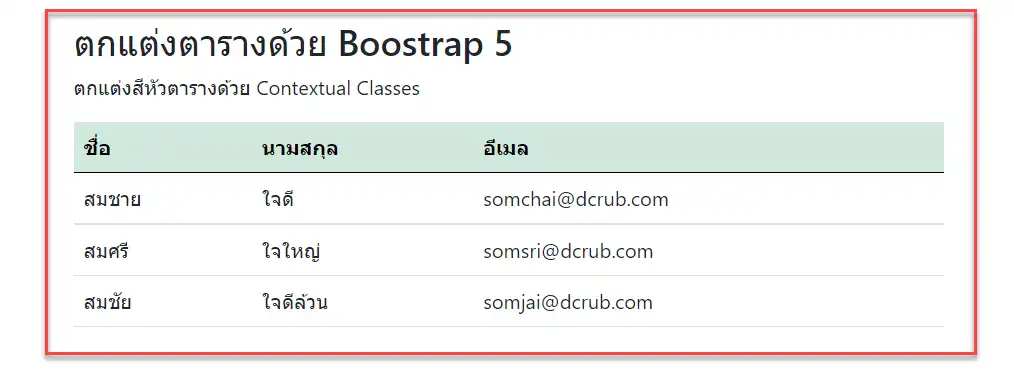
หรือจะใช้คลาสดังกล่าวด้านบนนั้นตกแต่งหัวตารางก็ได้เช่นกัน โดยให้กำหนดคลาสดังกล่าวภายในแท็ก <thead>
<div class="container mt-3">
<h2>ตกแต่งตารางด้วย Boostrap 5</h2>
<p>ตกแต่งสีหัวตารางด้วย Contextual Classes</p>
<table class="table">
<thead class="table-success">
<tr>
<th>ชื่อ</th>
<th>นามสกุล</th>
<th>อีเมล</th>
</tr>
</thead>
<tbody>
<tr>
<td>สมชาย</td>
<td>ใจดี</td>
<td>[email protected]</td>
</tr>
<tr>
<td>สมศรี</td>
<td>ใจใหญ่</td>
<td>[email protected]</td>
</tr>
<tr>
<td>สมชัย</td>
<td>ใจดีล้วน</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>
</div>
ทำให้ตารางเล็กลง
ถ้าเห็นว่าตารางของ Bootstrap มีขนาดใหญ่เกินไป ก็สามารถทำให้เล็กลงอีกนิดหน่อยก็ได้ โดยใช้คลาส .table-sm ซึ่งเมื่อใช้คลาสนี้ Bootstrap จะลดระยะห่าง (padding) ภายในเซลล์แต่ละเซลล์ลงครึ่งหนึ่ง
<div class="container mt-3">
<h2>ตกแต่งตารางด้วย Boostrap 5</h2>
<p>ทำให้ตารางเล็กลงด้วยคลาส .table-sm</p>
<table class="table table-bordered table-sm">
<thead>
<tr>
<th>ชื่อ</th>
<th>นามสกุล</th>
<th>อีเมล</th>
</tr>
</thead>
<tbody>
<tr>
<td>สมชาย</td>
<td>ใจดี</td>
<td>[email protected]</td>
</tr>
<tr>
<td>สมศรี</td>
<td>ใจใหญ่</td>
<td>[email protected]</td>
</tr>
<tr>
<td>สมชัย</td>
<td>ใจดีล้วน</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>
</div>
Responsive Tables
โดยปกติตารางจะแสดงพอดีกับขนาดหน้าจอ แต่ถ้าข้อมูลในตารางมีจำนวนหลายคอลัมน์หรือมีความยาวมากเกินไป ตารางก็จะถูกบีบให้พอดีกับหน้าจออยู่ดี ซึ่งข้อมูลก็จะถูกแบบจนแออัดยัดเยียดไปด้วย ทำให้แลดูไม่สวยงาม
แต่เราสามารถทำตารางให้เป็นแบบ Responsive ได้ โดยการสร้างแท็ก <div> ขึ้นมาครอบแท็ก <table> ไว้ แล้วกำหนดคลาส .table-responsive กำกับแท็ก <div> นั้น
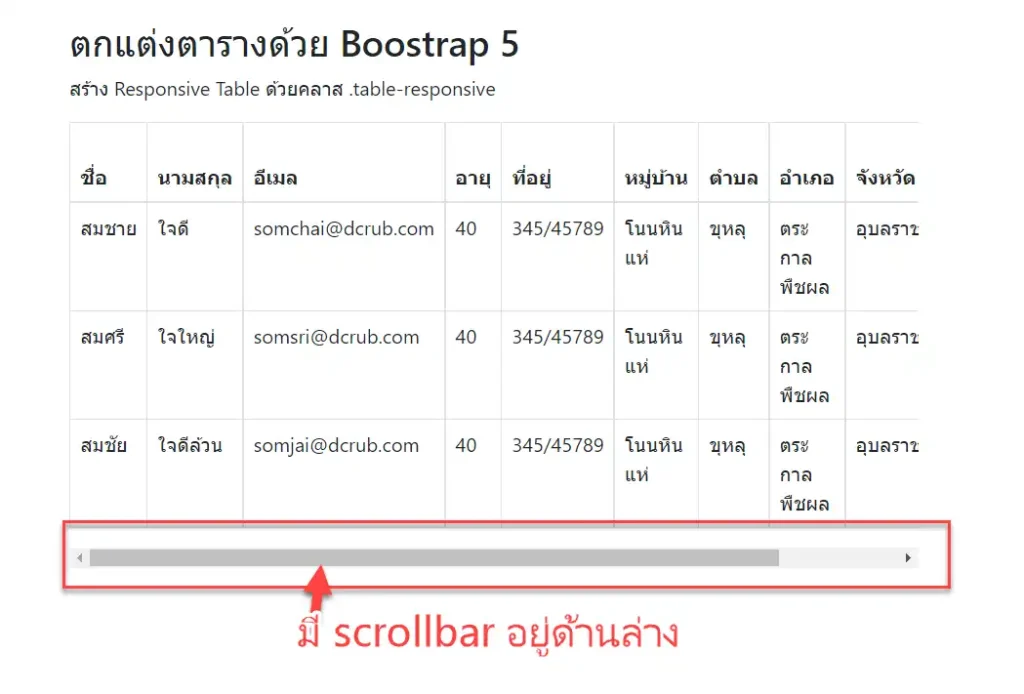
การทำดังนี้จะทำให้ตารางสามารถแสดงผลล้นขนาดหน้าจอได้ และมี Scrollbar ปรากฏอยู่ด้านล่าง สำหรับเลื่อนดูข้อมูล ในกรณีที่ข้อมูลในตารางเยอะจนไม่สามารถแสดงตารางพอดีกับหน้าจอได้
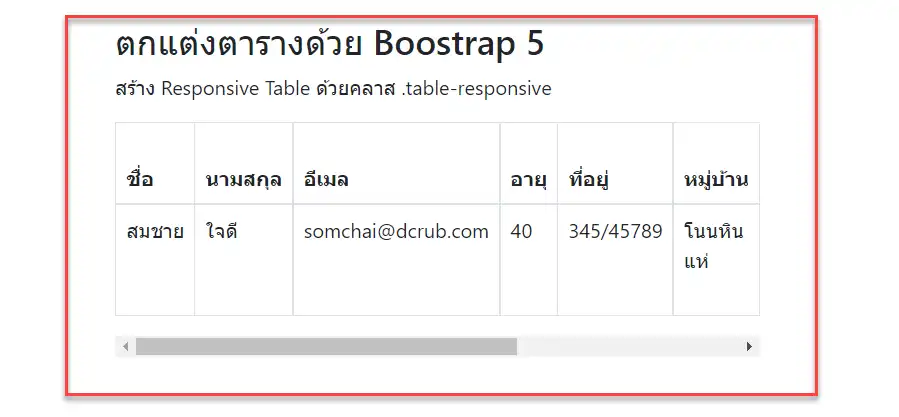
ตัวอย่างการใช้งาน Responsive Table
<div class="container mt-3">
<h2>ตกแต่งตารางด้วย Boostrap 5</h2>
<p>สร้าง Responsive Table ด้วยคลาส .table-responsive</p>
<div class="table-responsive">
<table class="table table-bordered">
<thead>
<tr>
<th>ชื่อ</th>
<th>นามสกุล</th>
<th>อีเมล</th>
<th>อายุ</th>
<th>ที่อยู่</th>
<th>หมู่บ้าน</th>
<th>ตำบล</th>
<th>อำเภอ</th>
<th>จังหวัด</th>
<th>รหัสไปรษณีย์</th>
</tr>
</thead>
<tbody>
<tr>
<td>สมชาย</td>
<td>ใจดี</td>
<td>[email protected]</td>
<td>40</td>
<td>345/45789</td>
<td>โนนหินแห่</td>
<td>ขุหลุ</td>
<td>ตระกาลพืชผล</td>
<td>อุบลราชธานี</td>
<td>99999</td>
</tr>
<tr>
<td>สมศรี</td>
<td>ใจใหญ่</td>
<td>[email protected]</td>
<td>40</td>
<td>345/45789</td>
<td>โนนหินแห่</td>
<td>ขุหลุ</td>
<td>ตระกาลพืชผล</td>
<td>อุบลราชธานี</td>
<td>99999</td>
</tr>
<tr>
<td>สมชัย</td>
<td>ใจดีล้วน</td>
<td>[email protected]</td>
<td>40</td>
<td>345/45789</td>
<td>โนนหินแห่</td>
<td>ขุหลุ</td>
<td>ตระกาลพืชผล</td>
<td>อุบลราชธานี</td>
<td>99999</td>
</tr>
</tbody>
</table>
</div>
</div>
เมื่อแสดงผลบนอุปกรณ์ที่มีขนาดหน้าจอเล็กจนไม่พอแสดงผลข้อมูลในตารางได้ทั้งหมด ตารางจะแสดงผลล้นหน้อจอออกไป และมี Scrollbar ปรากฏอยู่ด้านล่าง เพื่อใช้สำหรับเลื่อนดูข้อมูลที่เหลือได้
นอกจากนี้ เรายังสามารถกำหนดได้ว่า จะให้ตารางแสดงผลแบบ Responsive เมื่อแสดงผลบนอุปกรณ์ขนาดใด โดยการระบุรหัสแสดงขนาดอุปกรณ์ต่อท้ายคล้าน .table-responsive ดังนี้
- คลาส
.table-responsive-smสำหรับกำหนดให้ตารางแสดงผลแบบ Responsive เมื่อแสดงผลบนอุปกรณ์ขนาดที่มีความละเอียดหน้าจอน้อยกว่า 576px - คลาส
.table-responsive-mdสำหรับกำหนดให้ตารางแสดงผลแบบ Responsive เมื่อแสดงผลบนอุปกรณ์ที่มีความละเอียดหน้าจอน้อยกว่า 768px - คลาส
.table-responsive-lgสำหรับกำหนดให้ตารางแสดงผลแบบ Responsive เมื่อแสดงผลบนอุปกรณ์ที่มีความละเอียดหน้าจอน้อยกว่า 992px - คลาส
.table-responsive-xlสำหรับกำหนดให้ตารางแสดงผลแบบ Responsive เมื่อแสดงผลบนอุปกรณ์ที่มีความละเอียดหน้าจอน้อยกว่า 1200px - คลาส
.table-responsive-xxlสำหรับกำหนดให้ตารางแสดงผลแบบ Responsive เมื่อแสดงผลบนอุปกรณ์ที่มีความละเอียดหน้าจอน้อยกว่า 1400px
<div class="container mt-3">
<h2>ตกแต่งตารางด้วย Boostrap 5</h2>
<p>สร้าง Responsive Table ด้วยคลาส .table-responsive</p>
<div class="table-responsive-md">
<table class="table table-bordered">
<thead>
<tr>
<th>ชื่อ</th>
<th>นามสกุล</th>
<th>อีเมล</th>
<th>อายุ</th>
<th>ที่อยู่</th>
<th>หมู่บ้าน</th>
<th>ตำบล</th>
<th>อำเภอ</th>
<th>จังหวัด</th>
<th>รหัสไปรษณีย์</th>
</tr>
</thead>
<tbody>
<tr>
<td>สมชาย</td>
<td>ใจดี</td>
<td>[email protected]</td>
<td>40</td>
<td>345/45789</td>
<td>โนนหินแห่</td>
<td>ขุหลุ</td>
<td>ตระกาลพืชผล</td>
<td>อุบลราชธานี</td>
<td>99999</td>
</tr>
</tbody>
</table>
</div>
</div>