ด้วยการใช้ Bootstrap 5 เราสามารถรวมปุ่มกดให้อยู่รวมกันเป็นกลุ่มในบรรทัดเดียวกันได้ โดยการใช้คลาส .btn-group ภายในเอลิเมนต์ <div> ดังนี้
<div class="btn-group">
<button type="button" class="btn btn-primary">แอปเปิ้ล</button>
<button type="button" class="btn btn-primary">มะละกอ</button>
<button type="button" class="btn btn-primary">กล้วย</button>
<button type="button" class="btn btn-primary">ส้ม</button>
</div>
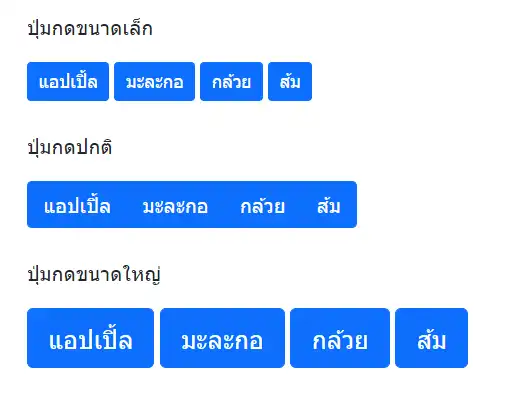
โดยปกติ เมื่อตกแต่งปุ่มกดด้วยคลาส .btn เราสามารถกำหนดขนาดปุ่มได้โดยระบุอักษรย่อบอกขนาดกำกับไปด้วยได้เลย เช่น .btn-sm .btn-lg แต่เมื่อมีการจัดกลุ่มให้ปุ่มโดยใช้งานคลาส .btn-group เราสามารถกำหนดขนาดของปุ่มภายในกลุ่มได้เลย เช่น .btn-group .btn-group-lg
<div class="btn-gtoup btn-group-lg">
<button type="button" class="btn btn-primary">แอปเปิ้ล</button>
<button type="button" class="btn btn-primary">มะละกอ</button>
<button type="button" class="btn btn-primary">กล้วย</button>
<button type="button" class="btn btn-primary">ส้ม</button>
</div>
การจัดกลุ่มปุ่มแนวตั้ง
นอกจากการจัดกลุ่มให้ปุ่มกดตามปกติดังที่กล่าวมาแล้ว เรายังสามารถจัดกลุ่มปุ่มกดในรูปแบบแนวตั้งได้อีกด้วย โดยใช้งานคลาส .btn-group-vertical ภายในอิลิเมนต์ <div> ดังนี้
<div class="btn-group-vertical">
<button type="button" class="btn btn-primary">แอปเปิ้ล</button>
<button type="button" class="btn btn-primary">มะละกอ</button>
<button type="button" class="btn btn-primary">กล้วย</button>
<button type="button" class="btn btn-primary">ส้ม</button>
</div>กลุ่มปุ่มกดจะแสดงผลเรียงกันในแถวเดียวกัน
เนื่องจากการจัดกลุ่มปุ่มกดโดยใช้งานคลาส .btn-group จะทำให้แสดงผลปุ่มกดเป็นกลุ่มในแถวเดียวกัน ดังนั้น หากมีการสร้างกลุ่มปุ่มกดหลายกลุ่ม ก็จะทำให้แต่ละกลุ่มแสดงเรียงกันไปในแถวเดียวกัน
<div class="btn-group">
<button type="button" class="btn btn-primary">แอปเปิ้ล</button>
<button type="button" class="btn btn-primary">มะละกอ</button>
<button type="button" class="btn btn-primary">กล้วย</button>
<button type="button" class="btn btn-primary">ส้ม</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-success">โตโยต้า</button>
<button type="button" class="btn btn-success">ฮอนด้า</button>
<button type="button" class="btn btn-success">อีซูซุ</button>
<button type="button" class="btn btn-success">มิตซูบิชิ</button>
</div>สร้างกลุ่มซ้อนกันเพื่อรวมปุ่มกับ Dropdown Menu ไว้ด้วยกัน
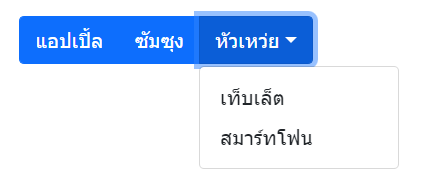
เราสามารถสร้างกลุ่มปุ่มกดซ้อนกันได้ ทำให้เราสามารถสร้างปุ่มกดกับ Dropdown Menu ไว้ในกลุ่มเดียวกันได้ด้วย ดังนี้
<div class="btn-group">
<button type="button" class="btn btn-primary">แอปเปิ้ล</button>
<button type="button" class="btn btn-primary">ซัมซุง</button>
<div class="btn-group">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">หัวเหว่ย</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">เท็บเล็ต</a>
<a class="dropdown-item" href="#">สมาร์ทโฟน</a>
</div>
</div>
</div>