Card คือกล่องที่ประกอบไปด้วยส่วนหัว Header ส่วนเนื้อหา Body และส่วนท้าย Footer แสดงผลเป็นกล่องแบบมีกรอบและ Padding สามารถนำมาใช้งานได้หลากหลายวัตถุประสงค์และสวยงามดูดี ทั้งนี้ เราอาจสร้าง Card ที่มีแต่ส่วนเนื้อหา Body เพียงอย่างเดียว ไม่ต้องมีส่วนหัวและส่วนท้ายก็ได้
การสร้าง Card สามารถทำได้โดยใช้แท็ก <div> พร้อมระบุคลาส .card เป็น Container และสร้างแท็ก <div> อีกตัวไว้ภายใน พร้อมระบุคลาส .card-body สำหรับบรรจุเนื้อหาที่ต้องการแสดง
<div class="card">
<div class="card-body">นี่คือเนื้อหาใน Card</div>
</div>
ถ้าต้องการเพิ่มส่วนหัว Header ให้ใช้แท็ก <div> พร้อมระบุคลาส .card-header และถ้าต้องการเพิ่มส่วนท้าย Footer ก็ให้ใช้แท็ก <div> พร้อมระบุคลาส .card-footer
<div class="card">
<div class="card-header">นี่คือส่วนหัว</div>
<div class="card-body">นี่คือเนื้อหาใน Card</div>
<div class="card-footer">นี่คือส่วนท้าย</div>
</div>
กำหนดสีพื้นหลังให้ Card
เราสามารถใช้ contextual classes เพื่อกำหนดสีพื้นหลังให้กับ Card ได้ด้วย โดยคลาสที่ใช้ได้คือ .bg-primary, .bg-success, .bg-info, .bg-warning, .bg-danger, .bg-secondary, .bg-dark และ .bg-light โดยให้ระบุไว้ที่แท็ก <div> ตัวหลัก
<div class="card bg-primary text-white">
<div class="card-body">นี่คือเนื้อหาใน Card</div>
</div>
Card Title
ภายใน Card Body เราสามารถใช้งานคลาส .card-title ร่วมกับแท็ก <h1> – <h6> เพื่อสร้าง Title
<div class="card">
<div class="card-body">
<h1 class="card-title">หัวเรื่อง</h1>
<h2 class="card-title">หัวเรื่อง</h2>
<h3 class="card-title">หัวเรื่อง</h3>
<h4 class="card-title">หัวเรื่อง</h4>
<h5 class="card-title">หัวเรื่อง</h5>
<h6 class="card-title">หัวเรื่อง</h6>
</div>
</div>
Card Text
เราสามารถใช้งานคลาส .card-text ร่วมกับแท็ก <p> เพื่อแสดงข้อความใน Card โดยคลาส .card-text จะไปลบระยะห่างของขอบด้านล่าง Bottom Margin ของแท็ก <p> ที่อยู่ภายใน Card Body (ในกรณีที่แท็ก <p> นั้นเป็นเอลิเมนต์ลำดับสุดท้ายใน Card Body)
<div class="card">
<div class="card-body">
<h4 class="card-title">หัวเรื่อง</h4>
<p class="card-text">ข้อความในแท็ก p ที่มีคลาส card-text</p>
</div>
</div>
Card Link
ถ้าภายใน Card Body มีลิงก์ เราสามารถใช้คลาส .card-link เพื่อทำให้ตัวอักษรของลิงก์เป็นสีน้ำเงิน และเพิ่ม Hover Effect
<div class="card">
<div class="card-body">
<h4 class="card-title">หัวเรื่อง</h4>
<p class="card-text">ข้อความในแท็ก p ที่มีคลาส card-text</p>
<a href="#" class="card-link">ลิงก์ 1</a>
<a href="#" class="card-link">ลิงก์ 2</a>
</div>
</div>
การแสดงรูปภาพภายใน Card
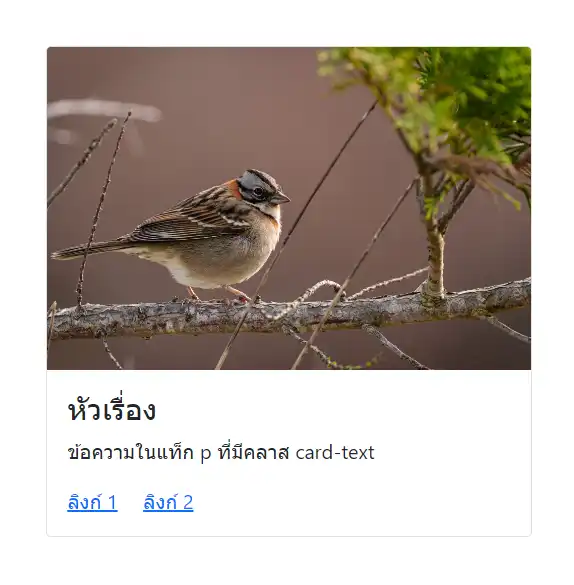
ถ้าต้องการแสดงรูปภาพภายใน Card เราสามารถใช้คลาส .card-img-top หรือ .card-img-bottom ร่วมกับแท็ก <img> เพื่อวางรูปภาพไว้ด้านบนหรือด้านล่างของ Card ได้
- หมายเหตุ : วางแท็ก
<img>ไว้ด้านนอก Card Body เพื่อให้รูปภาพมีขนาดเต็มกรอบของ Card
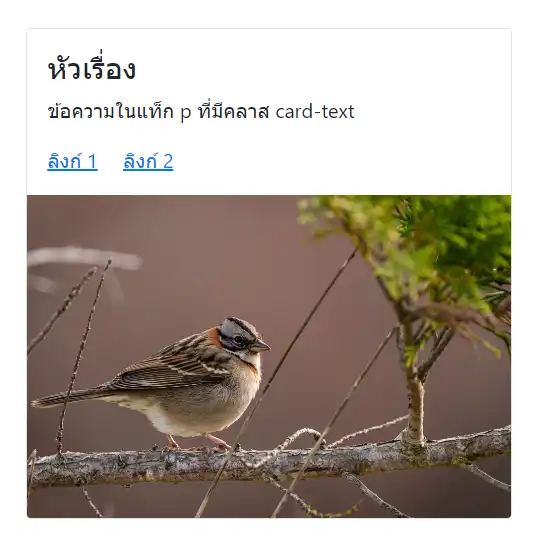
วางภาพไว้ด้านบน
<div class="card" style="width: 30%;">
<img class="card-img-top" src="images/birds-7376432_1920.jpg" alt="Card image">
<div class="card-body">
<h4 class="card-title">หัวเรื่อง</h4>
<p class="card-text">ข้อความในแท็ก p ที่มีคลาส card-text</p>
<a href="#" class="card-link">ลิงก์ 1</a>
<a href="#" class="card-link">ลิงก์ 2</a>
</div>
</div>
วางภาพไว้ด้านล่าง
<div class="card" style="width: 30%;">
<div class="card-body">
<h4 class="card-title">หัวเรื่อง</h4>
<p class="card-text">ข้อความในแท็ก p ที่มีคลาส card-text</p>
<a href="#" class="card-link">ลิงก์ 1</a>
<a href="#" class="card-link">ลิงก์ 2</a>
</div>
<img class="card-img-bottom" src="images/birds-7376432_1920.jpg" alt="Card image">
</div>
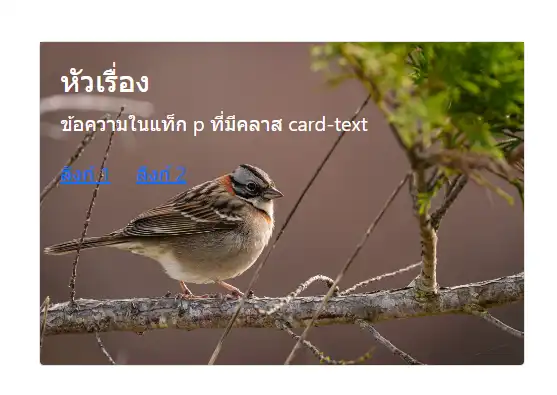
Card Image Overlays
เราสามารถแสดงข้อความทับรูปภาพใน Card .card-img-overlay ได้ โดยใช้งานคลาส แทนคลาส .card-body ซึ่งจะมีผลให้รูปภาพกลายเป็นภาพพื้นหลังของ Card และข้อความอื่น ๆ จะแสดงทับรูปภาพอีกที
<div class="card" style="width: 30%;">
<img class="card-img-bottom" src="images/birds-7376432_1920.jpg" alt="Card image">
<div class="card-img-overlay">
<h4 class="card-title text-white">หัวเรื่อง</h4>
<p class="card-text text-white">ข้อความในแท็ก p ที่มีคลาส card-text</p>
<a href="#" class="card-link">ลิงก์ 1</a>
<a href="#" class="card-link">ลิงก์ 2</a>
</div>
</div>