โดยปกติ การสร้าง List รายการทั่วไป เราจะใช้เอลิเมนต์ <ul> ครอบเอลิเมนต์ <li> ดังนี้
<ul>
<li>รายการที่ 1</li>
<li>รายการที่ 2</li>
<li>รายการที่ 3</li>
<li>รายการที่ 4</li>
<li>รายการที่ 5</li>
</ul>
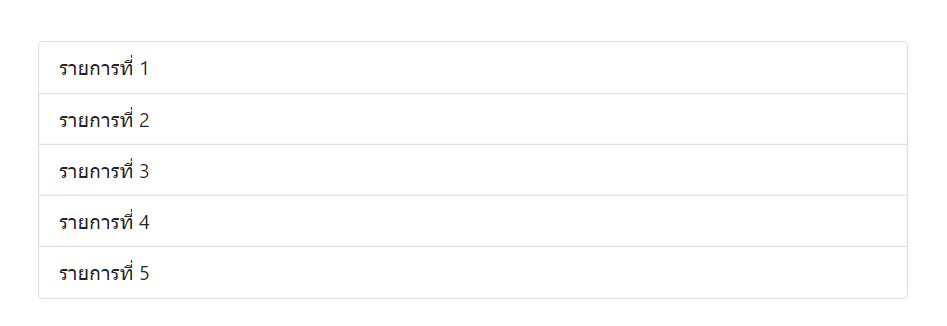
เราสามารถใช้ Bootstrap 5 สร้างกลุ่มรายการ List Group สวย ๆ ได้ โดยการระบุคลาส .list-group ในเอลิเมนต์ <ul> และระบุคลาส .list-group-item ในเอลิเมนต์ <li>
<ul class="list-group">
<li class="list-group-item">รายการที่ 1</li>
<li class="list-group-item">รายการที่ 2</li>
<li class="list-group-item">รายการที่ 3</li>
<li class="list-group-item">รายการที่ 4</li>
<li class="list-group-item">รายการที่ 5</li>
</ul>
ถ้าต้องการแสดงสถานะ Active ให้ระบุคลาส .active ในเอลิเมนต์ <li>
<ul class="list-group">
<li class="list-group-item">รายการที่ 1</li>
<li class="list-group-item">รายการที่ 2</li>
<li class="list-group-item active">รายการที่ 3</li>
<li class="list-group-item">รายการที่ 4</li>
<li class="list-group-item">รายการที่ 5</li>
</ul>List Group ที่เป็นลิงก์
ถ้าต้องการสร้าง List Group ที่เป็นลิงก์สำหรับคลิกได้ ให้ใช้เอลิเมนต์ <div> แทน <ul> และใช้เอลิเมนต์ <a> แทน <li>
<div class="list-group">
<a href="#" class="list-group-item">รายการที่ 1</a>
<a href="#" class="list-group-item">รายการที่ 2</a>
<a href="#" class="list-group-item">รายการที่ 3</a>
<a href="#" class="list-group-item">รายการที่ 4</a>
<a href="#" class="list-group-item">รายการที่ 5</a>
</div>
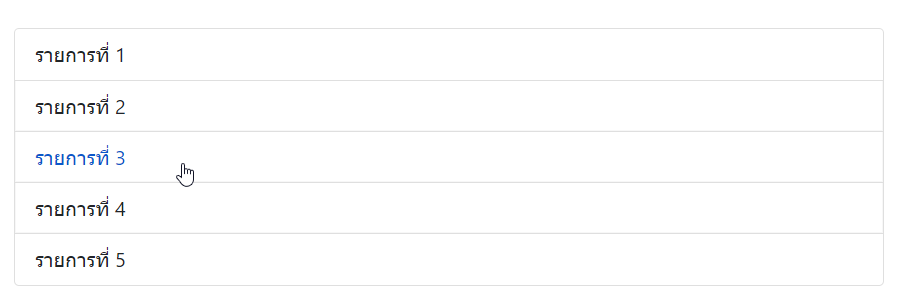
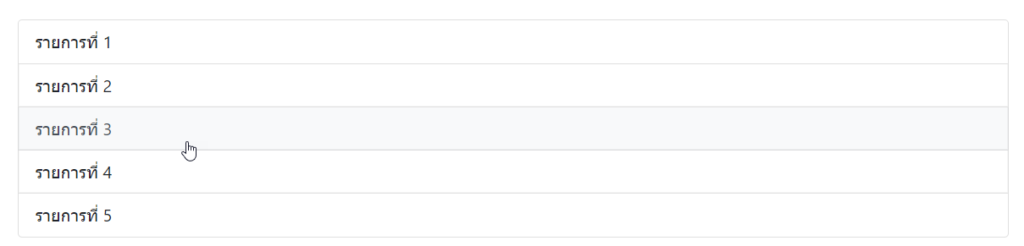
นอกจากนี้ ถ้าระบุคลาส .list-group-item-action ในเอลิเมนต์ <a> จะทำให้พื้นหลังของรายการเป็นสีเทาเมื่อนำเมาส์ไปชี้
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">รายการที่ 1</a>
<a href="#" class="list-group-item list-group-item-action">รายการที่ 2</a>
<a href="#" class="list-group-item list-group-item-action">รายการที่ 3</a>
<a href="#" class="list-group-item list-group-item-action">รายการที่ 4</a>
<a href="#" class="list-group-item list-group-item-action">รายการที่ 5</a>
</div>
กำหนดสถานะ Disabled
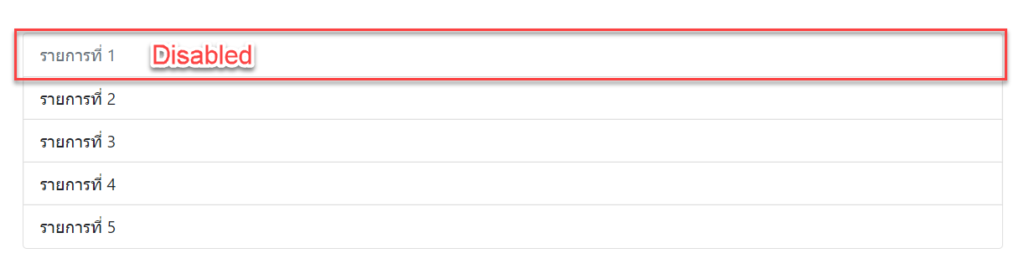
ถ้าต้องการกำหนดสถานะ Disabled ให้รายการใด ให้ใช้คลาส .disabled จะมีผลทำให้ตัวอักษรเป็นสีเทาจาง และถ้ารายการนั้นเป็นลิงก์ เอฟเฟ็กต์ hover จะถูกลบออก
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action disabled">รายการที่ 1</a>
<a href="#" class="list-group-item list-group-item-action">รายการที่ 2</a>
<a href="#" class="list-group-item list-group-item-action">รายการที่ 3</a>
<a href="#" class="list-group-item list-group-item-action">รายการที่ 4</a>
<a href="#" class="list-group-item list-group-item-action">รายการที่ 5</a>
</div>
ลบเส้นขอบของกลุ่มรายการ
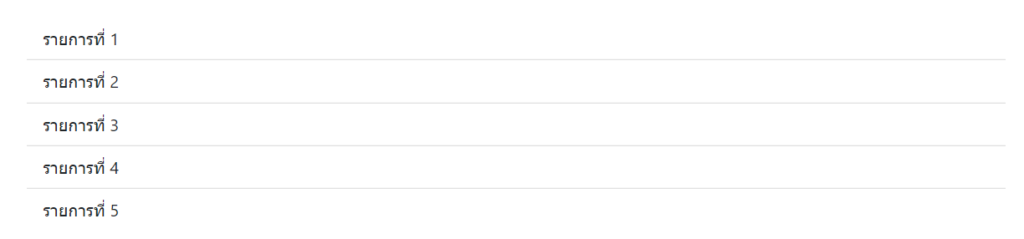
ถ้าต้องการลบเส้นขอบของกลุ่มรายการ ให้ระบุคลาส .list-group-flush ในเอลิเมนต์ <ul> เส้นขอบจะถูกลบออก
<ul class="list-group list-group-flush">
<li class="list-group-item">รายการที่ 1</li>
<li class="list-group-item">รายการที่ 2</li>
<li class="list-group-item">รายการที่ 3</li>
<li class="list-group-item">รายการที่ 4</li>
<li class="list-group-item">รายการที่ 5</li>
</ul>
List Group แบบมีเลขลำดับ
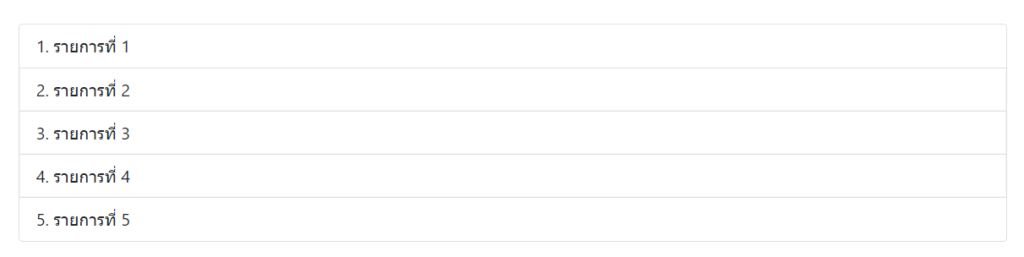
ถ้าต้องการสร้างกลุ่มรายการ List Group แบบมีเลขลำดับ ให้เปลี่ยนจากเอลิเมนต์ <ul> เป็น <ol> พร้อมระบุคลาส .list-group-numbered เพิ่มเติม
<ol class="list-group list-group-numbered">
<li class="list-group-item">รายการที่ 1</li>
<li class="list-group-item">รายการที่ 2</li>
<li class="list-group-item">รายการที่ 3</li>
<li class="list-group-item">รายการที่ 4</li>
<li class="list-group-item">รายการที่ 5</li>
</ol>
List Group แนวนอน
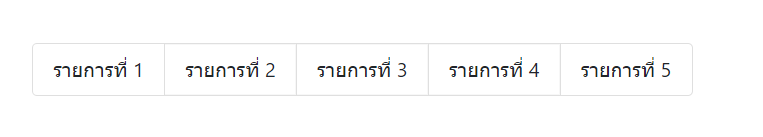
ถ้าต้องการให้รายการแสดงแบบแนวนอน คือเรียงกันไปตามลำดับในแนวนอน ให้ใช้คลาส .list-group-horizontal ร่วมกับคลาส .list-group
<ul class="list-group list-group-horizontal">
<li class="list-group-item">รายการที่ 1</li>
<li class="list-group-item">รายการที่ 2</li>
<li class="list-group-item">รายการที่ 3</li>
<li class="list-group-item">รายการที่ 4</li>
<li class="list-group-item">รายการที่ 5</li>
</ul>
ใช้ Contextual Classes ร่วมกับ List Group
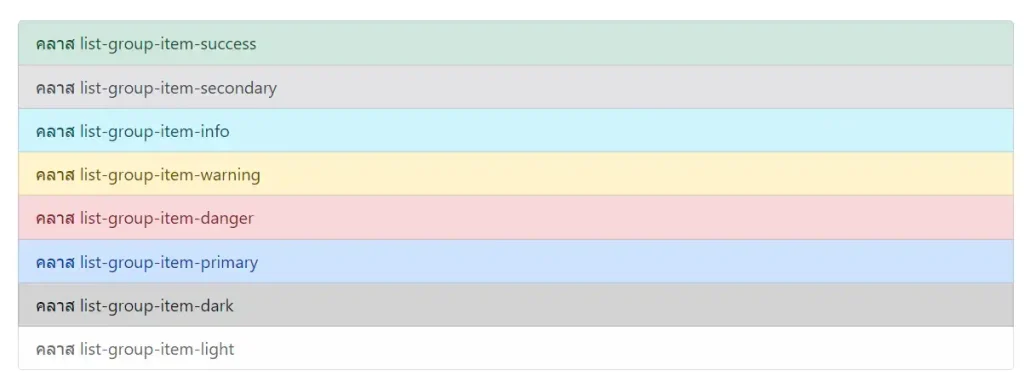
ถ้ากลุ่มรายการธรรมดา ๆ มันไม่มีสีสันเพียงพอ เราสามารถใช้งาน Contextual Classes เพื่อตกแต่งกลุ่มรายการให้สวยงามขึ้นได้ โดยคลาสที่สามารถใช้งานได้ประกอบด้วย .list-group-item-success, list-group-item-secondary, list-group-item-info, list-group-item-warning, .list-group-item-danger, .list-group-item-primary, list-group-item-dark และ list-group-item-light
<ul class="list-group">
<li class="list-group-item list-group-item-success">คลาส list-group-item-success</li>
<li class="list-group-item list-group-item-secondary">คลาส list-group-item-secondary</li>
<li class="list-group-item list-group-item-info">คลาส list-group-item-info</li>
<li class="list-group-item list-group-item-warning">คลาส list-group-item-warning</li>
<li class="list-group-item list-group-item-danger">คลาส list-group-item-danger</li>
<li class="list-group-item list-group-item-primary">คลาส list-group-item-primary</li>
<li class="list-group-item list-group-item-dark">คลาส list-group-item-dark</li>
<li class="list-group-item list-group-item-light">คลาส list-group-item-light</li>
</ul>
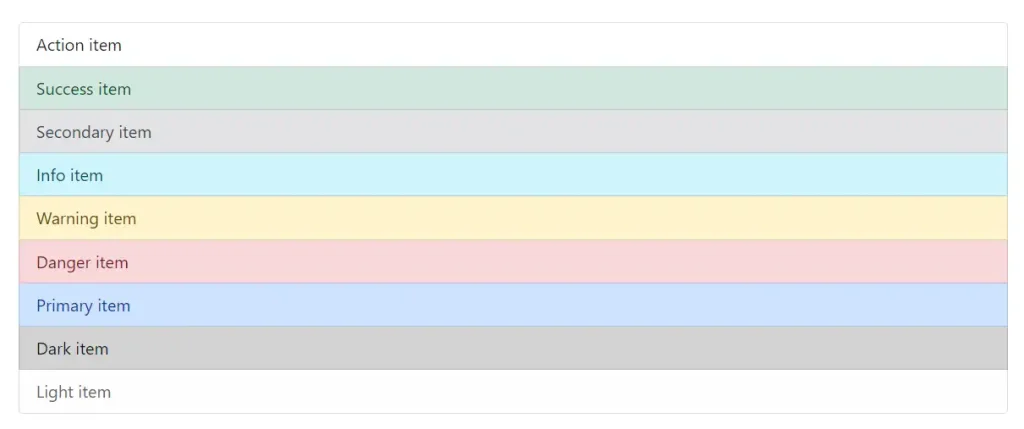
สำหรับ List Group ที่เป็นลิงก์ ก็สามารถใช้งาน Contextual Classes ได้เช่นเดียวกัน
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Action item</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Success item</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-secondary">Secondary item</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Info item</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Warning item</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Danger item</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-primary">Primary item</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-dark">Dark item</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-light">Light item</a>
</div>
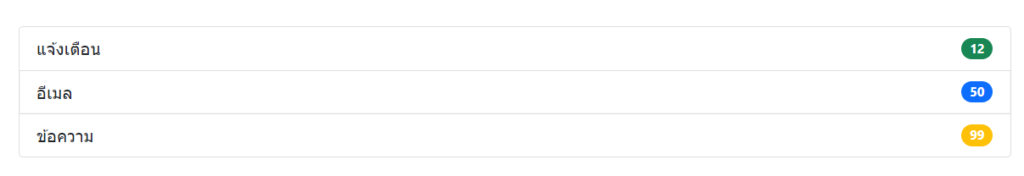
ใช้งาน Badge ร่วมกับ List Group
ถ้าต้องการใช้งาน Badge ร่วมกับ List Group ก็สามารถทำได้เช่นเดียวกัน
<ul class="list-group">
<li class="list-group-item d-flex justify-content-between align-items-center">
แจ้งเตือน
<span class="badge bg-success rounded-pill">12</span>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
อีเมล
<span class="badge bg-primary rounded-pill">50</span>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
ข้อความ
<span class="badge bg-warning rounded-pill">99</span>
</li>
</ul>