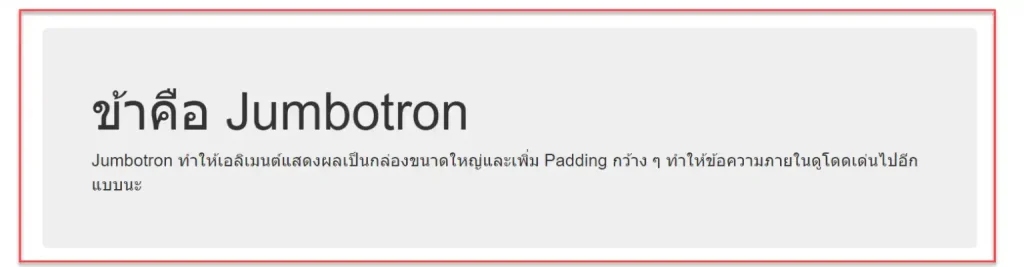
ใน Bootstrap 3 และ Bootstrap 4 จะมีคลาส .jumbotron ให้เราใช้สำหรับการแสดงผลข้อความให้มีความโดดเด่น โดยการทำให้เอลิเมนต์แสดงผลเป็นเหมือนกล่องขนาดใหญ่และกำหนด Padding กว้าง ๆ แบบนี้

แต่ใน Bootstrap 5 ไม่มีคลาส .jumbotron ให้ใช้แล้ว
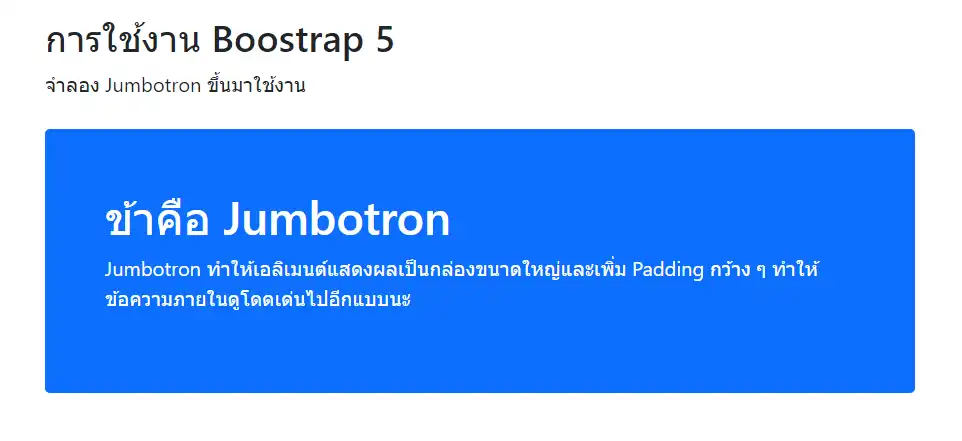
แต่ถ้าต้องการแสดงผลบางอย่างในลักษณะคล้าย ๆ Jumbotron ที่เราเคยใช้ใน Bootstrap เวอร์ชันก่อนหน้านี้ ก็สามารถใช้คลาสบางตัวเท่าที่มีอยู่มาประยุกต์ใช้ร่วมกับแท็ก <div> เพื่อให้แสดงผลคล้าย ๆ Jumbotron ดังนี้
<div class="container mt-3">
<h2>การใช้งาน Boostrap 5</h2>
<p>จำลอง Jumbotron ขึ้นมาใช้งาน</p>
<div class="mt-4 p-5 bg-primary text-white rounded">
<h1>ข้าคือ Jumbotron</h1>
<p>Jumbotron ทำให้เอลิเมนต์แสดงผลเป็นกล่องขนาดใหญ่และเพิ่ม Padding กว้าง ๆ ทำให้ข้อความภายในดูโดดเด่นไปอีกแบบนะ</p>
</div>
</div>- โค้ดบรรทัดที่ 4 ใช้คลาส
.mt-4เพื่อกำหนดระยะห่างด้านบนเป็น 4px และใช้คลาส.p-5เพื่อกำหนด Padding ทั้งสี่ด้านเป็น 5px ใช้คลาส.bg-primaryเพื่อกำหนดสีพื้นหลัง และใช้คลาส.roundedเพื่อกำหนดมุมของเอลิเมนต์ให้เป็นมุมมน เพียงแค่นี้ก็ได้การแสดงผลคล้าย ๆ Jumbotron แล้ว