ถ้าเราสร้างเว็บเพจที่ต้องมีการแบ่งหน้าเว็บออกเป็นหลาย ๆ หน้า Bootstrap 5 สามารถช่วยเราตกแต่ง Pagination ให้สวยงามได้
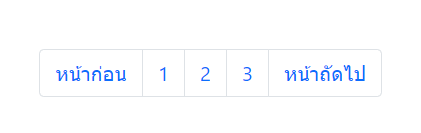
การสร้างการแบ่งหน้า หรือ Pagination ด้วย Bootstrap 5 สามารถทำได้โดยใช้งานคลาส .pagination ร่วมกับเอลิเมนต์ <ul> และภายในเอลิเมนต์ <ul> ให้ใช้งานคลาส .page-item ร่วมกับเอลิเมนต์ <li> และใช้งานคลาส .page-link ร่วมกับเอลิเมนต์ <a> ที่อยู่ภายในเอลิเมนต์ <li>
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">หน้าก่อน</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">หน้าถัดไป</a></li>
</ul>
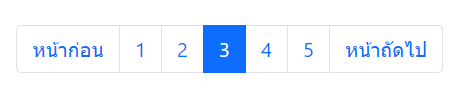
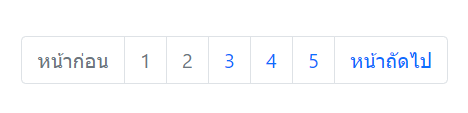
นอกจากนี้เรายังสามารถใช้คลาส .active ภายในเอลิเมนต์ <li> เพื่อแสดงสถานะหน้าปัจจุบันได้ด้วย
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">หน้าก่อน</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item active"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">4</a></li>
<li class="page-item"><a class="page-link" href="#">5</a></li>
<li class="page-item"><a class="page-link" href="#">หน้าถัดไป</a></li>
</ul>
ถ้าต้องการให้หน้าใด ๆ ไม่สามารถคลิกได้ เราสามารถใช้คลาส .disabled ภายในเอลิเมนต์ <li> เพื่อกำหนดสถานะ Disabled ให้กับหน้านั้น ๆ ได้

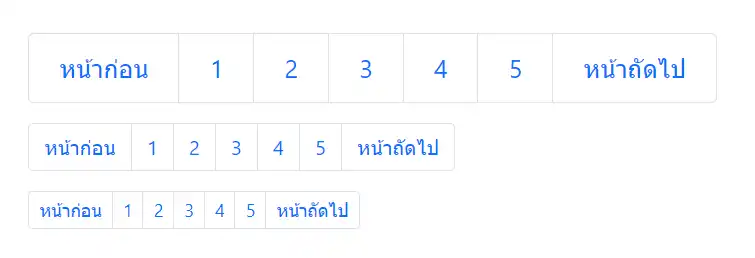
การกำหนดขนาด Pagination
ถ้าต้องการให้ Pagination มีขนาดเล็กหรือใหญ่กว่าขนาดปกติ ก็สามารถทำได้โดยใช้คลาส .pagination-sm เพื่อกำหนดลิงก์แบ่งหน้าขนาดเล็ก หรือใช้งานคลาส .pagination-lg เพื่อกำหลดลิงก์แบ่งหน้าขนาดใหญ่
<ul class="pagination pagination-lg">
<li class="page-item"><a class="page-link" href="#">หน้าก่อน</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">4</a></li>
<li class="page-item"><a class="page-link" href="#">5</a></li>
<li class="page-item"><a class="page-link" href="#">หน้าถัดไป</a></li>
</ul>
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">หน้าก่อน</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">4</a></li>
<li class="page-item"><a class="page-link" href="#">5</a></li>
<li class="page-item"><a class="page-link" href="#">หน้าถัดไป</a></li>
</ul>
<ul class="pagination pagination-sm">
<li class="page-item"><a class="page-link" href="#">หน้าก่อน</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">4</a></li>
<li class="page-item"><a class="page-link" href="#">5</a></li>
<li class="page-item"><a class="page-link" href="#">หน้าถัดไป</a></li>
</ul>
การกำหนดตำแหน่ง Pagination
โดยปกติ Pagination จะถูกวางชิดด้านซ้าย แต่ถ้าเราสามารถกำหนดให้ Pagination อยู่ตรงกลางได้ โดยใช้งานคลาส .justify-content-center หรือจะวางไว้ชิดด้านขวาก็ได้ โดยใช้งานคลาส .justify-content-end
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">หน้าก่อน</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">4</a></li>
<li class="page-item"><a class="page-link" href="#">5</a></li>
<li class="page-item"><a class="page-link" href="#">หน้าถัดไป</a></li>
</ul>
<ul class="pagination justify-content-center">
<li class="page-item"><a class="page-link" href="#">หน้าก่อน</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">4</a></li>
<li class="page-item"><a class="page-link" href="#">5</a></li>
<li class="page-item"><a class="page-link" href="#">หน้าถัดไป</a></li>
</ul>
<ul class="pagination justify-content-end">
<li class="page-item"><a class="page-link" href="#">หน้าก่อน</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">4</a></li>
<li class="page-item"><a class="page-link" href="#">5</a></li>
<li class="page-item"><a class="page-link" href="#">หน้าถัดไป</a></li>
</ul>
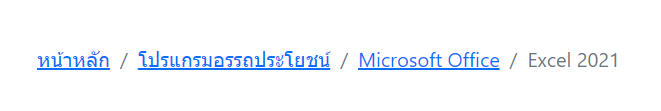
การสร้าง Breadcrumbs
ถ้าต้องการสร้าง Breadcrumbs เพื่อเป็นการนำทางว่าผู้ใช้งานกำลังอยู่ส่วนไหนของหน้าเว็บ และสามารถคลิกย้อนกลับไปยังเส้นทางเดิมก่อนหน้าปัจจุบันได้ด้วย เราสามารถใช้งานคลาส .breadcrumb ร่วมกับเอลิเมนต์ <ul> และใช้งานคลาส .breadcrumb-item ร่วมกับเอลิเมนต์ <li> ที่อยู่ภายในคลาส <ul> ดังนี้
<ul class="breadcrumb">
<li class="breadcrumb-item"><a href="#">หน้าหลัก</a></li>
<li class="breadcrumb-item"><a href="#">โปรแกรมอรรถประโยชน์</a></li>
<li class="breadcrumb-item"><a href="#">Microsoft Office</a></li>
<li class="breadcrumb-item active">Excel 2021</li>
</ul>