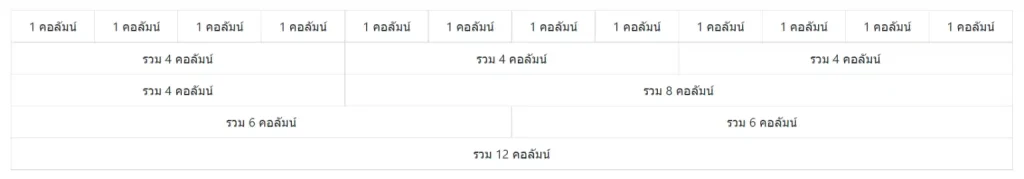
Bootstrap แสดงผลในแบบ Grid โดยใช้ flexbox ทำให้การแสดงผลเป็นแบบ Responsive คือปรับขนาดตามความละเอียดของหน้าจอ โดย Grid ของ Bootstrap นั้น สามารถแสดงผลได้สูงสุด 12 คอลัมน์ต่อ 1 หน้า แต่ถ้าไม่ต้องการใช้ครบทั้ง 12 คอลัมน์ ก็สามารถรวมหลาย ๆ คอลัมน์เป็น 1 คอลัมน์ได้ เพื่อสร้างคอลัมน์ที่กว้างขึ้น
และการวมคอลัมน์ ก็ควรคำนวณให้ดี ไม่ว่าจะรวมกี่คอลัมน์ก็ตาม เมื่อรวมแล้ว ทุกคอลัมน์ในแถวรวมกันควรเท่ากับ 12 พอดี ถ้างงก็ดูภาพประกอบนะครับ

การแสดงผลของ Grid จะเป็นแบบ Responsive คือปรับขนาดตามความละเอียดของหน้าจอที่แสดงผลอยู่ในขณะนั้น และการจัดเรียงคอลัมน์ก็จะถูกจัดเรียงใหม่อัตโนมัติ ตามขนาดของหน้าจอที่เปลี่ยนไปเช่นกัน
คลาสที่ใช้ควบคุมการแสดงผลของ Grid
ใน Bootstrap 5 เราสามารถใช้คลาสในการควบคุมการแสดงผลของ Grid ได้ 6 คลาสด้วยกัน ซึ่งแต่ละคลาสก็จะมีเป้าหมายในการใช้งานบนอุปกรณ์ที่มีขนาดความละเอียดของหน้าจอแตกต่างกันไป ดังนี้
.col-สำหรับอุปกรณ์ที่มีหน้าจอขนาดเล็กเป็นพิเศษ (ความกว้างของหน้าจอน้อยกว่า 576px).col-sm-สำหรับอุปกรณ์ที่มีหน้าจอขนาดเล็ก (ความกว้างของหน้าจอมากกว่าหรือเท่ากับ 576px).col-md-สำหรับอุปกรณ์ที่มีหน้าจอขนาดกลาง (ความกว้างของหน้าจอมากกว่าหรือเท่ากับ 768px).col-lg-สำหรับอุปกรณ์ที่มีหน้าจอขนาดใหญ่ (ความกว้างของหน้าจอมากกว่าหรือเท่ากับ 992px).col-xl-สำหรับอุปกรณ์ที่มีหน้าจอขนาดใหญ่เป็นพิเศษ (ความกว้างของหน้าจอมากกว่าหรือเท่ากับ 1200px).col-xxl-สำหรับอุปกรณ์ที่มีหน้าจอขนาดใหญ่มากๆ (ความกว้างของหน้าจอมากกว่าหรือเท่ากับ 1400px)
เวลาใช้งานจริง เราก็จะเติมตัวเลขเข้าไป เช่น บนอุปกรณ์ขนาดเล็กต้องการให้แสดงผล 6 คอลัมน์ ก็จะใช้เป็น .col-sm-6 บนอุปกรณ์ขนาดใหญ่ต้องการให้แสดงผลเป็น 12 คอลัมน์ ก็จะใช้เป็น .col-lg-12 เป็นต้น
ถ้าต้องการให้อิลิเมนต์แต่ละตัวปรับขนาดการแสดงผลด้วยจำนวนคอลัมน์ที่ต่างกันตามขนาดอุปกรณ์ที่เปลี่ยนไป ก็สามารถใช้หลายคลาสรวมกันได้ เช่น .col-sm-3 .col-md-6 .col-lg-12
โครงสร้างพื้นฐานของ Grid ใน Bootstrap 5
โครงสร้างของ Grid ใน Bootstrap 5 จะต้องสร้างแถวขึ้นมาก่อน โดยใช้แท็ก div ที่มีคลาส .row กำกับอยู่ ดังนี้ <div class="row"></div>
เมื่อสร้างแถวขึ้นมาแล้ว เราก็จะใช้แท็กต่าง ๆ ตามที่ต้องการ โดยวางไว้ภายในแท็ก div ที่สร้างไว้ข้างต้น โดยใช้คลาส .col-*-* กำกับ (เครื่องหมายดอกจันทน์ตัวแรก ให้ระบุตัวอักษรแทนขนาดหน้าจอ เช่น sm,md,lg,xl,xxl ส่วนเครื่องหมายดอกจันทน์ตัวที่ ให้ระบุตัวเลขแทนจำนวนคอลัมน์) เช่น <div class="col-md-6">
ตัวอย่างการใช้งาน
<div class="row">
<div class="col-sm-6 bg-primary">col-sm-6</div>
<div class="col-sm-6 bg-info">col-sm-6</div>
</div>
<div class="row">
<div class="col-md-4 bg-info">col-md-4</div>
<div class="col-md-4 bg-warning">col-md-4</div>
<div class="col-md-4 bg-success">col-md-4</div>
</div>
<div class="row">
<div class="col-xl-12 bg-danger">col-xl-12</div>
<div class="col-xl-12 bg-primary">col-xl-12</div>
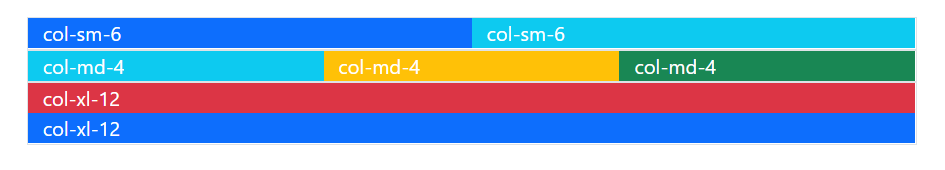
</div>ผลลัพธ์จะเป็นดังนี้ (ใส่สีพื้นหลังเพื่อให้เห็นชัดเจน)

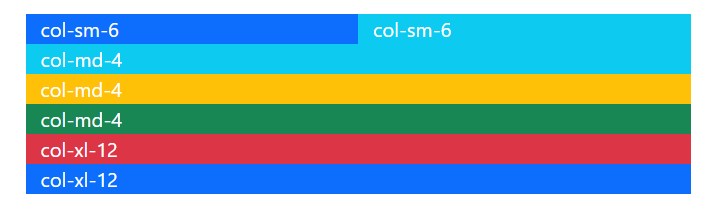
เมื่อแสดงผลในอุปกรณ์ที่มีขนาดหน้าจอแตกต่างกัน ผลลัพธ์ก็จะเปลี่ยนไป (ตัวอย่างด้านล่าง เป็นการแสดงผลบนอุปกรณ์ที่มีหน้าจอขนาดเล็ก)

หรือถ้าเราไม่ต้องการกำหนดตัวเลขบอกจำนวนคอลัมน์เอง แต่จะให้ Bootstrap คำนวณให้เลย ก็สามารถทำได้เช่นกัน โดยใช้คลาส .col ไม่ต้องระบุตัวเลขแสดงจำนวนคอลัมน์ Bootstrap จะแสดงกริดในขนาดทีเท่า ๆ กันโดยอัตโนมัติ ดังนี้
<div class="row">
<div class="col bg-primary">คอลัมน์ 1 จาก 2</div>
<div class="col bg-info">คอลัมน์ 2 จาก 2</div>
</div>
<div class="row">
<div class="col bg-info">คอลัมน์ 1 จาก 3</div>
<div class="col bg-warning">คอลัมน์ 2 จาก 3</div>
<div class="col bg-success">คอลัมน์ 3 จาก 3</div>
</div>
<div class="row">
<div class="col bg-danger">คอลัมน์ 1 จาก 4</div>
<div class="col bg-primary">คอลัมน์ 2 จาก 4</div>
<div class="col bg-danger">คอลัมน์ 3 จาก 4</div>
<div class="col bg-primary">คอลัมน์ 4 จาก 4</div>
</div>ผลลัพธ์

จากตัวอย่าง
- แถวที่มี 2 คอลัมน์ จะแสดงผลโดยใช้ความกว้างคอลัมน์ละ 50%
- แถวที่มี 3 คอลัมน์ จะแสดงผลโดยใช้ความกว้างคอลัมน์ละ 33.33%
- แถวที่มี 4 คอลัมน์ จะแสดงผลโดยใช้ความกว้างคอลัมน์ละ 25%
ซึ่งเกิดจากการที่ Bootstrap คำนวณให้โดยอัตโนมัตินั่นเอง










