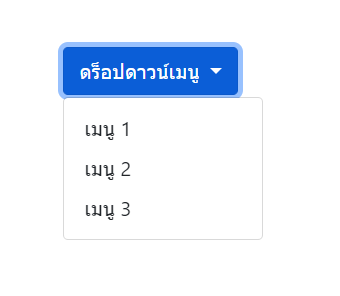
Dropdown Menu คือเมนูที่อนุญาตให้ผู้ใช้สามารถคลิกเลือกรายการ 1 เมนู จากรายการเมนูทั้งหมดที่บราจุอยู่ด้านใน
<div class="dropdown">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">
ดร็อปดาวน์เมนู
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">เมนู 1</a></li>
<li><a class="dropdown-item" href="#">เมนู 2</a></li>
<li><a class="dropdown-item" href="#">เมนู 3</a></li>
</ul>
</div>- บรรทัดที่ 1 สร้าง Container ด้วยเอลิเมนต์
<div>พร้อมระบุคลาส.dropdown - บรรทัดที่ 2 สร้างปุ่ม (หรือลิงก์ก็ได้) พร้อมระบุคลาส
.dropdown-toggleและกำหนดแอททริบิวต์data-bs-toggle="dropdown"สำหรับเปิดรายการเมนู - บรรทัดที่ 5 สร้างรายการด้วยเอลิเมนต์
<ul>พร้อมระบุคลาส.dropdown-menuสำหรับบรรจุรายการเมนู - บรรทัดที่ 6-8 สร้างรายการเมนูด้วยเอลิเมนต์
<li>ซึ่งบรรลุเอลิเมนต์<a>สำหรับสร้างลิงก์ไว้ดวย และภายในเอลิเมนต์<a>ระบุคลาส.dropdown-itemเพื่อบอกว่านี่คือรายการเมนู

ถ้าต้องการสร้างตัวคั่นระหว่างรายการเมนู สามารถทำได้โดยใช้คลาส .dropdown-divider ร่วมกับแท็ก <hr>
<div class="dropdown">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">
ดร็อปดาวน์เมนู
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">เมนู 1</a></li>
<li><a class="dropdown-item" href="#">เมนู 2</a></li>
<li><a class="dropdown-item" href="#">เมนู 3</a></li>
<li><hr class="dropdown-divider" /></li>
<li><a class="dropdown-item" href="#">เมนู 5</a></li>
<li><a class="dropdown-item" href="#">เมนู 6</a></li>
</ul>
</div>การสร้างหัวเมนู
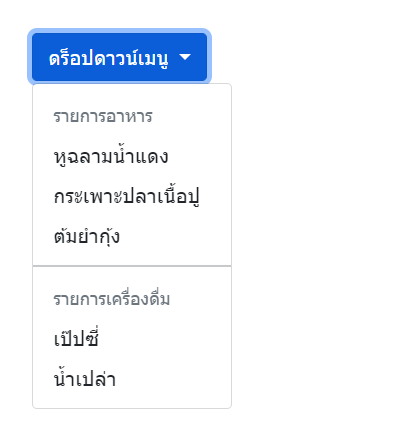
ถ้าต้องการสร้างหัวเมนูเป็นรายการที่คลิกไม่ได้ เช่น เพื่อจะบอกว่าเมนูต่อไปนี้อยู่หมวดไหน เป็นต้น สามารถทำได้โดยใช้คลาส .dropdown-header ร่วมกับแท็กประเภท Heading
<div class="dropdown">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">
ดร็อปดาวน์เมนู
</button>
<ul class="dropdown-menu">
<li><h5 class="dropdown-header">รายการอาหาร</h5></li>
<li><a class="dropdown-item" href="#">หูฉลามน้ำแดง</a></li>
<li><a class="dropdown-item" href="#">กระเพาะปลาเนื้อปู</a></li>
<li><a class="dropdown-item" href="#">ต้มยำกุ้ง</a></li>
<li><hr class="dropdown-divider"/></li>
<li><h5 class="dropdown-header">รายการเครื่องดื่ม</h5></li>
<li><a class="dropdown-item" href="#">เป๊ปซี่</a></li>
<li><a class="dropdown-item" href="#">น้ำเปล่า</a></li>
</ul>
</div>ในตัวอย่าง มี Dropdown Header 2 จุด คือ “รายการอาหาร” และ “รายการเครื่องดื่ม”

กำหนดสถานะ Active หรือ Disabled
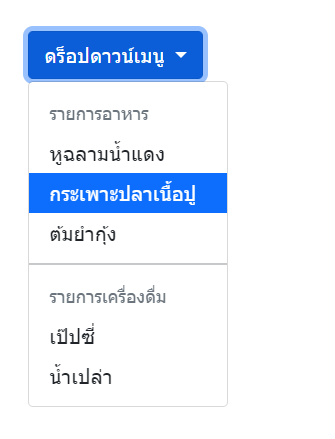
ถ้าต้องการไฮไลต์ให้รู้ว่าขณะนี้เมนูไหนกำลัง Active อยู่ สามารถทำได้โดยใช้งานคลาส .active ในเอลิเมนต์ <a>
<div class="dropdown">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">
ดร็อปดาวน์เมนู
</button>
<ul class="dropdown-menu">
<li><h5 class="dropdown-header">รายการอาหาร</h5></li>
<li><a class="dropdown-item" href="#">หูฉลามน้ำแดง</a></li>
<li><a class="dropdown-item active" href="#">กระเพาะปลาเนื้อปู</a></li>
<li><a class="dropdown-item" href="#">ต้มยำกุ้ง</a></li>
<li><hr class="dropdown-divider"/></li>
<li><h5 class="dropdown-header">รายการเครื่องดื่ม</h5></li>
<li><a class="dropdown-item" href="#">เป๊ปซี่</a></li>
<li><a class="dropdown-item" href="#">น้ำเปล่า</a></li>
</ul>
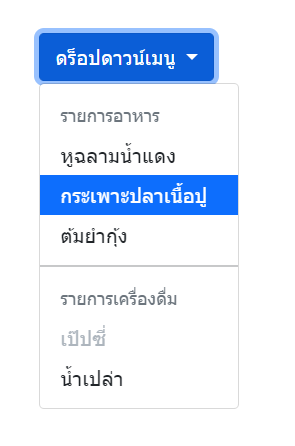
</div>เมนูที่มีสถานะ Active จะมีสีพื้นหลังเป็นสีน้ำเงิน ในตัวอย่าง เมนู “กระเพาะปลาเนื้อปู” อยู่ในสถานะ Active

ถ้าต้องการปิดใช้งานเมนูใด ให้กำหนดคลาส .disabled ภายในแท็ก <a>
<div class="dropdown">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">
ดร็อปดาวน์เมนู
</button>
<ul class="dropdown-menu">
<li><h5 class="dropdown-header">รายการอาหาร</h5></li>
<li><a class="dropdown-item" href="#">หูฉลามน้ำแดง</a></li>
<li><a class="dropdown-item active" href="#">กระเพาะปลาเนื้อปู</a></li>
<li><a class="dropdown-item" href="#">ต้มยำกุ้ง</a></li>
<li><hr class="dropdown-divider"/></li>
<li><h5 class="dropdown-header">รายการเครื่องดื่ม</h5></li>
<li><a class="dropdown-item disabled" href="#">เป๊ปซี่</a></li>
<li><a class="dropdown-item" href="#">น้ำเปล่า</a></li>
</ul>
</div>เมนูที่ถูกปิด ตัวอักษรจะเป็นสีเทาจางและไม่สามารถคลิกได้ ในตัวอย่าง เมนู “เป๊ปซี่” ถูกปิดอยู่

กำหนดตำแหน่งของ Dropdown
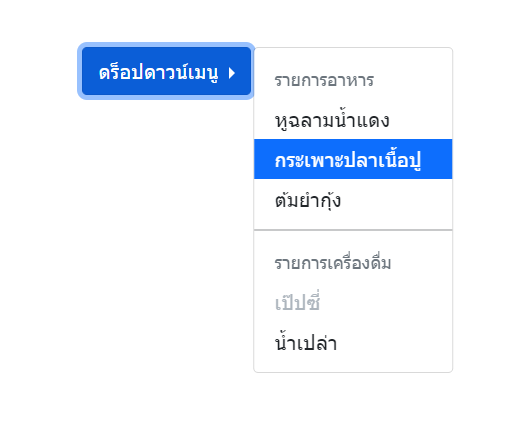
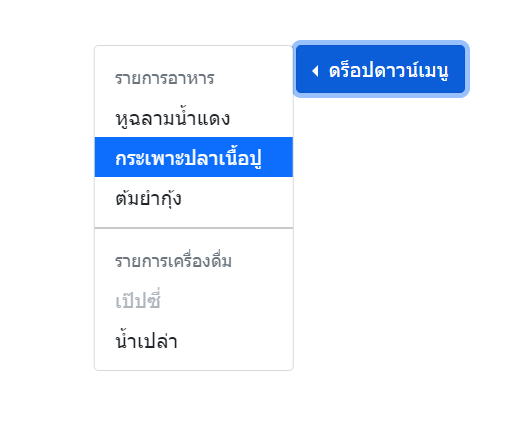
โดยปกติ เมื่อคลิกที่ Dropdown Menu รายการเมนูจะปรากฏที่ด้านล่างของ Dropdown แต่เราสามารถกำหนดให้รายการเมนูปรากฏทางด้านหน้าหรือด้านหลังของ Dropdown ได้ โดยการใช้งานคลาส .dropend เพื่อให้รายการเมนูปรากฏทางด้านหลัว หรือใช้คลาส .dropstart เพื่อให้รายการเมนูปรากฏทางด้านหน้า โดยคลาสดังกล่าว ให้วางไว้ที่เอลิเมนต์เดียวกันกับคลาส .dropdown
<div class="dropdown dropend">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">
ดร็อปดาวน์เมนู
</button>
<ul class="dropdown-menu">
<li><h5 class="dropdown-header">รายการอาหาร</h5></li>
<li><a class="dropdown-item" href="#">หูฉลามน้ำแดง</a></li>
<li><a class="dropdown-item active" href="#">กระเพาะปลาเนื้อปู</a></li>
<li><a class="dropdown-item" href="#">ต้มยำกุ้ง</a></li>
<li><hr class="dropdown-divider"/></li>
<li><h5 class="dropdown-header">รายการเครื่องดื่ม</h5></li>
<li><a class="dropdown-item disabled" href="#">เป๊ปซี่</a></li>
<li><a class="dropdown-item" href="#">น้ำเปล่า</a></li>
</ul>
</div>
<div class="dropdown dropstart text-end">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">
ดร็อปดาวน์เมนู
</button>
<ul class="dropdown-menu">
<li><h5 class="dropdown-header">รายการอาหาร</h5></li>
<li><a class="dropdown-item" href="#">หูฉลามน้ำแดง</a></li>
<li><a class="dropdown-item active" href="#">กระเพาะปลาเนื้อปู</a></li>
<li><a class="dropdown-item" href="#">ต้มยำกุ้ง</a></li>
<li><hr class="dropdown-divider"/></li>
<li><h5 class="dropdown-header">รายการเครื่องดื่ม</h5></li>
<li><a class="dropdown-item disabled" href="#">เป๊ปซี่</a></li>
<li><a class="dropdown-item" href="#">น้ำเปล่า</a></li>
</ul>
</div>
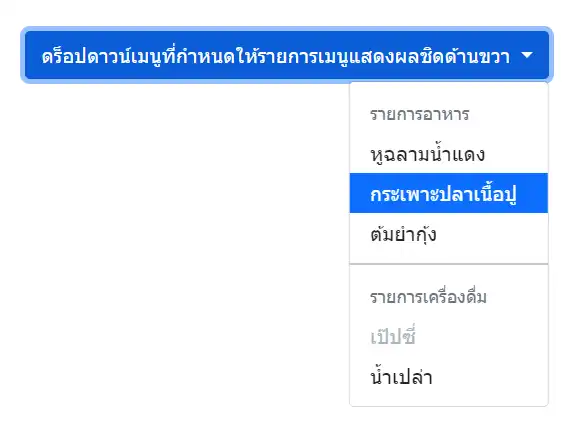
กำหนดให้รายการเมนูแสดงชิดด้านขวา
โดยปกติ รายการเมนูจะแสดงผลทางด้านล่างของ Dropdown และชิดด้านซ้ายเสมอ แต่ถ้าเราต้องการให้รายการเมนูแสดงผลชิดขวา ก็สามารถทำได้เช่นกัน โดยใช้งานคลาส .dropdown-menu-end
<div class="dropdown dropdown-menu-end">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">
ดร็อปดาวน์เมนูที่กำหนดให้รายการเมนูแสดงผลชิดด้านขวา
</button>
<ul class="dropdown-menu">
<li><h5 class="dropdown-header">รายการอาหาร</h5></li>
<li><a class="dropdown-item" href="#">หูฉลามน้ำแดง</a></li>
<li><a class="dropdown-item active" href="#">กระเพาะปลาเนื้อปู</a></li>
<li><a class="dropdown-item" href="#">ต้มยำกุ้ง</a></li>
<li><hr class="dropdown-divider"/></li>
<li><h5 class="dropdown-header">รายการเครื่องดื่ม</h5></li>
<li><a class="dropdown-item disabled" href="#">เป๊ปซี่</a></li>
<li><a class="dropdown-item" href="#">น้ำเปล่า</a></li>
</ul>
</div>
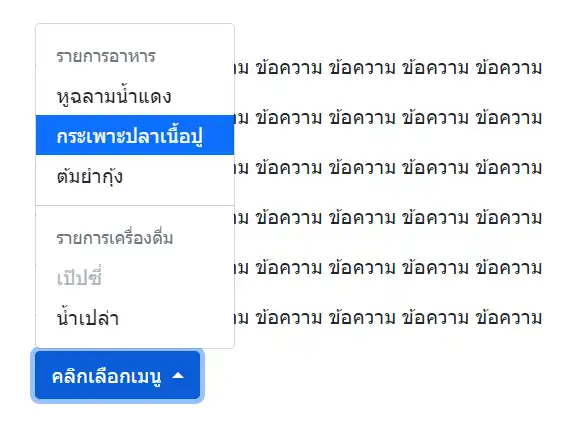
แสดงรายการเมนูด้านบน
โดยค่าเริ่มต้น เมื่อคลิกที่ Dropdown รายการเมนูจะแสดงเรียงลงมาด้านล่าง แต่ถ้าเราต้องการความแปลกใหม่ จะให้รายการเมนูแสดงเรียงขึ้นด้านบนบ้างก็ได้ เพียงแค่เปลี่ยนจากคลาส .dropdown เป็นคลาส .dropup แค่นั้นเอง
<p>ข้อความ ข้อความ ข้อความ ข้อความ ข้อความ ข้อความ ข้อความ </p>
<p>ข้อความ ข้อความ ข้อความ ข้อความ ข้อความ ข้อความ ข้อความ </p>
<p>ข้อความ ข้อความ ข้อความ ข้อความ ข้อความ ข้อความ ข้อความ </p>
<p>ข้อความ ข้อความ ข้อความ ข้อความ ข้อความ ข้อความ ข้อความ </p>
<p>ข้อความ ข้อความ ข้อความ ข้อความ ข้อความ ข้อความ ข้อความ </p>
<p>ข้อความ ข้อความ ข้อความ ข้อความ ข้อความ ข้อความ ข้อความ </p>
<div class="dropup">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">
คลิกเลือกเมนู
</button>
<ul class="dropdown-menu">
<li><h5 class="dropdown-header">รายการอาหาร</h5></li>
<li><a class="dropdown-item" href="#">หูฉลามน้ำแดง</a></li>
<li><a class="dropdown-item active" href="#">กระเพาะปลาเนื้อปู</a></li>
<li><a class="dropdown-item" href="#">ต้มยำกุ้ง</a></li>
<li><hr class="dropdown-divider"/></li>
<li><h5 class="dropdown-header">รายการเครื่องดื่ม</h5></li>
<li><a class="dropdown-item disabled" href="#">เป๊ปซี่</a></li>
<li><a class="dropdown-item" href="#">น้ำเปล่า</a></li>
</ul>
</div>
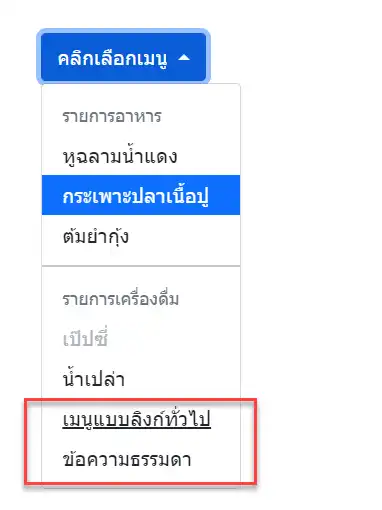
Dropdown Text
ถ้าต้องการแสดงเพียงข้อความธรรมดาในเมนูโดยไม่ต้องมีการลิงก์ไปที่อื่น ก็สามารถทำได้โดยการใช้คลาส .dropdown-item-text ร่วมกับเอลิเมนต์ <span>
นอกจากนี้ คลาส .dropdown-item-text ยังใช้ร่วมกับเอลิเมนต์ <a> เพื่อให้ลิงก์แสดงผลตามสไตล์ของลิงก์ทั่ว ๆ ไปก็ได้ด้วยเช่นกัน
<div class="dropup">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">
คลิกเลือกเมนู
</button>
<ul class="dropdown-menu">
<li><h5 class="dropdown-header">รายการอาหาร</h5></li>
<li><a class="dropdown-item" href="#">หูฉลามน้ำแดง</a></li>
<li><a class="dropdown-item active" href="#">กระเพาะปลาเนื้อปู</a></li>
<li><a class="dropdown-item" href="#">ต้มยำกุ้ง</a></li>
<li><hr class="dropdown-divider"/></li>
<li><h5 class="dropdown-header">รายการเครื่องดื่ม</h5></li>
<li><a class="dropdown-item disabled" href="#">เป๊ปซี่</a></li>
<li><a class="dropdown-item" href="#">น้ำเปล่า</a></li>
<li><a class="dropdown-item-text" href="#">เมนูแบบลิงก์ทั่วไป</a></li>
<li><span class="dropdown-item-text">ข้อความธรรมดา</span></li>
</ul>
</div>
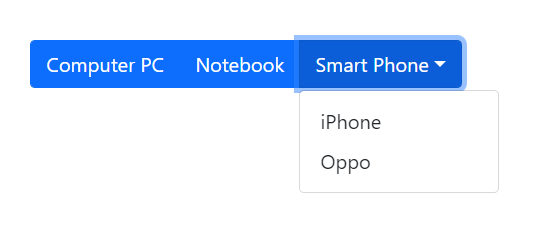
สร้างปุ่มกับ Dropdown ไว้ด้วยกัน
เราสามารถสร้างปุ่มกดกับ Dropdown Menu ไว้ด้วยกัน โดยให้แสดงผลเป็นกลุ่มเดียวกันก็ได้ ดังตัวอย่าง
<div class="btn-group">
<button type="button" class="btn btn-primary">Computer PC</button>
<button type="button" class="btn btn-primary">Notebook</button>
<div class="btn-group">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">Smart Phone</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">iPhone</a></li>
<li><a class="dropdown-item" href="#">Oppo</a></li>
</ul>
</div>
</div>
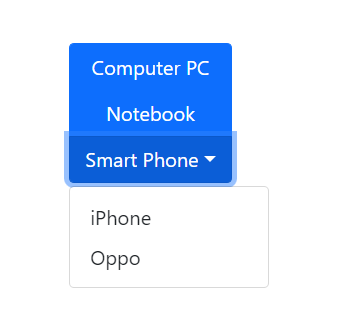
หรือจะให้แสดงผลเป็นแนวตั้ง ก็ทำได้ เพียงแค่เปลี่ยนคลาส .btn-group เป็นคลาส .btn-group-vertical เท่านั้น
<div class="btn-group-vertical">
<button type="button" class="btn btn-primary">Computer PC</button>
<button type="button" class="btn btn-primary">Notebook</button>
<div class="btn-group">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">Smart Phone</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">iPhone</a></li>
<li><a class="dropdown-item" href="#">Oppo</a></li>
</ul>
</div>
</div>