Bootstrap 5 ได้เตรียมคลาสไว้ให้เราใช้สำหรับตกแต่งเอลิเมนต์ต่าง ๆ ในหน้าเว็บเพจจำนวนหนึ่ง สำหรับตกแต่งสีข้อความและสีพื้นหลัง
คลาสสำหรับตกแต่งสีข้อความ Text Colors
สำหรับคลาสที่ Bootstrap 5 เตรียมไว้สำหรับการตกแต่งสีข้อความ ประกอบด้วยคลาส .text-muted, .text-primary, .text-success, .text-info, .text-warning, .text-danger, .text-secondary, .text-white, .text-dark, .text-body และ .text-light
ตัวอย่างการใช้งานคลาสสำหรับตกแต่งสีข้อความ
<div class="container mt-3">
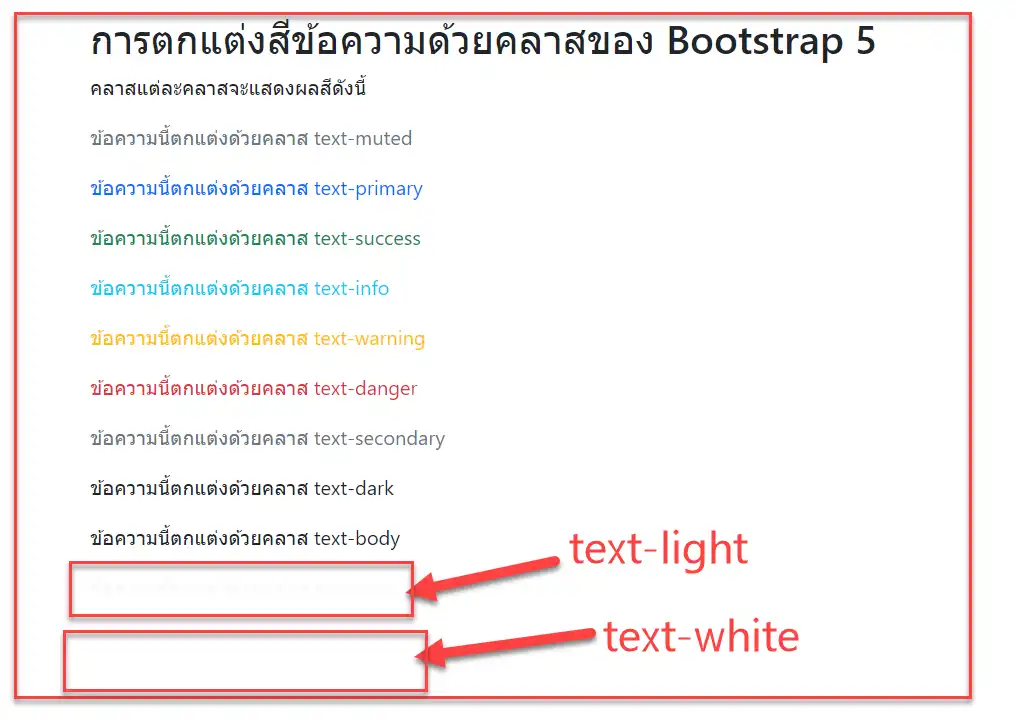
<h2>การตกแต่งสีข้อความด้วยคลาสของ Bootstrap 5</h2>
<p>คลาสแต่ละคลาสจะแสดงผลสีดังนี้</p>
<p class="text-muted">ข้อความนี้ตกแต่งด้วยคลาส text-muted</p>
<p class="text-primary">ข้อความนี้ตกแต่งด้วยคลาส text-primary</p>
<p class="text-success">ข้อความนี้ตกแต่งด้วยคลาส text-success</p>
<p class="text-info">ข้อความนี้ตกแต่งด้วยคลาส text-info</p>
<p class="text-warning">ข้อความนี้ตกแต่งด้วยคลาส text-warning</p>
<p class="text-danger">ข้อความนี้ตกแต่งด้วยคลาส text-danger</p>
<p class="text-secondary">ข้อความนี้ตกแต่งด้วยคลาส text-secondary</p>
<p class="text-dark">ข้อความนี้ตกแต่งด้วยคลาส text-dark</p>
<p class="text-body">ข้อความนี้ตกแต่งด้วยคลาส text-body</p>
<p class="text-light">ข้อความนี้ตกแต่งด้วยคลาส text-light</p>
<p class="text-white">ข้อความนี้ตกแต่งด้วยคลาส text-white</p>
</div>ผลลัพธ์

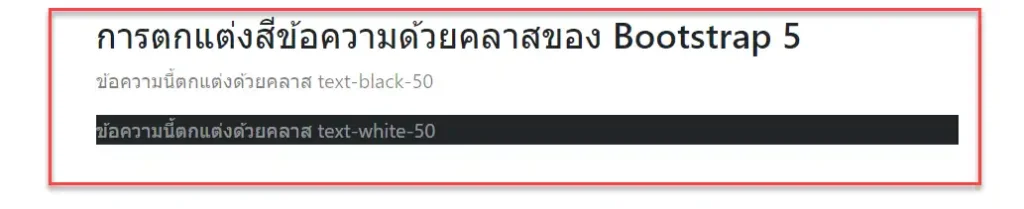
เราสามารถกำหนดความโปร่ง (opacity) 50% สำหรับคลาส .text-black และ .text-white ได้ด้วย
<div class="container mt-3">
<h2>การตกแต่งสีข้อความด้วยคลาสของ Bootstrap 5</h2>
<p class="text-black-50">ข้อความนี้ตกแต่งด้วยคลาส text-black-50</p>
<p class="text-white-50 bg-dark">ข้อความนี้ตกแต่งด้วยคลาส text-white-50</p>
</div>
คลาสสำหรับตกแต่งสีพื้นหลัง Background Colors
สำหรับคลาสสำหรับตกแต่งสีพื้นหลังของ Bootstrap 5 ประกอบด้วยคลาสเหล่านี้ .bg-primary, .bg-success, .bg-info, .bg-warning, .bg-danger, .bg-secondary, .bg-dark และ .bg-light
ตัวอย่างการใช้งาน
<div class="container mt-3">
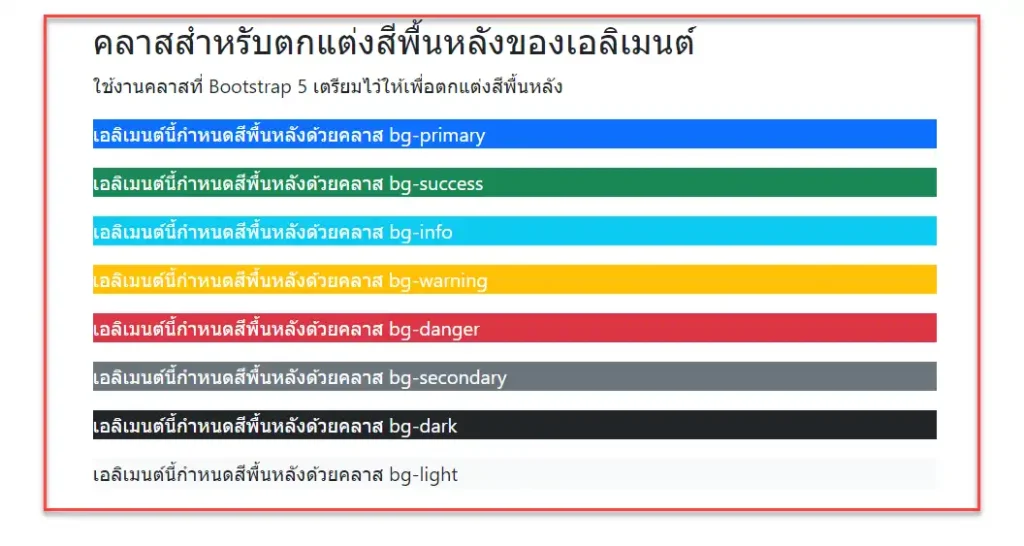
<h2>คลาสสำหรับตกแต่งสีพื้นหลังของเอลิเมนต์</h2>
<p>ใช้งานคลาสที่ Bootstrap 5 เตรียมไว้ให้เพื่อตกแต่งสีพื้นหลัง</p>
<p class="bg-primary text-white">เอลิเมนต์นี้กำหนดสีพื้นหลังด้วยคลาส bg-primary</p>
<p class="bg-success text-white">เอลิเมนต์นี้กำหนดสีพื้นหลังด้วยคลาส bg-success</p>
<p class="bg-info text-white">เอลิเมนต์นี้กำหนดสีพื้นหลังด้วยคลาส bg-info</p>
<p class="bg-warning text-white">เอลิเมนต์นี้กำหนดสีพื้นหลังด้วยคลาส bg-warning</p>
<p class="bg-danger text-white">เอลิเมนต์นี้กำหนดสีพื้นหลังด้วยคลาส bg-danger</p>
<p class="bg-secondary text-white">เอลิเมนต์นี้กำหนดสีพื้นหลังด้วยคลาส bg-secondary</p>
<p class="bg-dark text-white">เอลิเมนต์นี้กำหนดสีพื้นหลังด้วยคลาส bg-dark</p>
<p class="bg-light text-dark">เอลิเมนต์นี้กำหนดสีพื้นหลังด้วยคลาส bg-light</p>
</div>
เมื่อใช้คลาสสำหรับกำหนดสีพื้นหลัง อาจจะต้องใช้คลาสสำหรับกำหนดสีข้อความด้วยนะครับ เพื่อให้สีข้อความกับพื้นหลังตัดกันชัดเจน










