เราสามารถใช้ Bootstrap 5 ตกแต่งรูปทรงการแสดงผลของรูปภาพได้ 3 แบบ คือ แบบสี่เหลี่ยมมุมใน (Rounded Corners) แบบวงกลม (Circle) และแบบทัมบ์เนล (Thumbnail) โดยมีรายละเอียดและวิธีใช้ดังนี้
การแสดงผลรูปภาพแบบสี่เหลี่ยมมุมมน
เราสามารถใช้ Bootstrap กำหนดการแสดงผลรูปภาพให้เป็นแบบสี่เหลี่ยมมุมมน โดยใช้คลาส .rounded ร่วมกับแท็ก <img> ซึ่งจะส่งผลให้มุมทั้ง 4 ของรูปภาพแสดงผลเป็นมุมโค้งหรือมุมมน
<div class="container mt-3">
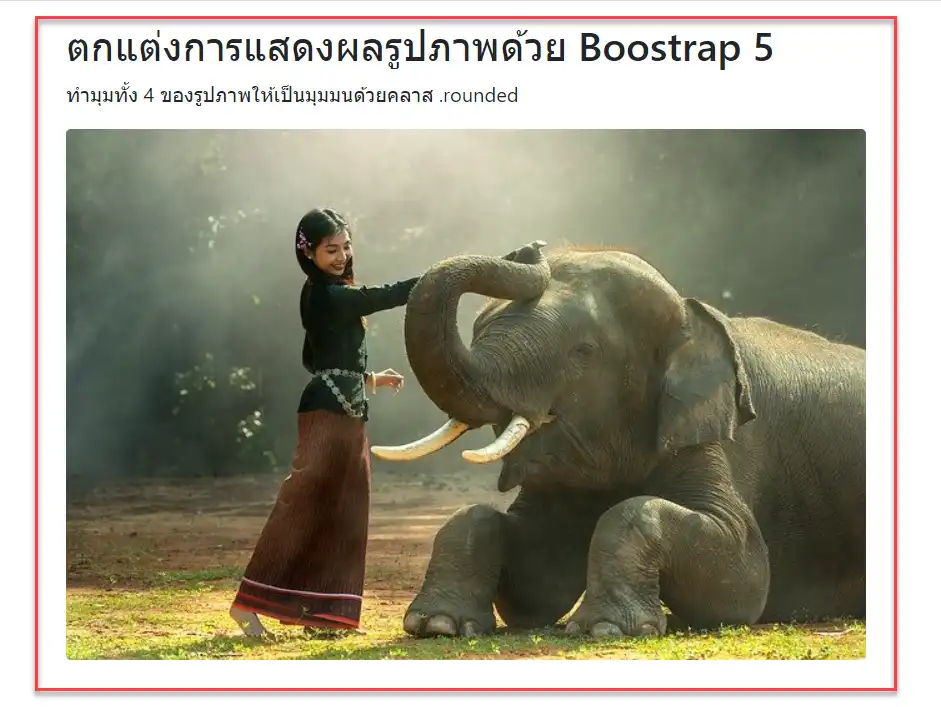
<h2>ตกแต่งการแสดงผลรูปภาพด้วย Boostrap 5</h2>
<p>ทำมุมทั้ง 4 ของรูปภาพให้เป็นมุมมนด้วยคลาส .rounded</p>
<img src="./images/girl-1822525_640.jpg" class="rounded" alt="ช้างน้อยน่ารัก">
</div>
แสดงผลรูปภาพแบบวงกลม
ถ้าต้องการให้รูปภาพแสดงผลเป็นแบบวงกลม สามารถทำได้โดยใช้คลาส .rounded-circle ร่วมกับแท็ก <img> ซึ่งจะมีผลทำให้รูปภาพแสดงผลเป็นวงกลม
ซึ่งรูปภาพจะเป็นวงกลมจริง ๆ ก็ต่อเมื่อรูปต้นฉบับเป็นสี่เหลี่ยมจัตุรัส คือมีความกว้างและความสูงเท่ากันเท่านั้น ถ้ารูปมีความกว้างมากกว่าความสูง จะแสดงผลเป็นวงรีแนวนอน แต่ถ้ารูปมีความกว้างน้อยกว่าความสูง จะแสดงผลเป็นวงรีแนวตั้ง
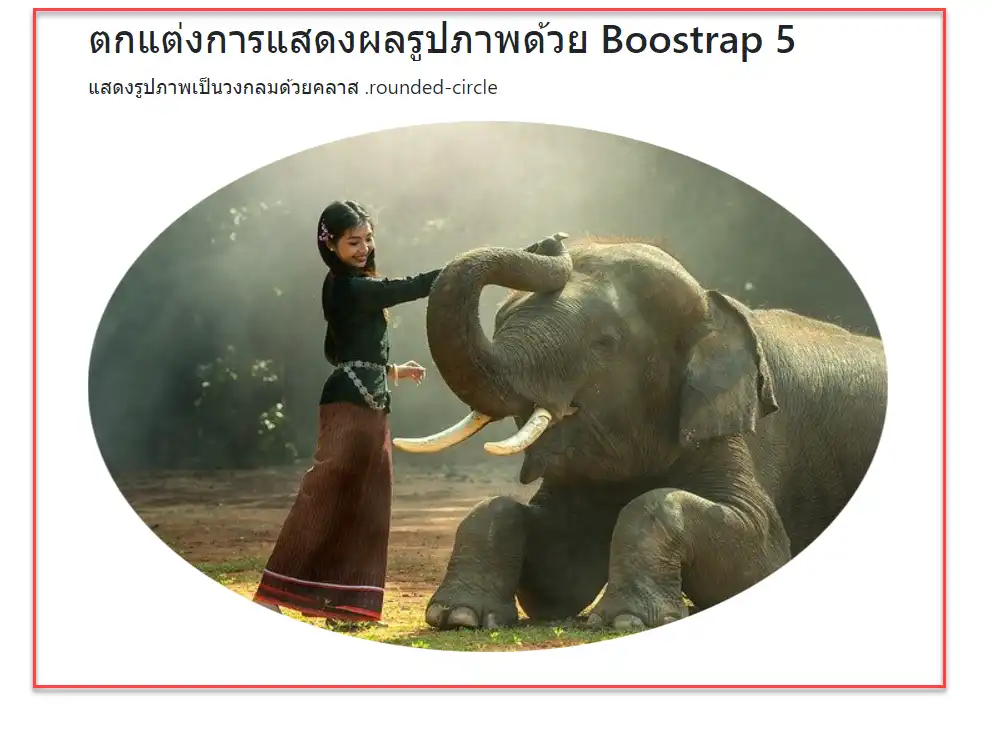
ตัวอย่างที่ 1 รูปมีความกว้างมากกว่าความสูง (จะแสดงผลเป็นวงรีแนวนอน)
<div class="container mt-3">
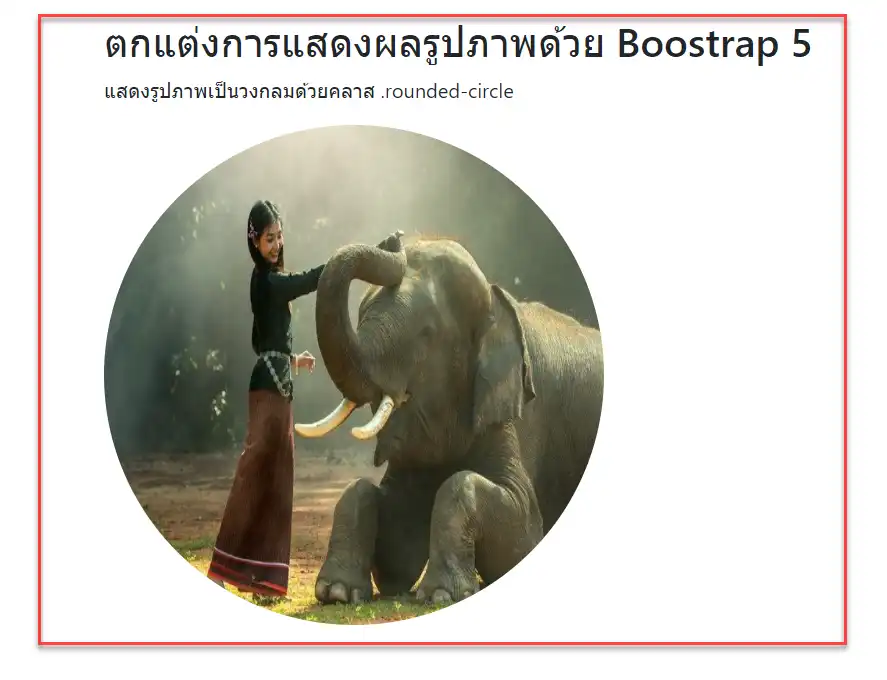
<h2>ตกแต่งการแสดงผลรูปภาพด้วย Boostrap 5</h2>
<p>แสดงรูปภาพเป็นวงกลมด้วยคลาส .rounded-circle</p>
<img src="./images/girl-1822525_640.jpg" class="rounded-circle" alt="ช้างน้อยน่ารัก" width="640" height="425">
</div>
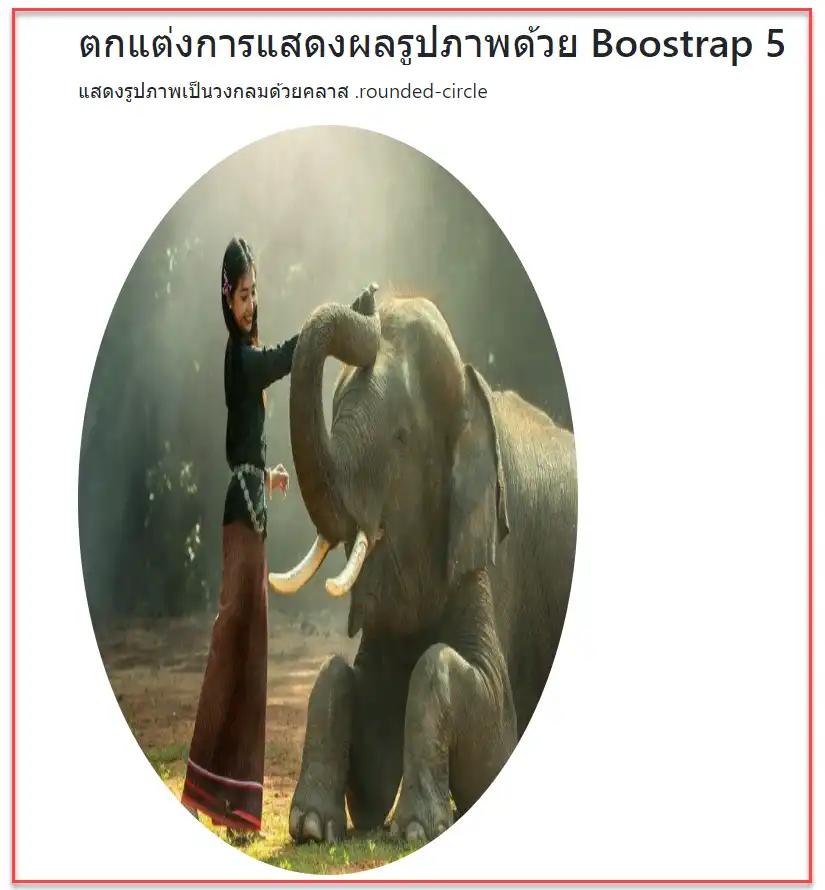
ตัวอย่างที่ 2 กำหนดให้รูปมีความสูงมากกว่าความกว้าง (จะแสดงผลเป็นวงรีแนวตั้ง)
<div class="container mt-3">
<h2>ตกแต่งการแสดงผลรูปภาพด้วย Boostrap 5</h2>
<p>แสดงรูปภาพเป็นวงกลมด้วยคลาส .rounded-circle</p>
<img src="./images/girl-1822525_640.jpg" class="rounded-circle" alt="ช้างน้อยน่ารัก" width="400" height="600">
</div>
ตัวอย่างที่ 3 กำหนดให้รูปมีความกว้างและความสูงเท่ากัน (จะแสดงผลเป็นวงกลม)

แสดงผลรูปภาพแบบธัมน์เนล
ถ้าต้องการให้รูปภาพแสดงผลเป็นแบบ Thumbnail (มีขอบสีขาวล้อมรอบ) สามารถทำได้โดยใช้คลาส .img-thumbnail ร่วมกับแท็ก <img>
<div class="container mt-3 bg-default">
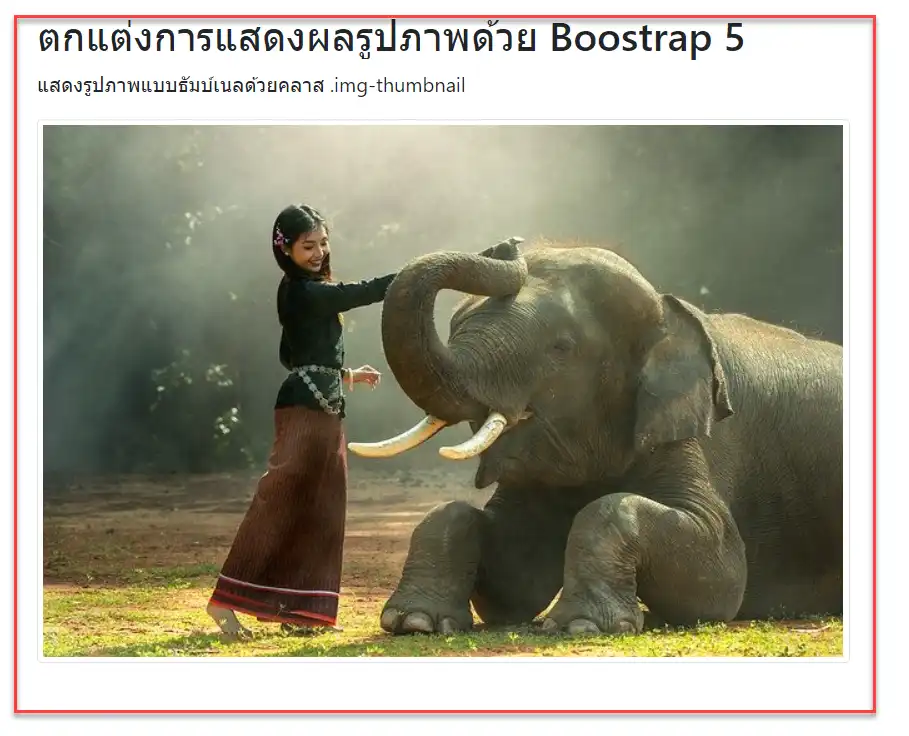
<h2>ตกแต่งการแสดงผลรูปภาพด้วย Boostrap 5</h2>
<p>แสดงรูปภาพแบบธัมบ์เนลด้วยคลาส .img-thumbnail</p>
<img src="./images/girl-1822525_640.jpg" class="img-thumbnail" alt="ช้างน้อยน่ารัก">
</div>
การจัดตำแหน่งรูปภาพ
เราสามารถจัดตำแหน่งรูปภาพให้แสดงชิดด้านซ้ายหรือชิดด้านขวาได้ โดยการใช้คลาส .float-start จะเป็นการแสดงผลชิดด้านซ้าย การใช้งานคลาส .float-end จะเป็นการแสดงผลชิดด้านขวา
<div class="container mt-3 bg-default">
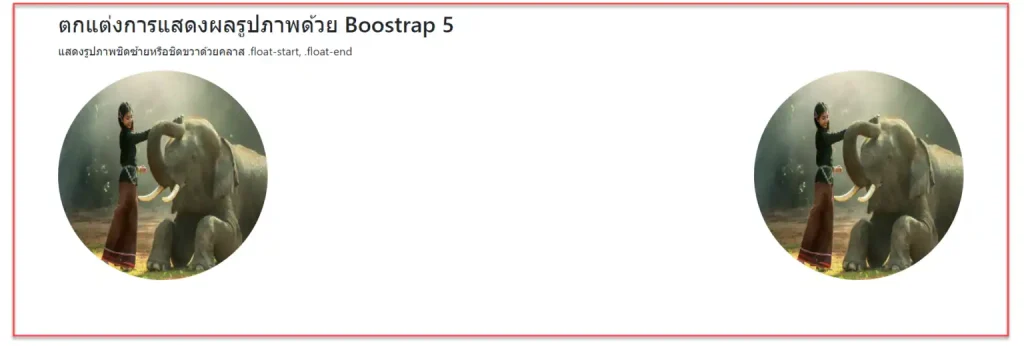
<h2>ตกแต่งการแสดงผลรูปภาพด้วย Boostrap 5</h2>
<p>แสดงรูปภาพชิดซ้ายหรือชิดขวาด้วยคลาส .float-start, .float-end</p>
<img src="./images/girl-1822525_640.jpg" class="rounded-circle float-start" alt="ช้างน้อยน่ารัก" width="300" height="300">
<img src="./images/girl-1822525_640.jpg" class="rounded-circle float-end" alt="ช้างน้อยน่ารัก" width="300" height="300">
</div>
การกำหนดให้รูปภาพแสดงผลตรงกลางเอลิเมนต์
ถ้าต้องการให้รูปภาพแสดงผลอยู่ตรงกึ่งกลางของเอลิเมนต์ สามารถทำได้โดยการใช้คลาส .mx-auto (margin:auto) และ .d-block (display:block) ดังนี้
<div class="container mt-3 bg-default">
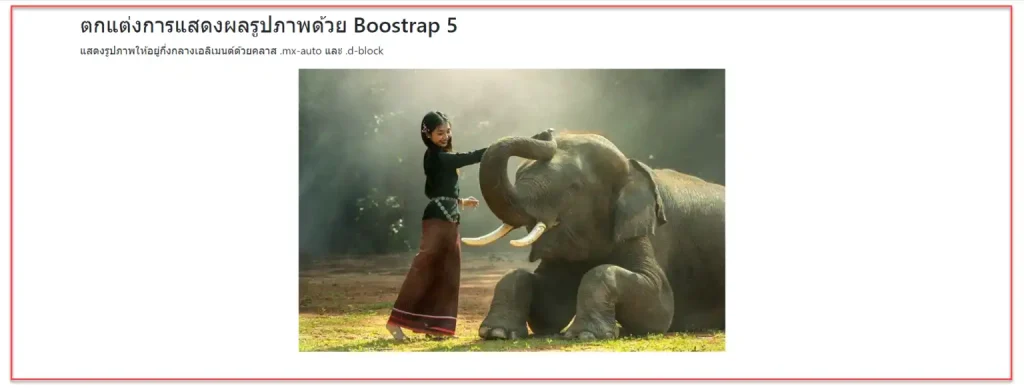
<h2>ตกแต่งการแสดงผลรูปภาพด้วย Boostrap 5</h2>
<p>แสดงรูปภาพให้อยู่กึ่งกลางเอลิเมนต์ด้วยคลาส .mx-auto และ .d-block</p>
<img src="./images/girl-1822525_640.jpg" class="mx-auto d-block" alt="ช้างน้อยน่ารัก">
</div>
การแสดงผลรูปภาพแบบ Responsive
ถ้าต้องการให้รูปภาพแสดงผลแบบ Responsive คือปรับขนาดตามหน้าจอที่แสดงผลในขณะนั้น สามารถทำได้โดยใช้คลาส .img-fluid ร่วมกับแท็ก <img> ซึ่งจะมีผลทำให้รูปภาพปรับขนาดตามการเปลี่ยนแปลงของหน้าจอโดยอัตโนมัติ (ปรับตามขนาดของอีลิเมนต์แม่ที่เปลี่ยนไป)
คลาส .img-fluid จะทำให้รูปภาพมีสไตล์ max-width: 100%; และ height: auto;
<div class="container mt-3">
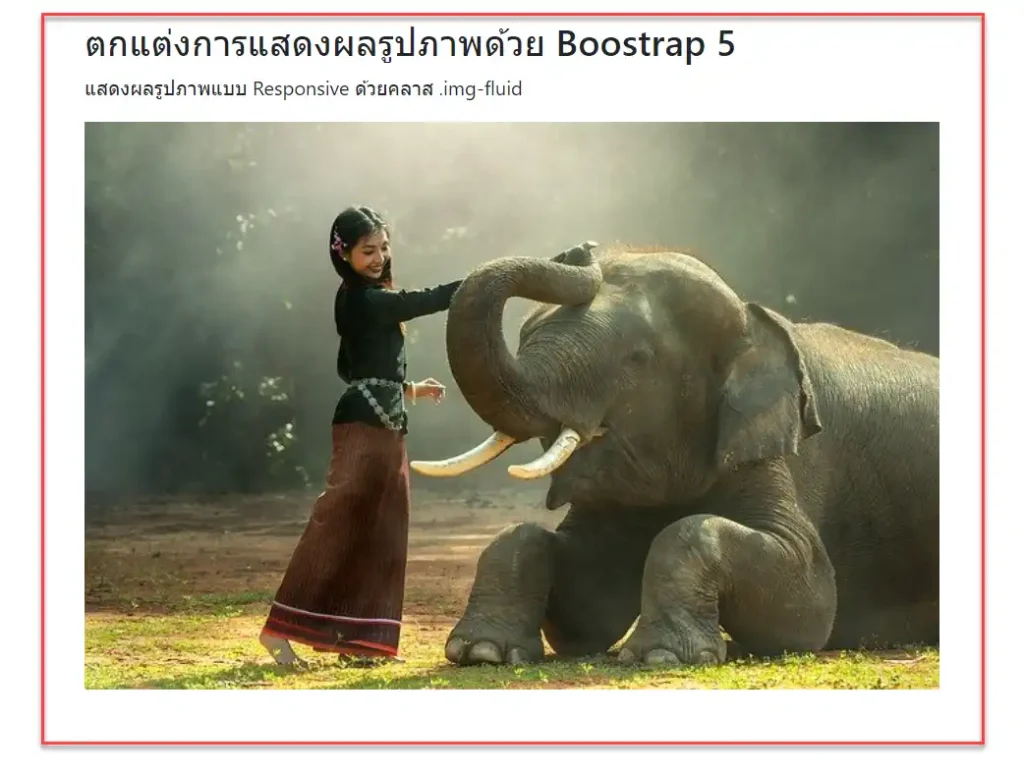
<h2>ตกแต่งการแสดงผลรูปภาพด้วย Boostrap 5</h2>
<p>แสดงผลรูปภาพแบบ Responsive ด้วยคลาส .img-fluid</p>
<img src="./images/girl-1822525_640.jpg" class="img-fluid" alt="ช้างน้อยน่ารัก" width="1100" height="500">
</div>