Spinner คือสัญลักษณ์วงกลมที่หมุนไปเรื่อย ๆ สำหรับแสดงสถานะว่าระบบกำลังทำงาน กำลังโหลด เป็นต้น เพื่อให้ผู้ใช้งานรู้ว่าเว็บไซต์ของเราทำงานอยู่นะ ไม่ได้ค้างหรืออะไร ให้รอหน่อย เป็นต้น
การสร้าง Spinner สามารถทำได้โดยใช้คลาส .spinner-border ร่วมกับเอลิเมนต์ <div>
<div class="spinner-border"></div>
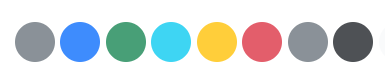
ถ้าต้องการกำหนดสีสันให้กับ Spinner เพื่อความสวยงาม ก็สามารถทำได้โดยใช้คลาสสำหรับกำหนดสีข้อความ เพื่อกำหนดสีสัน ดังนี้
<div class="spinner-border text-muted"></div>
<div class="spinner-border text-primary"></div>
<div class="spinner-border text-success"></div>
<div class="spinner-border text-info"></div>
<div class="spinner-border text-warning"></div>
<div class="spinner-border text-danger"></div>
<div class="spinner-border text-secondary"></div>
<div class="spinner-border text-dark"></div>
<div class="spinner-border text-light"></div>
Spinner แบบขยายขึ้น
การใช้คลาส .spinner-border Spinner จะแสดงผลแบบหมุนตามเข็มนาฬิกาไปเรื่อย ๆ แต่เราสามารถกำหนดให้ Spinner แสดงผลแบบขยายใหญ่ขึ้น โดยการใช้คลาส .spinner-grow
<div class="spinner-grow text-muted"></div>
<div class="spinner-grow text-primary"></div>
<div class="spinner-grow text-success"></div>
<div class="spinner-grow text-info"></div>
<div class="spinner-grow text-warning"></div>
<div class="spinner-grow text-danger"></div>
<div class="spinner-grow text-secondary"></div>
<div class="spinner-grow text-dark"></div>
<div class="spinner-grow text-light"></div>
การกำหนดขนาด Spinner
ถ้าเห็นว่า Spinner ขนาดปกติมีขนาดใหญ่เกิดนไป ก็สามารถทำให้เล็กลงได้ โดยใช้งานคลาส .spinner-border-sm หรือ .spinner-grow-sm
<div class="spinner-border text-muted"></div>
<div class="spinner-border text-primary"></div>
<div class="spinner-border text-success"></div>
<div class="spinner-border text-info"></div>
<div class="spinner-border spinner-border-sm text-warning"></div>
<div class="spinner-border spinner-border-sm text-danger"></div>
<div class="spinner-border spinner-border-sm text-secondary"></div>
<div class="spinner-border spinner-border-sm text-dark"></div>
<div class="spinner-border spinner-border-sm text-light"></div>
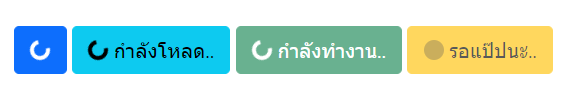
วาง Spinner ไว้ภายในปุ่ม
เราสามารถใช้งาน Spinner ร่วมกับปุ่มกดได้ โดยใช้คลาส .spinner-border หรือ .spinner-grow ร่วมกับเอลิเมนต์ <span> โดยวางไว้ภายในเอลิเมนต์ <button>
<button class="btn btn-primary">
<span class="spinner-border spinner-border-sm"></span>
</button>
<button class="btn btn-info">
<span class="spinner-border spinner-border-sm"></span>
กำลังโหลด..
</button>
<button class="btn btn-success" disabled>
<span class="spinner-border spinner-border-sm"></span>
กำลังทำงาน..
</button>
<button class="btn btn-warning" disabled>
<span class="spinner-grow spinner-grow-sm"></span>
รอแป๊ปนะ..
</button>