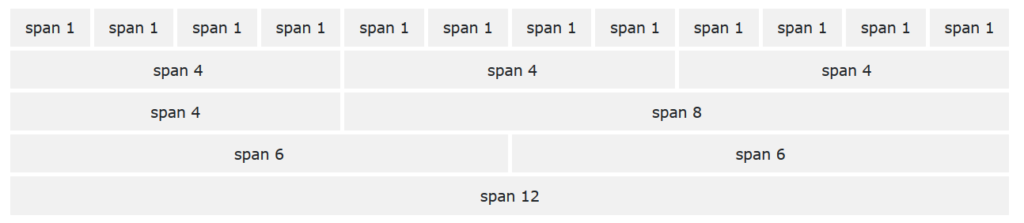
การแสดงผลของ Bootstrap 4 จะแบ่งเป็นคอลัมน์ทั้งหมด 12 คอลัมน์ แต่ถ้าเราไม่ต้องการใช้ถึง 12 คอลัมน์ เราก็สามารถรวมหลาย ๆ คอลัมน์เป็นคอลัมน์เดียวกันได้ โดยรูปแบบการแสดงผลของกริดจะเป็นดังนี้

ระบบกริดของ Bootstrap นั้นเป็นแบบ Responsive โดยคอลัมน์ทั้งหมดจะเรียงใหม่ทุกครั้งเมื่อมีการเปลี่ยนแปลงของขนาดหน้าจอ
Grid Classes คลาสสำหรับใช้งานระบบกริด
คลาสสำหรับกำหนดขนาดกริดใน Bootstrap 4 มีทั้งหมด 5 คลาสด้วยกัน ดังนี้
.col-(สำหรับหนอจอขนาดเล็กมาก ความกว้างของหน้าจอน้อยกว่า 576px).col-sm-(สำหรับหนอจอขนาดเล็ก ความกว้างของหน้าจอมากกว่าหรือเท่ากับ 576px).col-md-(สำหรับหนอจอขนาดกลาง ความกว้างของหน้าจอมากกว่าหรือเท่ากับ 768px).col-lg-(สำหรับหนอจอขนาดใหญ่ ความกว้างของหน้าจอมากกว่าหรือเท่ากับ 992px).col-xl-(สำหรับหนอจอขนาดใหญ่มาก ความกว้างของหน้าจอมากกว่าหรือเท่ากับ 1200px)
โครงสร้างพื้นฐานของระบบกริดใน Bootstrap 4
โครงสร้างพื้นฐานของระบบกริดใน Bootstrap 4 จะเป็นดังนี้
<!-- กำหนดเองว่าจะให้คอลัน์กว่างเท่าไหร่และให้แสดงผลอย่างไร -->
<div class="row">
<div class="col-*-*"></div>
<div class="col-*-*"></div>
</div>
<div class="row">
<div class="col-*-*"></div>
<div class="col-*-*"></div>
<div class="col-*-*"></div>
</div>
<!-- หรือให้ Bootstrap จัดเลย์เอาท์ให้เอง -->
<div class="row">
<div class="col"></div>
<div class="col"></div>
<div class="col"></div>
</div>
ลำดับแรกเราต้องสร้างแท็ก <div> โดยกำหนดคลาด class="row" ไว้ก่อน
หลังจากนั้นสร้างแท็ก <div> โดยกำหนดคลาส class="col-*-*" โดยที่ เครื่องหมาย * ตัวแรก ให้ระบุด้วยขนาดหน้าจอ ซึ่งแทนที่ด้วยตัวอักษร sm, md, lg หรือ xl ตามต้องการ ส่วนเครื่องหมาย * ตัวที่สอง ให้ระบุตัวเลขคอลัมน์ ตั้งแต่ 1-12 เช่น
col-sm-3หมายถึง หน้าจอขนาดเล็ก ให้ใช้พื้นที่ 3 คอลัมน์col-md-6หมายถึง หน้าจอขนาดกลาง ให้ใช้พื้นที่ 6 คอลัมน์colหมายถึง ไม่ระบุขนาดหน้าจอหรือจำนวนคอลัมน์ แต่ให้ Bootstrap จัดการให้เองว่าจะให้แสดงกี่คอลัมน์ เช่น ถ้ามี 2 เอลิเมนต์ ก็จะใช้ความกว้างเอลิเมนต์ละ 50% เป็นต้น
ตัวอย่างการใช้งานระบบกริดใน Bootstrap 4
แสดงผล 3 คอลัมน์เท่า ๆ กัน
<div class="row">
<div class="col" style="background-color:lavender;">คอลัมน์ 1</div>
<div class="col" style="background-color:orange;">คอลัมน์ 2</div>
<div class="col" style="background-color:lavender;">คอลัมน์ 3</div>
</div>จาดโค้ดตัวอย่าง ใช้คลาด col โดยไม่ได้ระบุค่าอื่น ๆ เลย มีทั้งหมด 3 เอลิเมนต์ Bootstrap จะแสดงเอลิเมนต์ทั้ง 3 โดยมีความกว้างเท่า ๆ กัน คือเอลิเมนต์ละ 33.33% โดยอัตโนมัติ

แสดงผล 4 เอลิเมนต์ เอลิเมนต์ละ 3 คอลัมน์ ในหน้าจอขนาดเล็ก
<div class="row">
<div class="col-sm-3" style="background-color:lavender;">คอลัมน์ 1</div>
<div class="col-sm-3" style="background-color:lavenderblush;">คอลัมน์ 2</div>
<div class="col-sm-3" style="background-color:lavender;">คอลัมน์ 3</div>
<div class="col-sm-3" style="background-color:lavenderblush;">คอลัมน์ 4</div>
</div>จากโค้ดตัวอย่าง มีทั้งหมด 4 เอลิเมนต์ แต่ละเอลิเมนต์กำหนดให้แสดงผลเอลิเมนต์ละ 3 คอลัมน์ในหน้าจอขนาดเล็ก ดังนั้น ทุกเอลิเมนต์จะมีความกว้าง 25% ของคอนเทนเนอร์

สร้างเอลิเมนต์ที่มีความกว้างไม่เท่ากัน
<div class="row">
<div class="col-sm-3" style="background-color:lavender;">คอลัมน์ 1</div>
<div class="col-sm-9" style="background-color:lavenderblush;">คอลัมน์ 2</div>
</div>จาดโค้ดตัวอย่าง มี 2 เอลิเมนต์ โดยที่ เอลิเมนต์แรกกำหนดให้มีความกว้าง 3 คอลัมน์ ส่วนเอลิเมนต์ที่ 2 กำหนดให้มีความกว้าง 9 คอลัมน์ ส่งผลให้ทั้งสองเอลิเมนต์มีความกว้างไม่เท่ากัน แต่เมื่อรวมกันแล้วก็จะได้ 12 คอลัมน์พอดี