โดยปกติ Bootstrap 4 จะกำหนัดขนาดฟอนต์ไว้ที่ 16px ความสูงของเส้นเท่ากับ 1.5 และใช้ฟอนต์ “Helvetica Neue”, Helvetica, Arial, sans-serif
รูปแบบตัวอักษรหัวเรื่อง (Heading) H1-H6 ใน Bootstrap 4
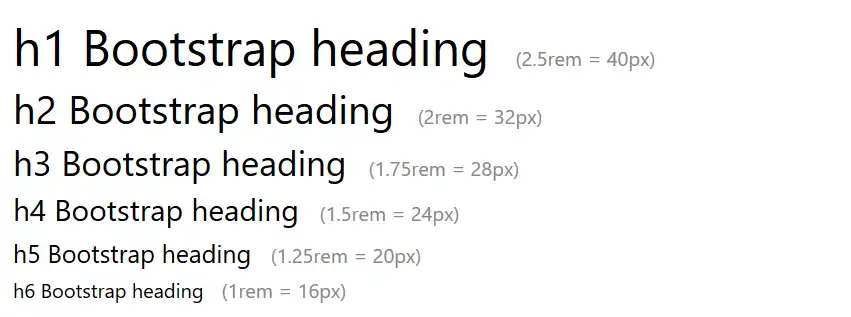
สไตล์ตัวอักษร heading ใน Bootstrap 4 จะมีขนาดดังนี้
<div class="container">
<h1>h1 Bootstrap heading (2.5rem = 40px)</h1>
<h2>h2 Bootstrap heading (2rem = 32px)</h2>
<h3>h3 Bootstrap heading (1.75rem = 28px)</h3>
<h4>h4 Bootstrap heading (1.5rem = 24px)</h4>
<h5>h5 Bootstrap heading (1.25rem = 20px)</h5>
<h6>h6 Bootstrap heading (1rem = 16px)</h6>
</div>
Display Headings
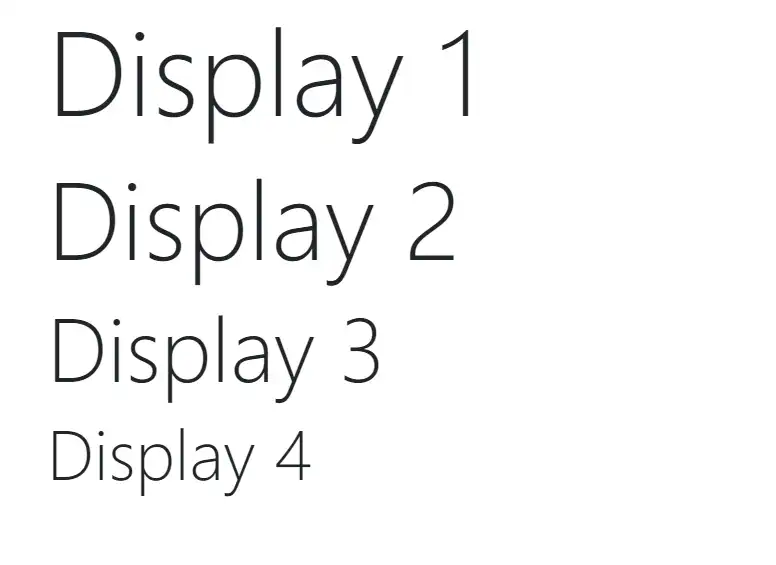
Display Headings เอาไว้ใช้ในกรณีที่เราไม่ชอบ heading ปกติ ที่มีให้ใช้ โดย Display Headings จะมีขนาดตัวอักษรที่ใหญ่กว่า Heading ปกติ ซึ่งเราสามารถใช้คลาสดังนี้ในการกำหนด Display Heading .display-1, .display-2, .display-3, .display-4
ตัวอย่างการใช้งาน Display Headings
<div class="container">
<h1 class="display-1">Display 1</h1>
<h1 class="display-2">Display 2</h1>
<h1 class="display-3">Display 3</h1>
<h1 class="display-4">Display 4</h1>
</div>
แท็ก <small>
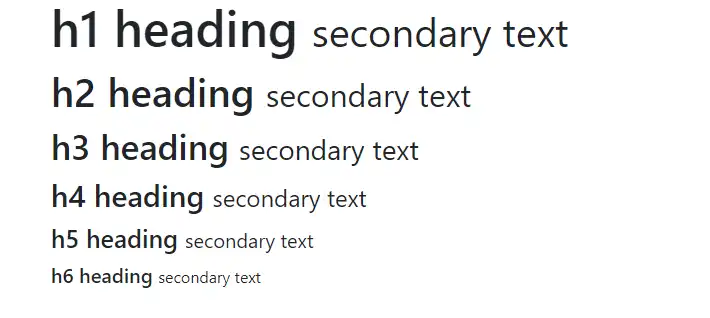
แท็ก <small> ใช้สำหรับสร้างข้อความหัวเรื่องรองซ้อนไว้ใน heading อีกที เช่น
<div class="container">
<h1>h1 heading <small>secondary text</small></h1>
<h2>h2 heading <small>secondary text</small></h2>
<h3>h3 heading <small>secondary text</small></h3>
<h4>h4 heading <small>secondary text</small></h4>
<h5>h5 heading <small>secondary text</small></h5>
<h6>h6 heading <small>secondary text</small></h6>
</div>
แท็ก <mark>
แท็ก <mark> จะถูกกำหนดสไตล์ด้วยพื้นหลันสีเหลือง เอาไว้เน้นข้อความ เช่น
<div class="container">
<h1>การเน้นข้อความ</h1>
<p>เราสามารถเน้นข้อความด้วยแท็ก <mark>mark</mark> ซึ่งจะมีพื้นหลังเป็นสีเหลือง</p>
</div>
แท็ก <abbr>
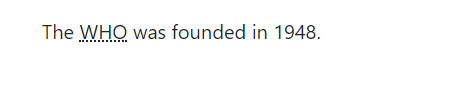
แท็ก <abbr> ใช้สำหรับแสดงข้อความที่เป็นคำย่อ โดยเมื่อนำเมาส์ไปชื่อที่อักษรย่อ จะแสดงคำเต็มของคำย่อนั้นออกมาให้เห็น ซึ่งใน Bootstrap จะขีดเส้นใต้คำย่อที่ใช้แท็กนี้ด้วยเส้นประ
<div class="container">
<p>The <abbr title="World Health Organization">WHO</abbr> was founded in 1948.</p>
</div>