ภาพปก Header Image คือภาพที่ปรากฏอยู่ด้านบนของเว็บไซต์ เป็นอีกส่วนสำคัญที่บ่งบอกถึงอัตลักษณ์ของเว็บไซต์นั้น ๆ ได้เป็นอย่างดี วันนี้เราจะมาเรียนรู้วิธีตั้งภาพปกเว็บไซต์ WordPress กันครับ
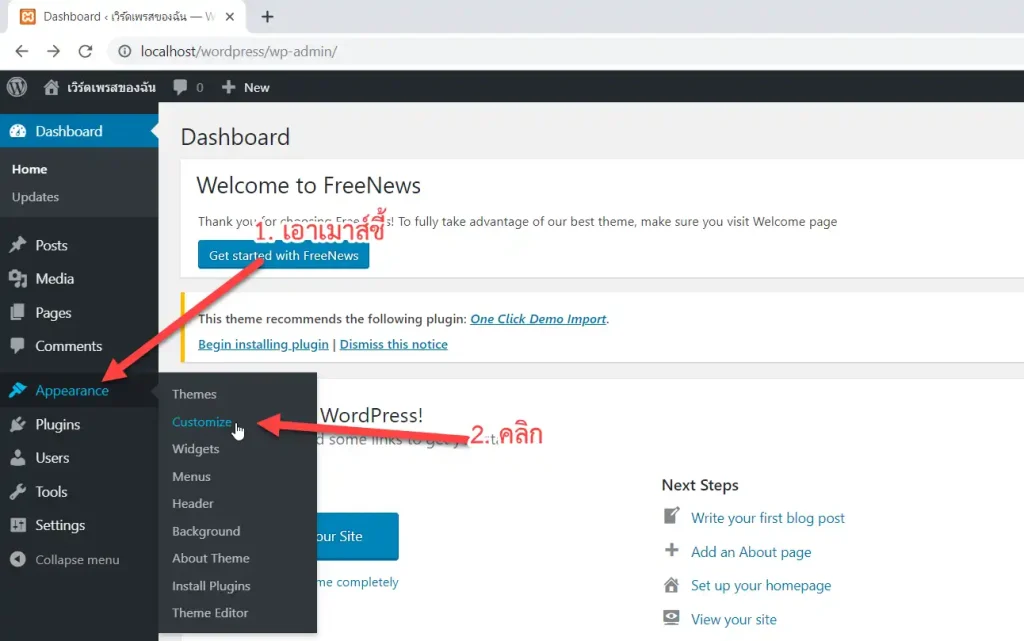
ในหน้า Dashboard ให้เอาเมาส์ไปชี้ที่ Appearance จะปรากฏเมนูเพิ่มเติมขึ้นมา ให้คลิกที่ Customize

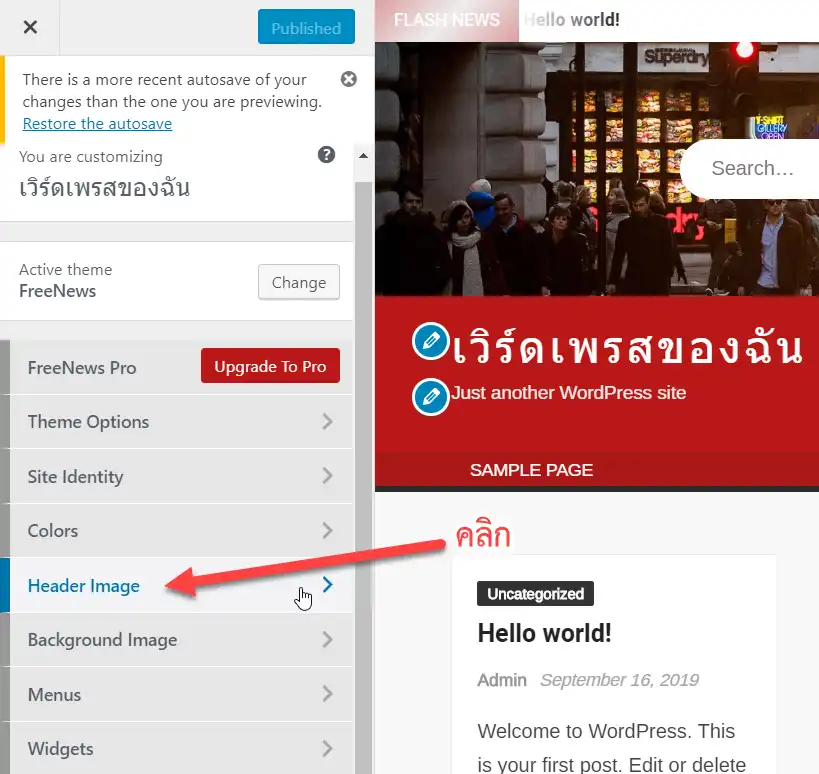
จะเข้าสู่หน้าจอ Customize ให้คลิกที่ Header Image

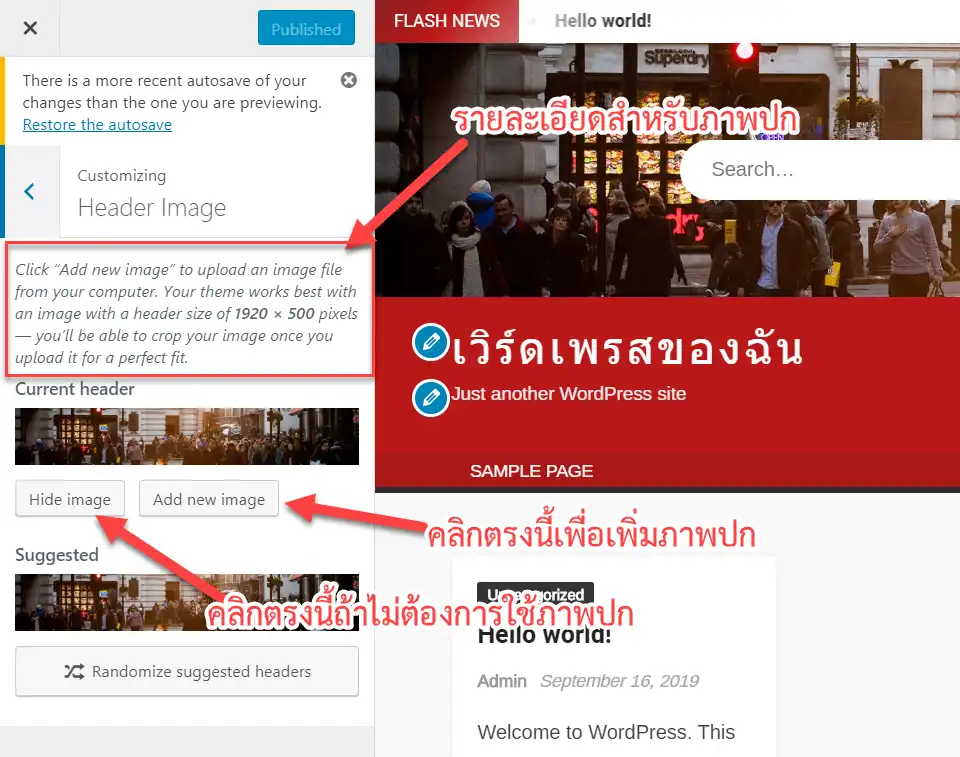
จะเข้าสู่หน้าจอสำหรับเพิ่มหรือเปลี่ยนภาพปก ให้เราอ่านรายละเอียดของการตั้งภาพปกดูก่อน เพราะธีมแต่ละชุดจะออกแบบไว้ไม่เหมือนกัน แต่ละธีมก็จะกำหนดขนาดของภาพปกไว้ไม่เท่ากัน อย่างเช่นในกรณีตัวอย่าง ธีมที่ผมใช้อยู่ในขณะนี้กำหนดขนาดของภาพปกไว้ที่ 1920 x 500 pixels เราก็จำเป็นต้องเตรียมภาพปกให้มีขนาดพอดีตามนั้น เพื่อความสวยงาม

- ถ้าไม่ต้องการใช้ภาพปกให้คลิกที่ Hide image
- ถ้าต้องการเพิ่มภาพปกให้คลิกที่ Add new image
ถ้าต้องการเพิ่มภาพปกให้คลิกที่ Add new image จะเข้าสู่หน้าสำหรับเลือกรูปหรืออัพโหลดรูปเข้ามาใหม่
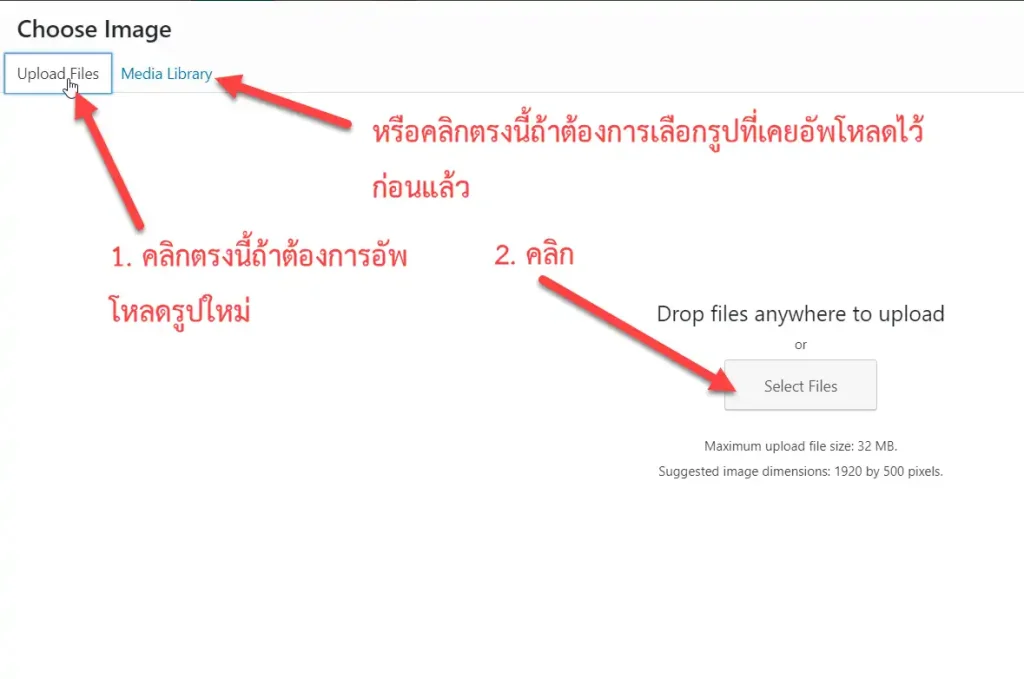
ถ้าต้องการเลือกรูปที่เคยอัพโหลดไว้ก่อนแล้วให้คลิกที่ Media Library แต่ถ้าต้องการอัพโหลดรูปใหม่ให้คลิกที่ Upload Files ในตัวอย่างผมต้องการอัพโหลดรูปใหม่จึงคลิกที่ Upload Files

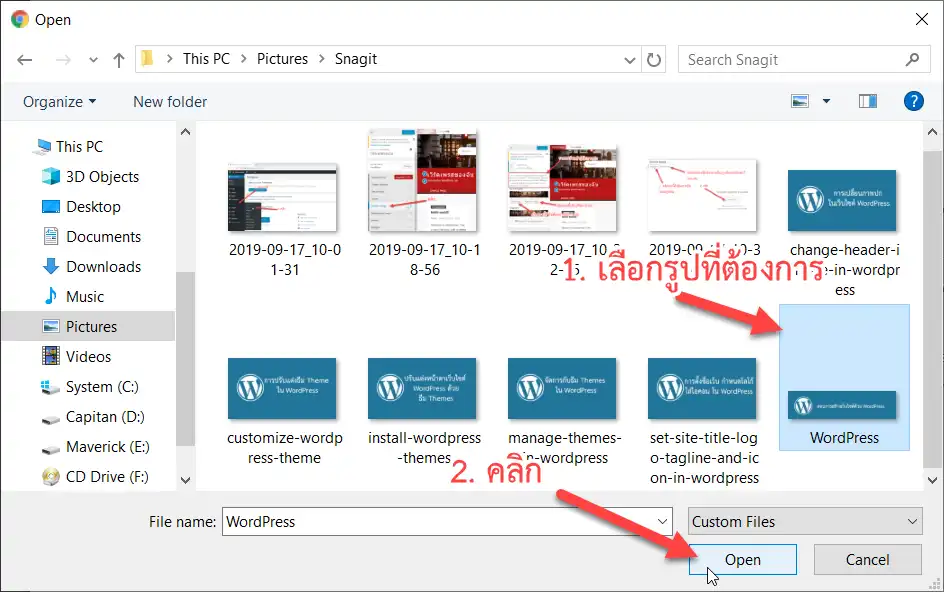
ในหน้าอัพโหลด คลิกที่ Select Files ระบบจะเปิดไดอะล๊อกขึ้นมาให้เลือกไฟล์ ให้เลือกรูปที่ต้องการทำภาพปก แล้วคลิก Open

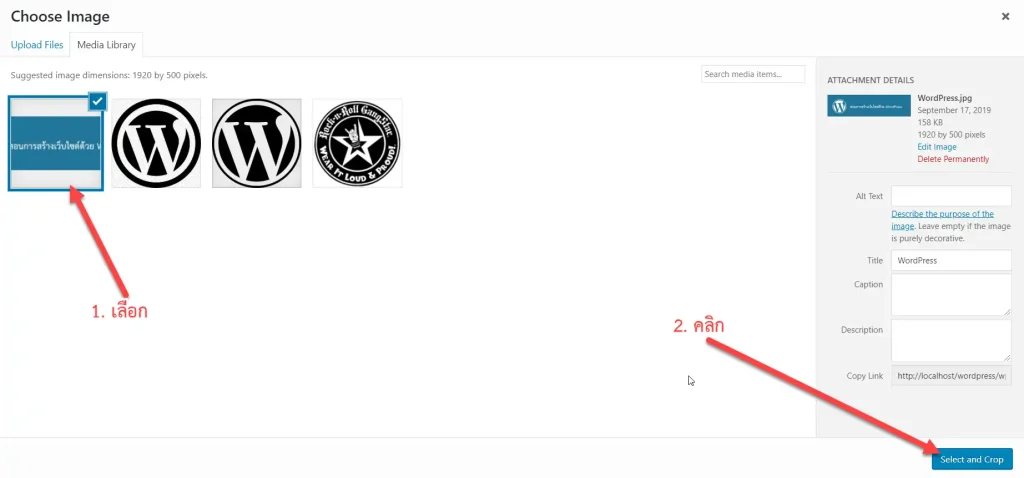
จะกลับมาที่หน้า Choose Image โดยรูปที่เราอัพโหลดเข้ามาล่าสุดจะถูกเลือกอยู่แล้ว ให้คลิกที่ Select and Crop

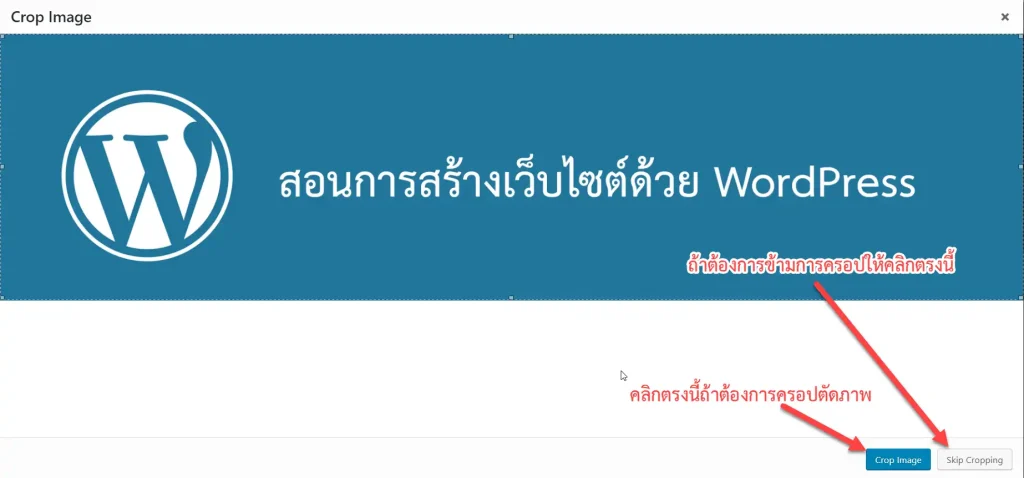
จะเข้าสู่หน้า Crop Image ถ้ารูปที่เราเตรียมไว้ไม่พอดี ให้ทำการครอปตัดภาพโดยการเลื่อนกรอบเส้นประให้พอดี แล้วคลิกที่ Crop Image แต่ถ้าไม่ต้องการครอปให้คลิกที่ Skip Cropping ได้เลย

เพียงแค่นี้เราก็จะได้ภาพปกของเว็บไซต์ตามที่เราต้องการแล้วครับ

โดย WordPress จะแสดงภาพปกที่เราได้เลือกให้เห็นทันที ถ้ายังไม่พอใจให้หาภาพปกใหม่ แต่ถ้าพอใจแล้วให้คลิกที่ Publish เพื่อบันทึกการเปลี่ยนแปลงได้เลยครับ










