ก่อนที่จะเริ่มใช้งาน Elementor เรามาทำความรู้จักกับ Elementor กันก่อนนะครับ
Elementor คืออะไร
Elementor คือปลั๊กอินสำหรับ WordPress ที่ช่วยให้สร้างและออกแบบเว็บไซต์ได้ง่ายขึ้น โดยไม่ต้องเขียนโค้ด ผู้ใช้สามารถลากและวางองค์ประกอบต่างๆ เช่น ข้อความ รูปภาพ วิดีโอ และอื่นๆ ลงบนหน้าเว็บเพื่อสร้างเลย์เอาต์ที่ต้องการ
Elementor มีทั้งเวอร์ชันฟรีและ Pro เวอร์ชันฟรีมีองค์ประกอบพื้นฐานให้ใช้งานมากมาย ส่วนเวอร์ชัน Pro มีองค์ประกอบเพิ่มเติมและฟีเจอร์ขั้นสูง เช่น
- การสร้าง Header และ Footer
- การสร้าง Pop-up
- การสร้างเทมเพลต
- การใช้ Dynamic Tags
- การปรับแต่ง CSS ขององค์ประกอบ
- การสร้าง Widget แบบ Global
ข้อดีของ Elementor
- ใช้งานง่าย โดยไม่ต้องเขียนโค้ด
- มีองค์ประกอบให้เลือกใช้มากมาย
- มีทั้งเวอร์ชันฟรีและ Pro
- รองรับภาษาไทย
- มีชุมชนผู้ใช้ที่ใหญ่
ข้อเสียของ Elementor
- เวอร์ชันฟรีมีฟีเจอร์จำกัด
- เวอร์ชัน Pro มีราคาค่อนข้างสูง
- อาจจะทำงานช้าลงหากใช้องค์ประกอบมากเกินไป
ติดตั้งปลั๊กอิน Elementor
เมื่อทำความรู้จักกับ Elementor ไปแล้ว ก่อนที่จะใช้งาน Elementor ได้ เราต้องทำการติดตั้งปลั๊กอิน Elementor ก่อนนะครับ โดยวิธีติดตั้งก็เหมือนการติดตั้งปลั๊กอินทั่วไป

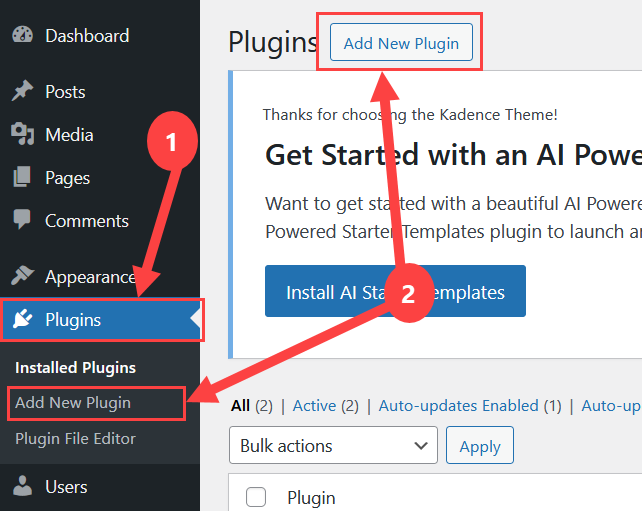
- คลิกเมนู Plugins
- คลิกเมนูย่อย Add New Plugin หรือปุ่ม Add New Plugin ก็ได้เช่นกัน
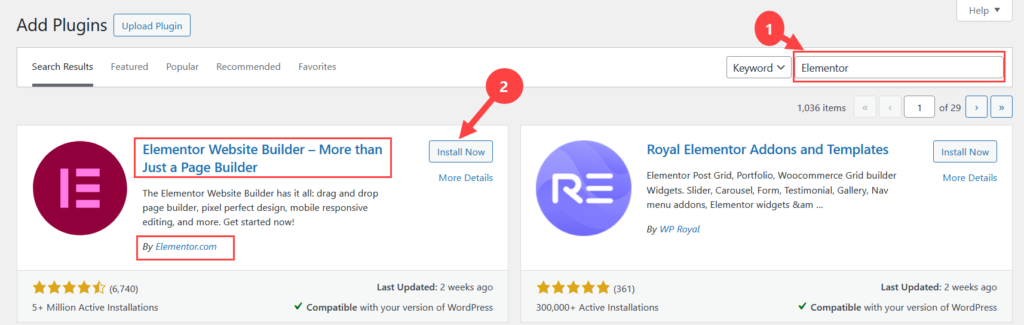
จะเข้าสู่หน้า Add Plugins
- ที่ช่อง Search plugin ให้กรอกคำค้นว่า Elementor (ปลั๊กอินจะถูกกรองและแสดงผลตามคีย์เวิร์ดที่เรากรอก)
- มองหาปลั๊กอินที่ชื่อ Elementor Websit Builder – More than Just a Page Builder ซึ่งพัฒนาโดย Elementor.com แล้วคลิกที่ปุ่ม Install Now

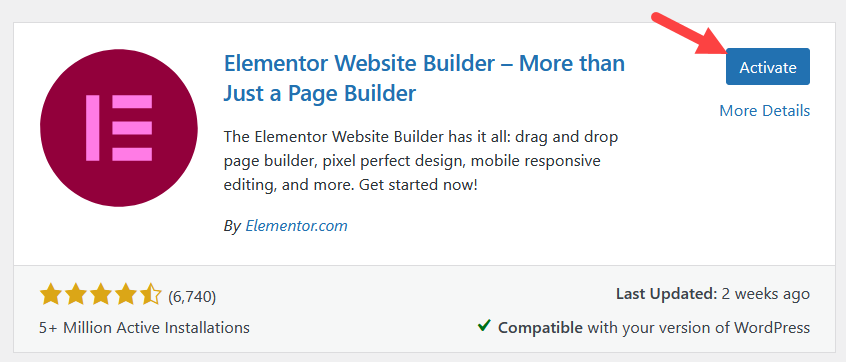
ปลั๊กอินจะเริ่มการติดตั้ง เมื่อติดตั้งเสร็จแล้ว ปุ่ม Install Now จะเปลี่ยนเป็น Activate ให้คลิกที่ปุ่ม Activate เพิ่มเปิดใช้งานปลั๊กอิน Elementor ซึ่งเราเพิ่งทำการติดตั้งไป

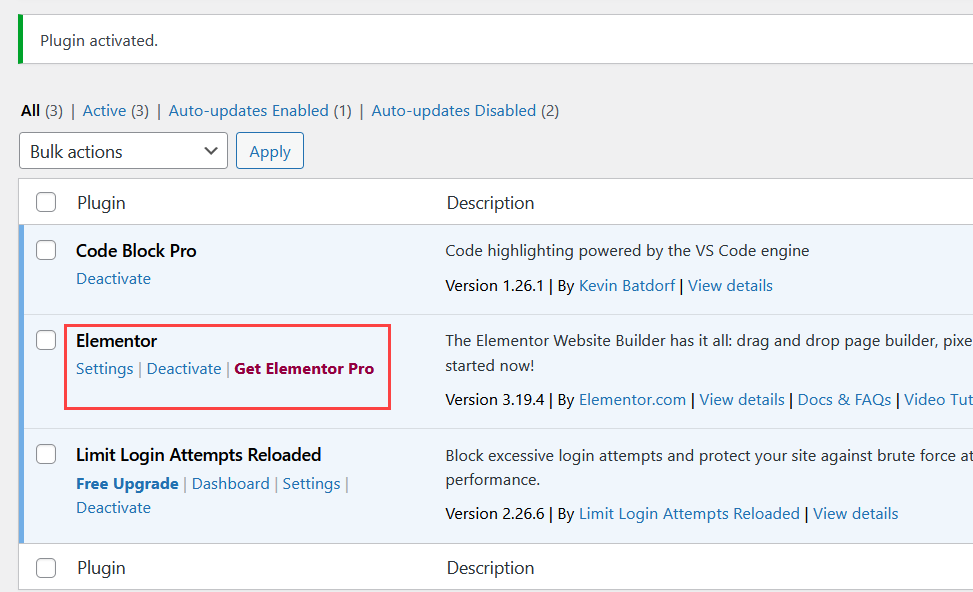
จะกลับเข้าสู่หน้า Plugins และเราจะเห็นปลั๊กอิน Elementor ปรากฏอยู่ในรายการปลั๊กอิน ซึ่งถูกเปิดใช้งานพร้อมให้เราได้ใช้งานแล้ว

เริ่มต้นใช้งาน Elementor
หลังจากที่ได้ติดตั้งและทำการเปิดใช้งานปลั๊กอิน Elementor เรียบร้อยแล้ว ต่อไปเราจะมาเริ่มต้นใช้งาน Elementor กันครับ ซึ่ง Elementor นี้ สามารถใช้ได้ทั้งใน Page และ Post ซึ่งวิธีใช้งานนั้นไม่ต่างกันเลย เดี๋ยวเราจะมาลองใช้งานใน Post กันนะครับ
ลำดับแรกให้สร้างโพสต์ใหม่ขึ้นมาก่อน (ความจริงแล้วเราสามารถแก้ไขโพสต์เดิมด้วย Elementor ได้)

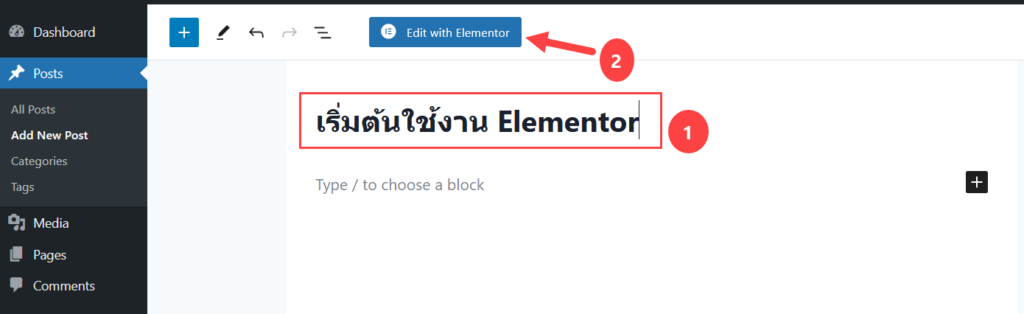
- ตั้งชื่อโพสต์ให้เรียบร้อย
- คลิกปุ่ม Edit with Elementor เพื่อเริ่มแก้ไขโพสต์ด้วย Elementor
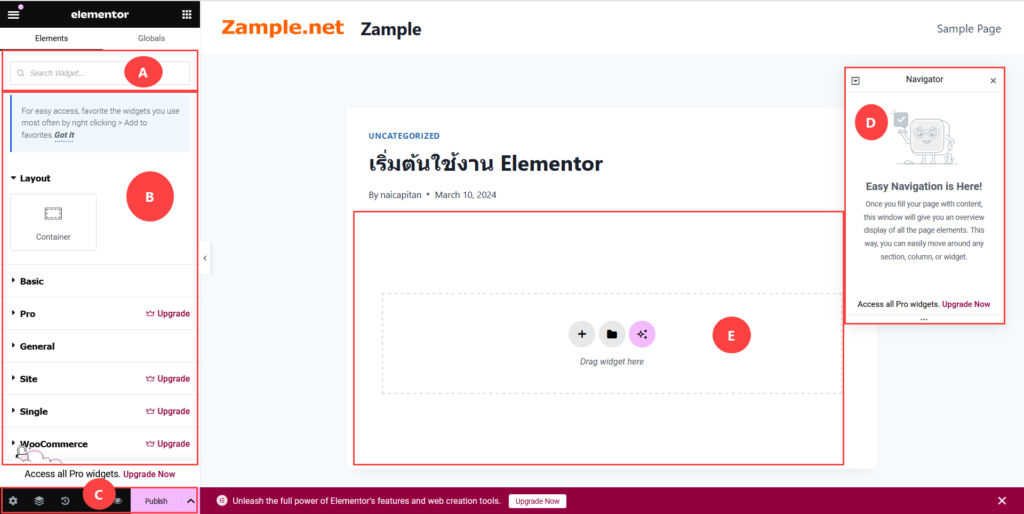
หน้าตาของส่วนแก้ไขเนื้อหาด้วย Elementor จะเป็นดังภาพ

พื้นที่การทำงานต่าง ๆ อธิบายดังนี้
- ช่องสำหรับค้นหา Widget ที่เราต้องการใช้งาน
- พื้นที่เก็บ Widget ที่สามารถใช้งานได้ โดยจะแบ่งเป็นกลุ่ม ๆ ดังนี้
- กลุ่ม Layout เก็บวิดเจ็ตที่ชื่อว่า Container ซึ่งเป็นวิดเจ็ตหลักสำหรับบรรจุวิดเจ็ตอื่นๆ ก่อนที่จะวางวิดเจ็ตอื่น ๆ ต้องวางวิดเจ็ต Container ลงไปก่อน
- กลุ่ม Basic เก็บวิดเจ็ตพื้นฐานทั่วไป เช่น Heading, Image, Text Editor เป็นต้น สามารถใช้ได้ในเวอร์ชันฟรี วิดเจ็ตในกลุ่มนี้ประกอบด้วย
- กลุ่ม Pro เก็บวิดเจ็ตระดับโปรจำนวนมาก เช่น Posts, Menu, Portfolio, Form เป็นต้น เวอร์ชันฟรีไม่สามารถใช้งานวิดเจ็ตในกลุ่มนี้ได้
- กลุ่ม General เก็บวิดเจ็ตทั่วไป เช่น Image Box, Icon Box, Image Carousel เป็นต้น เป็นกลุ่มวิดเจ็ตที่สามารถใช้งานได้ในเวอร์ชันฟรีอีกลุ่มหนึ่ง
- กลุ่ม Site เก็บวิดเจ็ตด้านการตกแต่งเว็บไซต์ เช่น Menu, Nav Menu, Loop Grid, Table of Contents เป็นต้น เวอร์ชันฟรีไม่สามารถใช้งานวิดเจ็ตในกลุ่มนี้ได้
- กลุ่ม Single ขณะนี้มีวิดเจ็ตเดียวในกลุ่ม คือ Progress Tacker เวอร์ชันฟรีไม่สามารถใช้งานได้
- กลุ่ม WooCommerce เก็บวิดเจ็ตที่ใช้งานกับ WooCommerce เช่น Menu Cart, Archive Products, Products เป็นต้น เวอร์ชันฟรีไม่สามารถใช้งานวิดเจ็ตในกลุ่มนี้ได้
- พื้นที่ปุ่มคำสั่งสำหรับทำงานต่างๆ เช่น ดูตัวอย่าง, ตั้งค่า, เผยแพร่ เป็นต้น
- Navigator ทำหน้าที่เป็นเหมือนแผนที่นำทางสำหรับเลือกทำงานกับ Widget ต่าง ๆ ในกรณีที่ในหน้านั้นมี Widget จำนวนมาก (ส่วนนี้สามารถคลิกปุ่ม X ปิดได้ จะได้ไม่รก ถ้าต้องการเปิดขึ้นมาใหม่สามารถคลิกปุ่ม Navigator
 ที่มุมซ้ายด้านล่างเพื่อเปิดขึ้นมาใช้งานได้)
ที่มุมซ้ายด้านล่างเพื่อเปิดขึ้นมาใช้งานได้) - พื้นที่สำหรับการวางเนื้อหา (วางวิดเจ็ตต่างๆ)
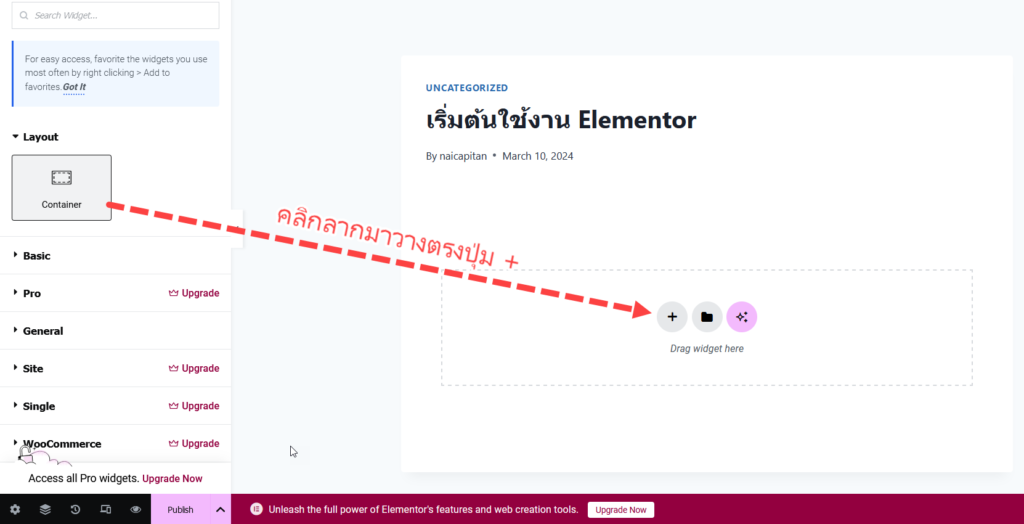
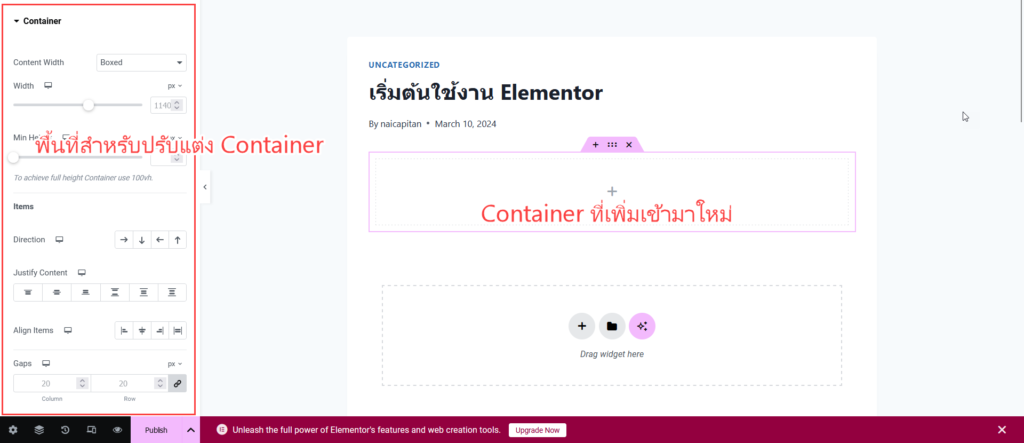
Container
ดังที่ได้กล่าวไปแล้วว่า ก่อนที่เราจะวางวิดเจ็ตใด ๆ ลงไปในหน้าโพสต์ของเรา เราต้องวางวิดเจ็ต Container ลงไปก่อนเสมอ เพื่อทำหน้าที่เป็นตัวบรรจุวิดเจ็ตอื่น ๆ ซึ่งวิธีวาง Container ก็ทำได้โดยการคลิกลางไปวางในพื้นที่ทำงานได้เลย โดยให้คลิกที่วิดเจ็ต Container ค้างไว้ แล้วลากไปปล่อยที่เครื่องหมาย + ในพื้นที่ทำงาน

เมื่อปล่อยเมาส์ Container ก็จะถูกเพิ่มเข้าไปในหน้าโพสต์ของเรา

เมื่อวางวิดเจ็ต Container เรียบร้อยแล้ว เราสามารถลากวิดเจ็ตตัวอื่น ๆ มาวางในวิดเจ็ต Container ได้
ยกตัวอย่างเช่น เราต้องการเราต้องการวางหัวเรื่อง (Heading) และข้อความ (Text Editor) สามารถทำได้ดังนี้
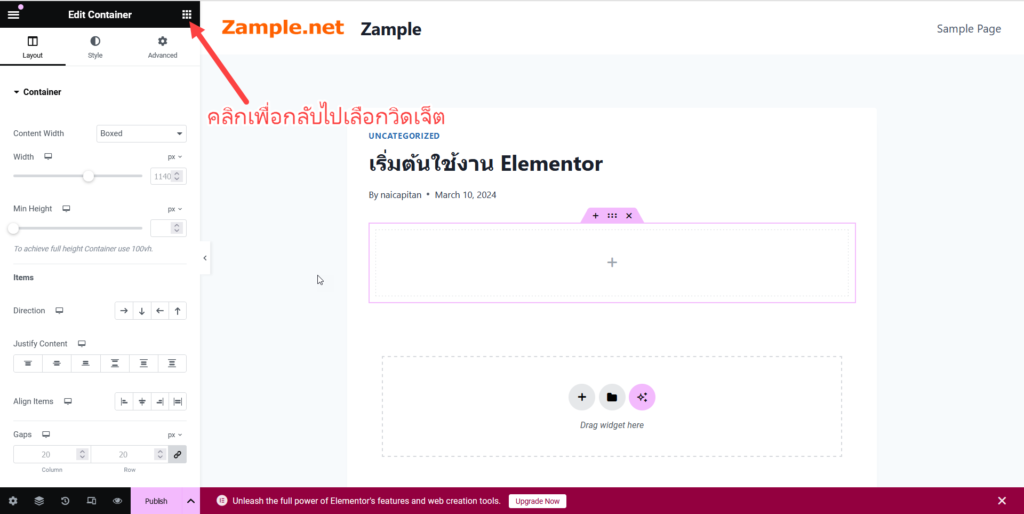
คลิกที่ปุ่ม 9 จุด ![]() เพื่อกลับไปเลือกวิดเจ็ตอื่น ๆ (เวลาที่เราโฟกัสอยู่ที่วิดเจ็ตตัวใดตัวหนึ่ง แล้วต้องการไปเพิ่มวิดเจ็ตอื่น ๆ ให้คลิกปุ่มนี้เสมอ)
เพื่อกลับไปเลือกวิดเจ็ตอื่น ๆ (เวลาที่เราโฟกัสอยู่ที่วิดเจ็ตตัวใดตัวหนึ่ง แล้วต้องการไปเพิ่มวิดเจ็ตอื่น ๆ ให้คลิกปุ่มนี้เสมอ)

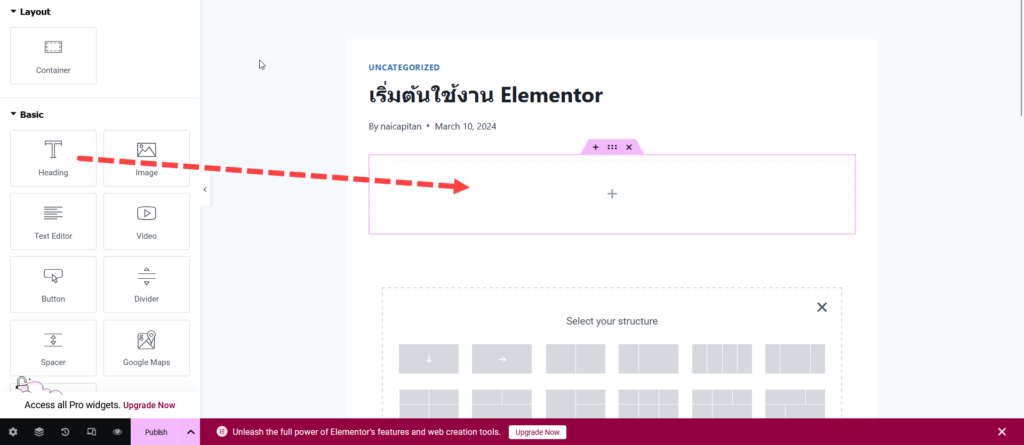
ที่กลุ่ม Basic คลิกลากวิดเจ็ต Heading ไปวางใน Container

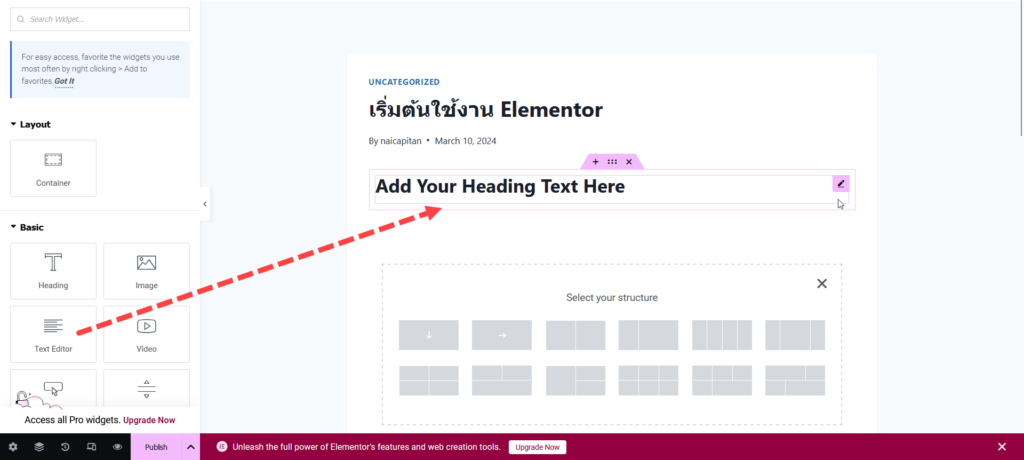
คลิกปุ่ม 9 จุด ![]() เพื่อกลับไปเลือกวิดเจ็ต คลิกที่วิดเจ็ต Text Editor แล้วลากไปวางใต้วิดเจ็ต Heading ซึ่งเราวางไว้ก่อนหน้านี้แล้วใน Container
เพื่อกลับไปเลือกวิดเจ็ต คลิกที่วิดเจ็ต Text Editor แล้วลากไปวางใต้วิดเจ็ต Heading ซึ่งเราวางไว้ก่อนหน้านี้แล้วใน Container

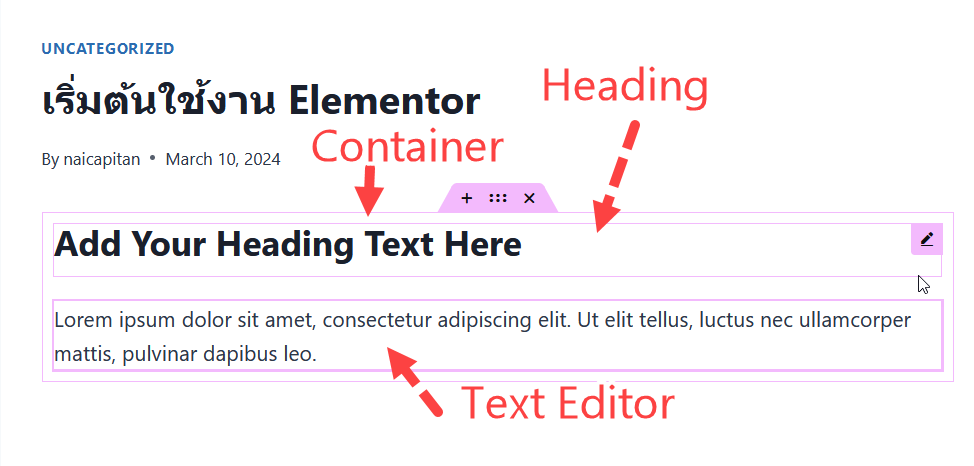
ตอนนี้เรามีวิดเจ็ต 3 ตัว คือ
- วิดเจ็ต Container เป็นตัวบรรจุวิดเจ็ตอื่น ๆ
- วิดเจ็ต Heading วางอยู่ในวิดเจ็ต Container ทำหน้าที่แสดงข้อความหัวเรื่อง
- วิดเจ็ต Text Editor วางอยู่ในวิดเจ็ต Container เช่นกัน แต่อยู่ภายใต้วิดเจ็ด Heading ทำหน้าที่แสดงข้อความ

เราสามารถแก้ไขข้อความใสวิดเจ็ต Heading และ Text Editor ได้ตามต้องการ
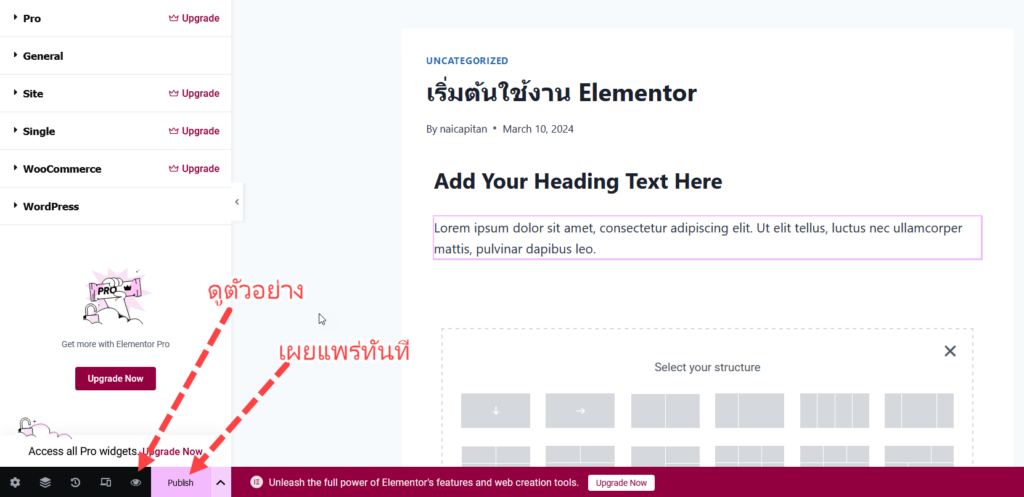
หลังจากแก้ไขเนื้อหาเสร็จแล้ว เราสามารถดูตัวอย่างหรือทำการเผยแพร่โพสต์ของเราได้
- คลิกปุ่ม Preview Changes
 เพื่อดูตัวอย่างได้
เพื่อดูตัวอย่างได้ - หรือถ้าต้องการเผยแพร่โพสต์ก็สามารถคลิกปุ่ม Publish ได้เลย

สำหรับบทความนี้ขอจบเนื้อหาการเริ่มต้นใช้งาน Elementor ไว้เพียงเท่านี้นะครับ ส่วนการใช้งานและการตั้งค่าแบบละเอียดขอให้ติดตามบทความถัดไปนะครับ