Bootstrap คือ Fron-End Framework ที่เราสามารถใช้งานได้ฟรี เพื่ออำนวยความสะดวกให้การพัฒนาเว็บไซต์ทำได้อย่างงายและรวดเร็วยิ่งขึ้น มีเทมเพลทสำหรับสร้างฟอร์ม (forms), ปุ่มกด (buttons), ตาราง (tables) เป็นต้น ไว้ให้เราใช้งานได้อย่างสะดวก และช่วยให้เราสามารถสร้างเว็บไซต์แบบ responsive ที่สามารถแสดงผลได้เหมาะสมกับอุปกรณ์ต่าง ๆ เช่น โทรศัพท์มือถือ แท็บเล็ต คอมพิวเตอร์ส่วนบุคคล ได้อย่างสวยงาม
เราจะใช้ Bootstrap ได้อย่างไร
เราสามารถใช้งาน Bootstrap ได้ 2 ช่องทาง คือ
- ใช้งานผ่าน CDN
- ดาวน์โหลด Bootstrap มาใช้ในเว็บไซต์ของเรา โดยสามารถดาวน์โหลดได้ที่ getbootstrap.com
การใช้งาน Bootstrap 4 ผ่าน CDN
ถ้าเราไม่ต้องการดาวน์โหลด Bootstrap มาเก็บไว้ในเซิร์ฟเวอร์ของเรา เราสามารถใช้งาน Bootstrap ได้ผ่านทาง CDN (Content Delivery Network) โดยนำโค้ดจอง CDN มาวางไว้ในส่วนหัวของเว็บไซต์ของเราทุกหน้าที่ต้องการใช้งาน Bootstrap โดยแทรกไว้ในระหว่างแท็ก <head></head> โดยต้องอ้างอิงไฟล์ jQuery และ popper ด้วย ดังนี้
<!DOCTYPE html>
<html>
<head>
<title>Using Bootstrap</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
</body>
</html> ดาวน์โหลดไฟล์ Bootstrap มาใช้ในเว็บไซต์
ถ้าไม่ต้องการใช้งาน Bootstrap ผ่านบริการ CDN เราก็สามารถดาวน์โหลด Bootstrap มาใช้ในเว็บไซต์ของเราได้เช่นกัน โดยสามารถดาวน์โหลดได้ที่ getbootstrap.com

คลิกที่ปุ่ม Download

เวอร์ชันล่าสุดขณะเขียนบทความนี้คือเวอร์ชัน 4.4.1 ให้คลิกที่ปุ่ม Download เพื่อดาวน์โหลด Bootstrap มาไว้ในเครื่องของเรา
เมื่อดาวน์โหลดมาแล้วจะได้ไฟล์ที่มีนามสกุล .zip

ให้ทำการขยายไฟล์ (แตกไฟล์) นำไปไว้ในโฟล์เดอร์ที่เก็บเว็บไซต์ของเรา จะได้โฟล์เดอร์ที่ชื่อ bootstrap-4.4.1-dist ภายในจะประกอบด้วยโฟล์เดอร์ย่อยอีก 2 โฟล์เดอร์ คือ css และ js

หลังจากนั้น ให้ทำการอ้างอิงไฟล์ css และไฟล์ js ในหน้าเว็บไซต์ของเราทุกหน้า ดังนี้
<!DOCTYPE html>
<html lang="en">
<head>
<title>Using Bootstrap</title>
<meta charset="utf-8">
<!-- อ้างอิงไฟล์ Bootstrap.min.css -->
<link rel="stylesheet" href="bootstrap-4.4.1-dist/css/bootstrap.min.css">
<!-- อ้างอิงไฟล์ Bootstrap.min.js -->
<script src="bootstrap-4.4.1-dist/js/bootstrap.min.js"></script>
</head>
<body>
</body>
</html> การสร้างเว็บเพจโดยใช้ Bootstrap
สำหรับขั้นตอนการสร้างเว็บเพจโดยใช้ Bootstrap มีขั้นตอนดังนี้
1.สร้างไฟล์ HTML
การสร้างเว็บไซต์ เราต้องสร้างภายใต้มาตรฐาน HTML ดังนั้น ต้องสร้างไฟล์ HTML ขึ้นมาก่อน แล้วแทรกโค้ดเพื่อประกาศว่าไฟล์นั้นเป็นเอกสาร HTML ดังนี้
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
</head>
</html>ใน HTML5 เราต้องวางแท็ก <!DOCTYPE html> ไว้บรรทัดแทรกสุดของเพจ เพื่อประกาศให้รู้ว่า นี่คือเอกสาร HTML5
2.กำหนด viewport
เพื่อให้ Bootstrap ปรับขนาดเอลิเมนต์ต่าง ๆ ตามขนาดหน้าจออุปกรณ์ เราต้องกำหนด viewport ไว้ภายในแท็ก <meta> ซ้อนไว้ภายในแท็ก <head></head> อีกที ดังนี้
<meta name="viewport" content="width=device-width, initial-scale=1">width=device-width ใช้สำหรับปรับความกว้างของหน้าเว็บเพจให้ปรับขนาดตามความกว้างของหน้าจออุปกรณ์
initial-scale=1 ใช้สำหรับกำหนดระดับการซูมเริ่มต้นเพื่อหน้าเว็บเพจถูกโหลดโดยเบราเซอร์
3.กำหนด containers
ใน Bootstrap 4 เราต้องกำหนดเอลิเมนต์สำหรับใช้เป็นเอลิเมนต์หลักไว้บรรจุเอลิเมนต์อื่น ๆ โดยสามารถใช้ได้ 2 แบบ คือ
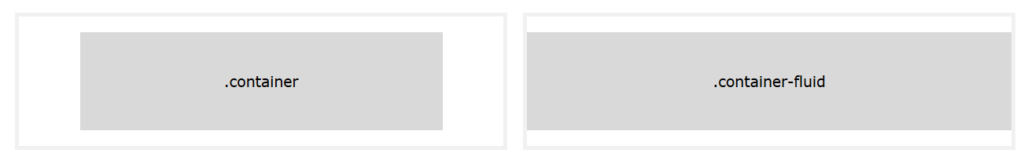
- ใช้คลาส .container ความกว้างจะไม่เต็มจอ (responsive fixed width container)
- ใช้คลาส .container-fluid จะได้คอนเทนเนอร์ที่มีความกว้างเต็มหน้าจอ (full width container)

ตัวอย่างโค้ดหน้าเว็บที่กำหนดทุกอย่างพร้อมสำหรับการใช้งาน Bootstrap
.container
<!DOCTYPE html>
<html lang="en">
<head>
<title>Using Bootstrap 4</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h1>หัวเรื่อง</h1>
<p>ย่อหน้า</p>
</div>
</body>
</html> .container-fluid
<!DOCTYPE html>
<html lang="en">
<head>
<title>Using Bootstrap 4</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container-fluid">
<h1>หัวเรื่อง</h1>
<p>ย่อหน้า</p>
</div>
</body>
</html> 









