เราสามารถแทรกรูปภาพเข้ามาในบทความได้ง่าย ๆ ดังนี้

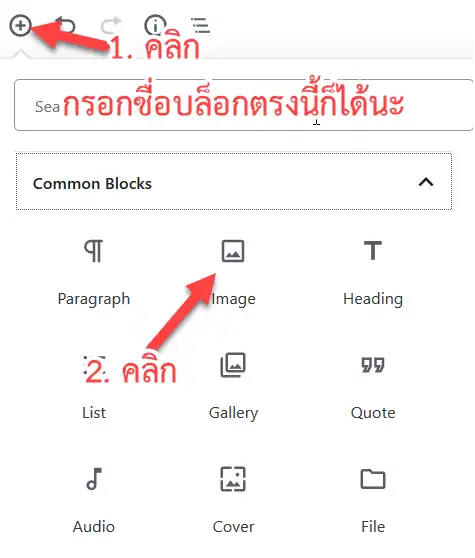
- คลิกที่ปุ่ม Add Block

- คลิกเลือกบล็อก Image หรือกรอกคำว่า Image ในช่องค้นหาบล็อกก็ได้ แล้วคลิกเลือกบล็อก Image
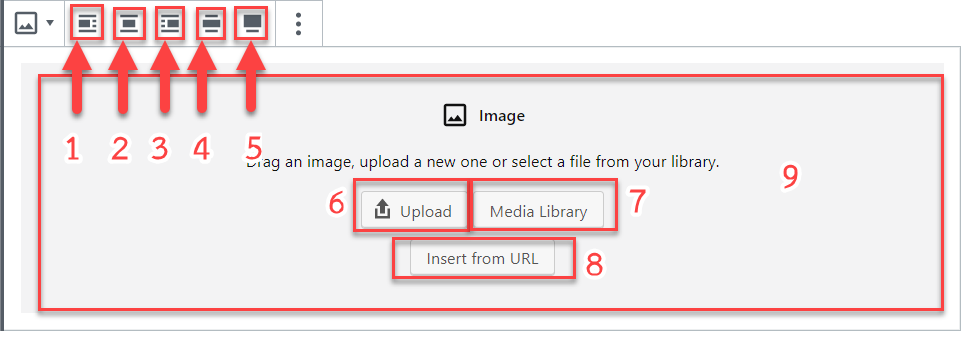
จะปรากฏบล็อกสำหรับแทรกรูปภาพเข้ามาทันที ซึ่งเราสามารถจัดการได้ดังนี้

- Align Left จัดให้รูปภาพอยู่ชิดด้านซ้าย และข้อความล้อมรอบ
- Align Center จัดให้รูปภาพอยู่กึ่งกลาง และข้อความอยู่ด้านบนและด้านล่าง
- Align Right จัดให้รูปภาพอยู่ชิดด้านขวา และข้อความอยู่ล้อมรอบ
- Wide Width จัดให้รูปภาพมีความกว้างเต็มความกว้างของบล็อกโดยชิดขอบด้านซ้ายและขวา
- Full Width จัดให้รูปภาพมีความกว้างเต็มขอบของบราวเซอร์
- Upload แทรกรูปภาพโดยการอัพโหลดไฟล์รูปภาพเข้ามาใหม่
- Media Library แทรกรูปภาพโดยการเลือกจากคลังสื่อ
- Insert from URL แทรกรูปภาพโดยการนำ URL ของรูปภาพมาวาง
- เราสามารถลากรูปภาพจากคอมพิวเตอร์ของเรามาวางในพื้นที่เพื่อแทรกรูปภาพได้เลย
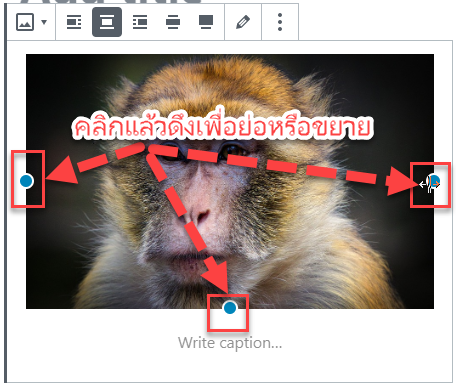
เมื่อแทรกรูปภาพเข้ามาในบล็อกแล้ว เราสามารถย่อหรือขยายรูปภาพได้อย่างรวดเร็วด้วยการเอาเมาส์ไปชี้ที่จุดวงกลมสีฟ้าที่ปรากฏอยู่ด้านซ้าย ขวา หรือด้านล่าง ของรูปภาพ แล้วดึงออกเพื่อขยาย หรือดึงเข้าเพื่อย่อรูปภาพได้ทันที

การจัดการกับรูปภาพในบทความ
เมื่อได้แทรกรูปภาพเข้ามาในบทความแล้ว เราสามารถจัดการกับรูปภาพได้ดับนี้ อันดับแรกให้คลิกที่รูปภาพที่ต้องการจัดการก่อน

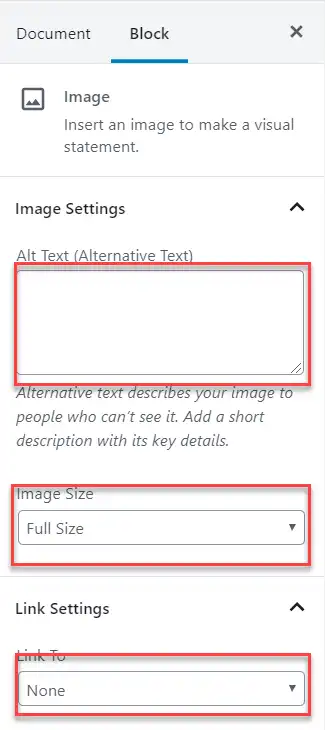
ในส่วนของ Image Settings เราสามารถจัดการได้ดังนี้
- Alt Text (Alternative Text) เราสามารถใส่ข้อความ ALT ของรูปภาพ (คือข้อความที่จะปรากฏแทนรูปภาพในกรณีที่เว็บบราวเซอร์ไม่สามารถโหลดรูปภาพมาแสดงผลได้
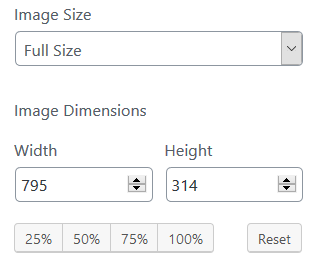
- Image Size เราสามารถกำหนดขนาดของรูปภาพที่จะให้แสดงผลออกทางหน้าจอได้ โดยกำหนดได้ 3 ขนาด ดังนี้
- Thumbnail แสดงรูปภาพขนาดเล็ก
- Medium Size แสดงรูปภาพขนาดกลาง
- Full Size แสดงรูปภาพขนาดใหญ่
- Link To เราสามารถกำหนดลิงค์ให้รูปภาพได้ว่าจะให้ลิงค์ไปไหน ซึ่งสามารถกำหนดได้ดังนี้
- None ไม่กำหนดลิงค์
- Media File ให้ลิงค์ไปยังไฟล์ต้นฉบับ
- Attachment Page เปิดไปดูภาพ แต่จะเปิดเป็นเพจใหม่ขึ้นมา
- Custom URL ลิงค์ไปยัง URL อื่น ๆ ตามที่เรากำหนด
- ถ้าเรากำหนดลิงค์ให้รูปภาพ เรายังสามารถกำหนดได้ด้วยว่า จะให้เปิดในแท็บใหม่หรือไม่ โดยคลิกที่ Open in New Tab
นอกจากนี้เรายังสามารถกำหนดขนาดรูปภาพตามที่เราต้องการ หรือกำหนดให้แสดงผลตามเปอร์เซ็นต์ได้อีกด้วย

ที่ส่วน Image Dimensions สามารถกำหนดขนาดของรูปภาพได้ดังนี้
- Width กำหนดให้รูปภาพแสดงผลที่ความกว้างตามที่เราต้องการ
- Height กำหนดให้รูปภาพแสดงผลที่ความสูงตามที่เราต้องการ
- 25% กำหนดให้รูปภาพแสดงผลที่ 25%
- 50% กำหนดให้รูปภาพแสดงผลที่ 50%
- 75% กำหนดให้รูปภาพแสดงผลที่ 75%
- 100% กำหนดให้รูปภาพแสดงผลที่ 100%
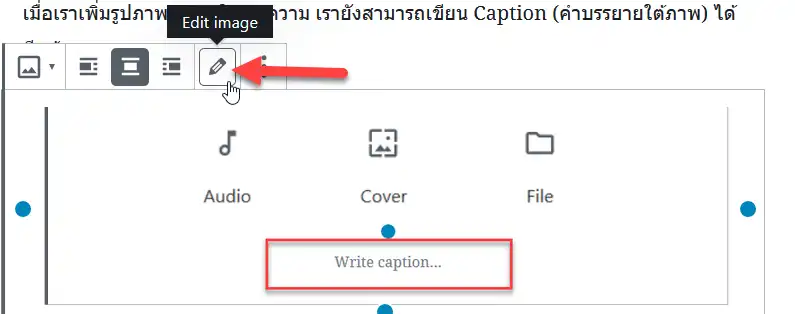
เมื่อเราเพิ่มรูปภาพเข้ามาในบทความ เรายังสามารถเขียน Caption (คำบรรยายใต้ภาพ) ได้อีกด้วย

การแก้ไขหรือเปลี่ยนแปลงรูปภาพ
เมื่อเราได้แทรกรูปภาพเข้ามาในบทความแล้ว ถ้าต้องการเปลี่ยนเป็นภาพอื่น สามารถทำได้โดยคลิกที่ปุ่ม Edit Image ที่ด้านบนของบล็อก เพื่อเข้าไปเลือกรูปภาพอื่นมาแทนรูปภาพเดิมได้ทันที

การแทรกรูปภาพในแถวเดียวกับข้อความ Inline Image
ในบางกรณี เราอาจต้องการแทรกรูปภาพไว้ในแถวเดียวกันกับข้อความ เราสามารถทำได้ง่าย ๆ ดังนี้

- วางเคอร์เซอร์ไว้ ณ จุดที่ต้องการแทรกรูปภาพในระหว่างข้อความ
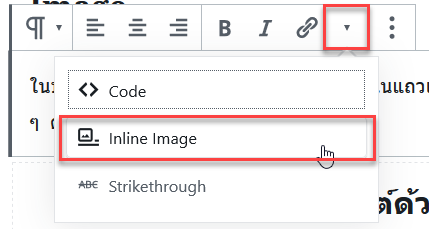
- คลิกที่ปุ่ม
 ตรงด้านบนของบล็อก จะมีตัวเลือกปรากฏออกมา
ตรงด้านบนของบล็อก จะมีตัวเลือกปรากฏออกมา - คลิกที่ Inline Image
- เลือกรูปภาพที่ต้องการ
การสร้างอัลบั้มภาพ Gallery ในบทความ
เราสามารถสร้าง Gallery ในบทความได้ง่าย ๆ โดยวิธีดังนี้

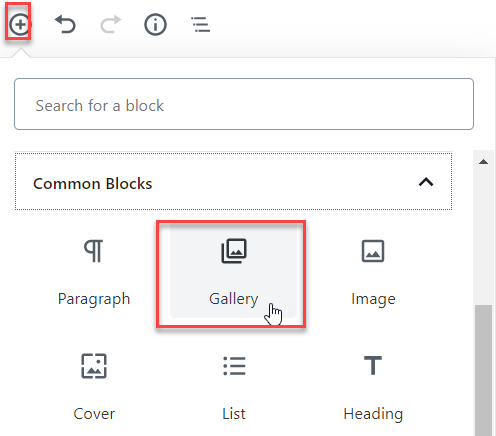
- คลิกปุ่ม Add Block

- คลิกเลือกบล็อก Gallery
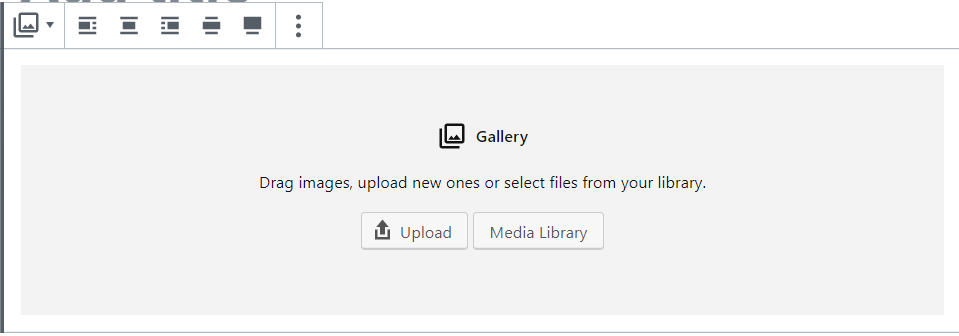
จะมีบล็อกเพิ่มเข้ามาให้เลือกเลือกหรืออัพโหลดรูปภาพเข้ามาใช้งาน เหมือนกันกับการเพิ่มรูปภาพธรรมดา

- คลิกที่ปุ่ม Upload ถ้าต้องการอัพโหลดรูปภาพใหม่มาใช้งาน
- คลิกที่ปุ่ม Media Library ถ้าต้องการเลือกรูปภาพที่มีอยู่ในระบบแล้ว

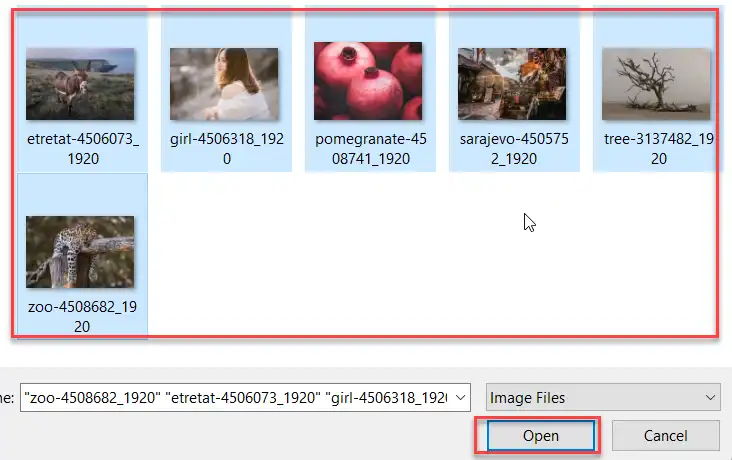
กรณีเลือกอัพโหลดรูปภาพใหม่มาใช้งาน ให้เลือกรูปภาพที่ต้องการแล้วคลิกปุ่ม Open ก็จะได้รูปภาพในบทความในรูปแบบของ Gallery

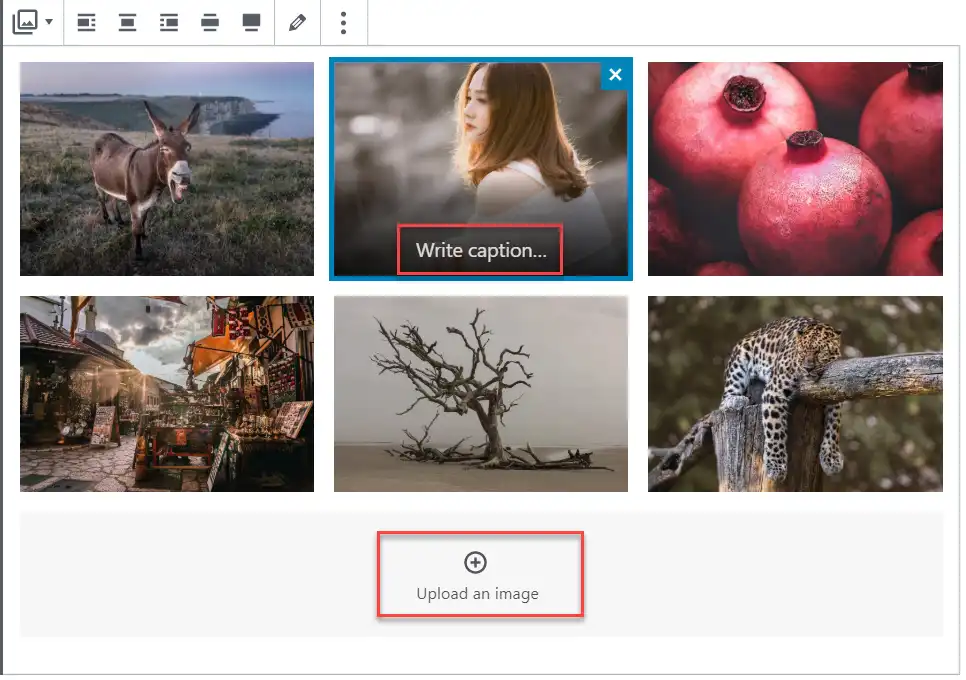
เราสามารถเขียน Caption ให้รูปภาพแต่ละรูปใน Gallery ได้ และยังสามารถอัพโหลดรูปภาพมาใช้งานเพิ่มเติมได้อีกด้วย นอกจากนี้ เรายังสามารถตั้งค่าได้ดังนี้

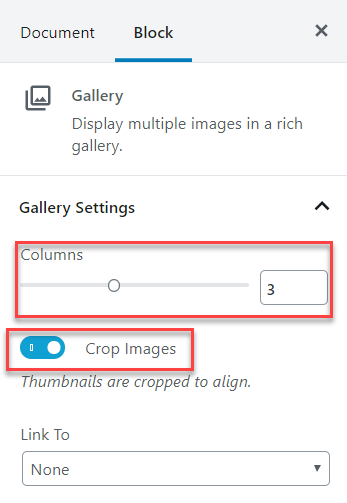
- Columns ตั้งค่าว่าจะให้รูปภาพแสดงกี่คอลัมน์
- Crop Images ตัดครอปภาพ Thumbnail เพื่อให้แสดงผลได้สวยงาม
- Link To ตั้งค่าว่าจะให้รูปภาพแต่ละรูปใน Gallery ลิงค์ไปที่ไหนหรือไม่ โดยสามารถกำหนดทีเดียวทั้ง Gallery (คลิกที่บล็อก) หรือเลือกต้้งค่าทีละรูปก็ได้ (คลิกที่รูปแต่ละรูป)










