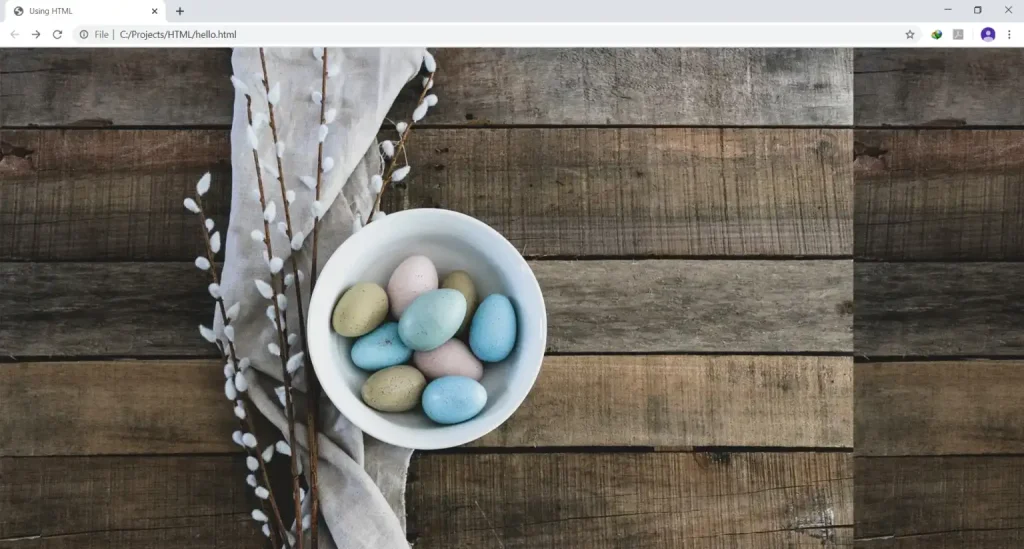
Background Images คือภาพพื้นหลังที่จะแสดงอยู่ในหน้าเว็บไซต์หรือในเอลิเมนต์ ใน HTML เราสามารถกำหนดภาพพื้นหลังได้โดยการกำหนดที่พร็อพเพอร์ตี้ background-image
การกำหนดภาพพื้นหลังให้ HTML element
เราสามารถกำหนดภาพพื้นหลังให้ HTML element ได้โดยใช้แอททริบิวต์ style ดังนี้
<div style="background-image: url('my_bg.jpg');"> </div>หรือจะกำหนดในเอลิเมนต์ style ก็ได้เช่นกัน ดังนี้
<style>
div {
background-image: url('my_bg.jpg');
}
</style> 
การกำหนดภาพพื้นหลังให้เว็บเพจ
ถ้าต้องการกำหนดภาพพื้นหลังให้หน้าเว็บทั้งหน้า ต้องกำหนดที่เอลิเมนต์ <body> ดังนี้
<body style="background-image: url('my_bg.jpg');">หรือ
<style>
div {
background-image: url('my_bg.jpg');
}
</style> 
Background Repeat
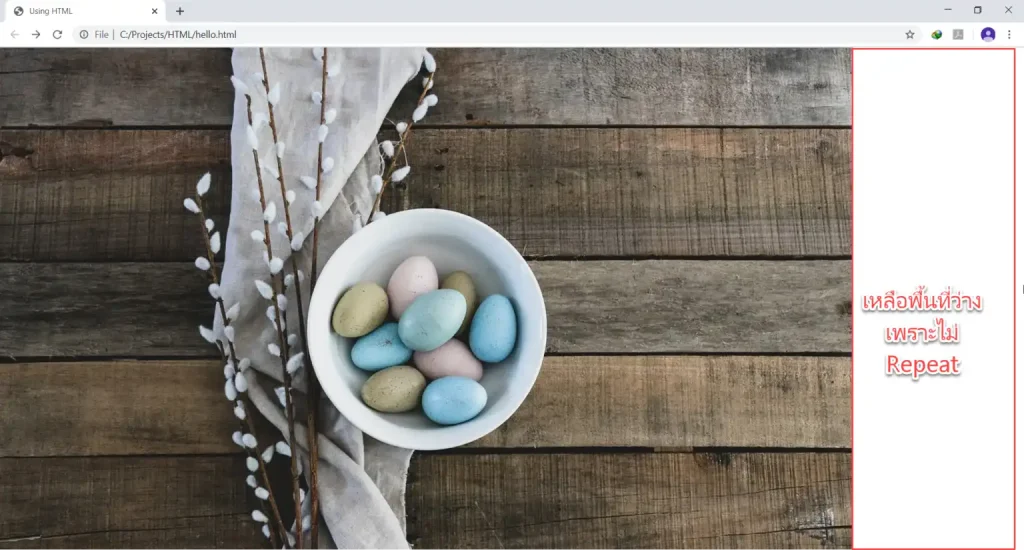
ถ้ารูปที่เราใช้เป็นพื้นหลังมีขนาดเล็กกว่าเอลิเมนต์ รูปจะถูกแสดงซ้ำเรื่อยๆทั้งแนวตั้งและแนวนอนจนกว่าจะเต็มพื้นที่ของเอลิเมนต์
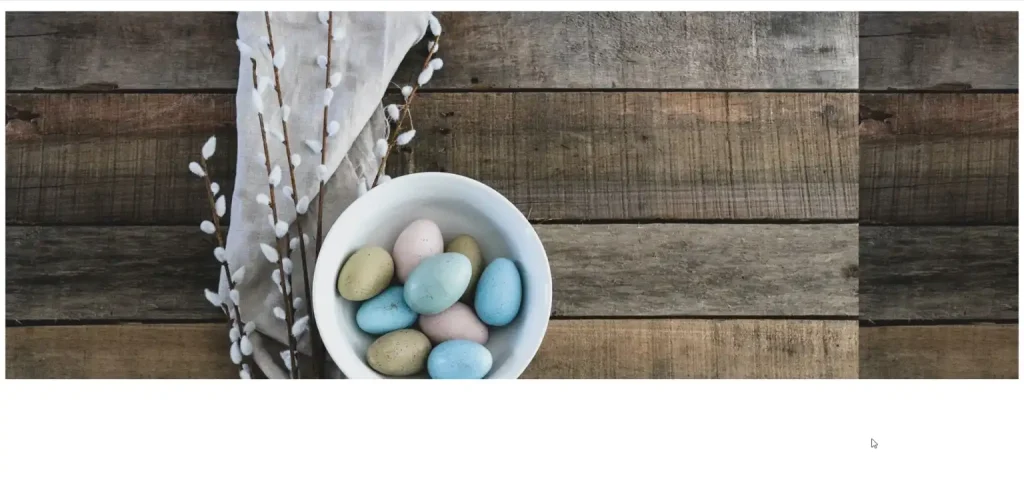
ถ้าไม่ต้องการให้ภาพพื้นหลังแสดงซ้ำ ให้เพิ่มพร็อพเพอร์ตี้ background-repeat แล้วกำหนดค่าเป็น no-repeat ดังนี้
<style>
body {
background-image: url('my_bg.jpg');
background-repeat: no-repeat;
}
</style> 
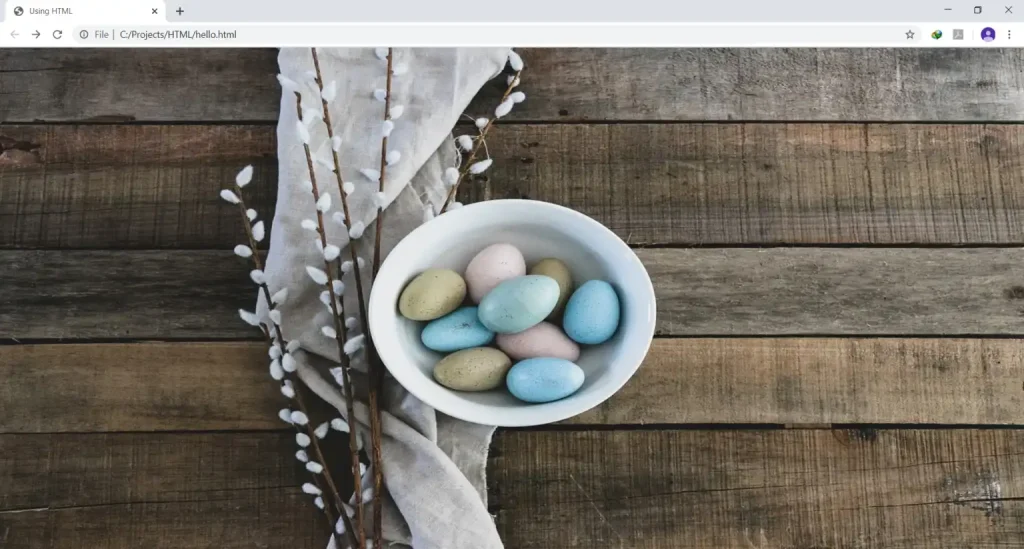
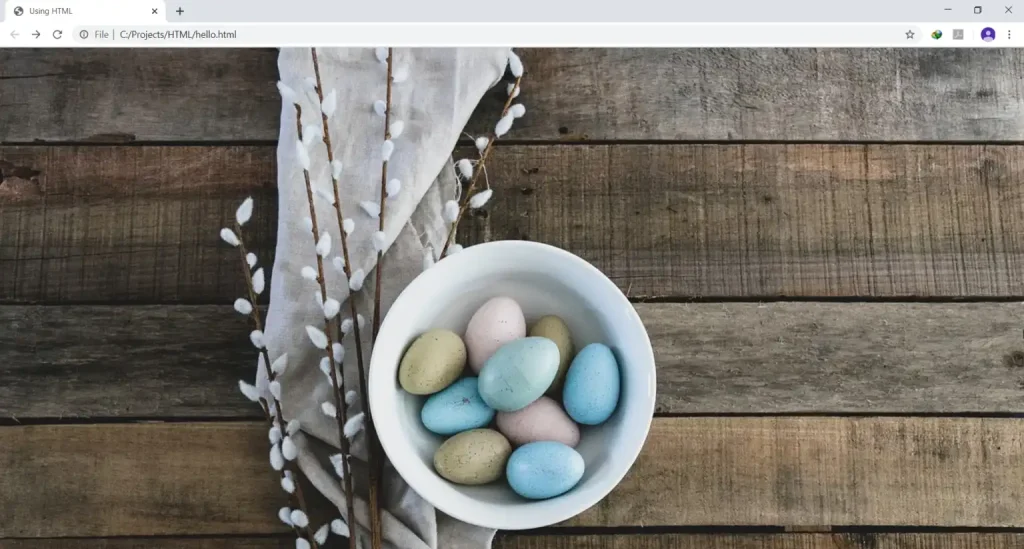
ถ้าต้องการให้ภาพพื้นหลังครอบคลุมเอลิเมนต์ทั้งหมด ให้กำหนดค่าพร็อพเพอร์ตี้ background-size เป็น cover และกำหนดค่าพร็อพเพอร์ตี้ background-attachment เป็น fixed ดังนี้
<style>
body {
background-image: url('my_bg.jpg');
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
}
</style> 
ถ้าต้องการให้ภาพพื้นหลังฟิตเต็มพื้นที่ของเอลิเมนต์ ให้กำหนดค่าพร็อพเพอร์ตี้ background-size เป็น 100% 100% ดังนี้
<style>
body {
background-image: url('my_bg.jpg');
background-repeat: no-repeat;
background-attachment: fixed;
background-size: 100% 100%;
}
</style>