Button เป็นบล็อกสำหรับเพิ่มปุ่มกดเข้ามาในบทความ โดยสามารถใส่ลิงค์ในปุ่ม กำหนดข้อความให้ปุ่ม กำหนดสีพื้นให้ปุ่ม กำหนดสีข้อความในปุ่ม เป็นต้น
ในบางกรณีเมื่อเราเขียนบทความ เราอาจจะอยากเพิ่มปุ่มเข้ามาใช้งานในบทความของเรา เพื่อความดูดีมีสไตล์ก็ว่ากันไป ไม่ว่าเราจะสร้างปุ่มขึ้นมาด้วยเหตุผลใด เราสามารถทำได้ด้วยบล็อกที่ชื่อว่า Button
การแทรกปุ่ม Button ในบทความ
เราสามารถแรกปุ่ม Button เข้ามาใช้ในบทความด้วยวิธีดังนี้

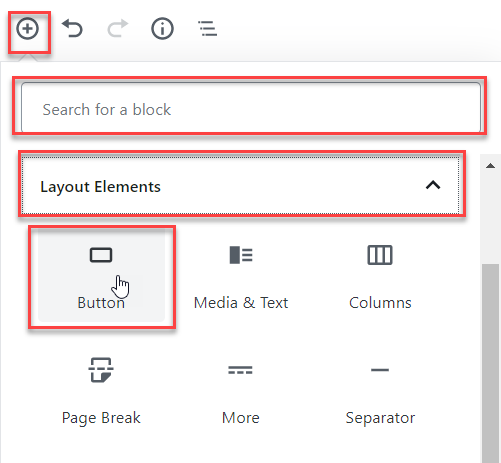
- คลิกที่ปุ่ม Add Block

- กรอกคำค้นที่ช่อง Search for a block เป็น Button
- หรือคลิกเลือกกลุ่ม Layout Elements
- คลิกเลือกบล็อก Button
บล็อก Button จะถูกเพิ่มเข้ามาในบทความของเราทันที

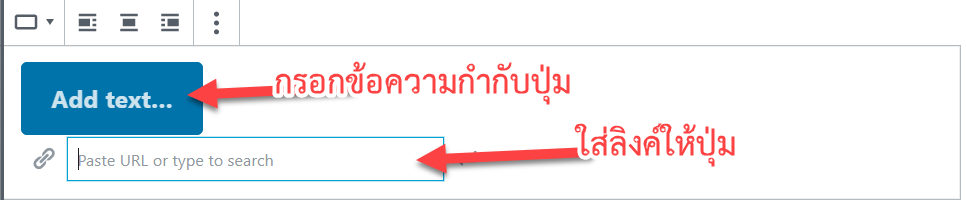
- ที่ Add text… ให้เราใส่ข้อความกำกับปุ่มตรงนี้
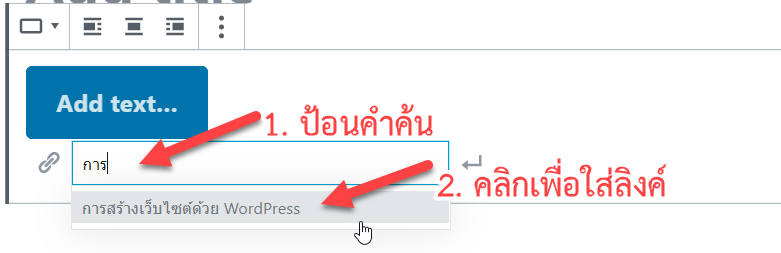
- ที่ช่อง Paste URL or type to search ให้เราใส่ URL ที่ต้องการให้ลิงค์ไปเมื่อคลิกปุ่ม หรือถ้าต้องการให้ลิงค์ไปย้งบทความในเว็บไซต์ของเราเอง ก็สามารถป้อนคำค้นเป็นชื่อบทความนั้น ๆ ก็ได้ จะมีรายชื่อบทความที่ตรงกับเงื่อนไขปรากฏขึ้นมา ให้เราคลิกที่ชื่อบทความเพื่อแทรกลิงค์ได้ทันที

หรือถ้าไม่ต้องการใส่ลิงค์ก็ให้ปล่อยว่างไว้ก็ได้
การตั้งค่าเพิ่มเติมให้ปุ่ม Button
เราสามารถตั้งค่าต่าง ๆ เพิ่มเติมให้กับปุ่มที่เพิ่มเข้ามาในบทความได้ดังนี้

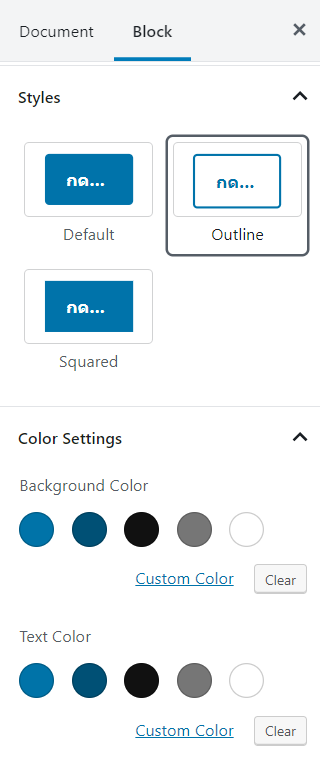
- Styles เราสามารถกำหนดสไตล์ให้กับปุ่ม โดยมีสไตล์ 3 แบบให้เลือก ดังนี้
- Default ปุ่มแบบที่กำหนดมาเป็นค่าตั้งต้น
- Outline ปุ่มแบบมีเส้นขอบ
- Squared ปุ่มทรงสี่เหลี่ยม
- Background Color ตั้งค่าสีพื้นหล้งให้ปุ่ม สามารถคลิกที่ Custom Color เพื่อเลือกสีเพิ่มเติมได้
- Text Color ตั้งค่าสีตัวอักษรกำกับปุ่ม สามารถคลิกที่ Custom Color เพื่อเลือกสีเพิ่มเติมได้
- Additional CSS Class กำหนด CSS Class ให้กับปุ่ม เอาไว้อ้างอิงเพื่อจะเขียนคำสั่ง CSS ควบคุมปุ่มในภายหลังได้