Google Fonts เป็นบริการจาก Google ที่ให้เราสามารถเลือกฟอนต์สวย ๆ มาใช้งานในเว็บไซต์ของเราได้ โดยไม่ต้องดาวน์โหลดฟอนต์มาติดตั้งที่ Server และใช้งานได้ฟรี (ฟรีเฉพาะการใช้งานในเว็บไซต์นะครับ) ซึ่งใน Google Fonts ก็มีฟอนต์ให้เราใช้งานได้หลากหลายทีเดียว โดยเฉพาะอย่างยิ่ง มีฟอนต์ไทยให้เราเลือกใช้ด้วยนะครับ
ฟอนต์ไทยใน Google Fonts
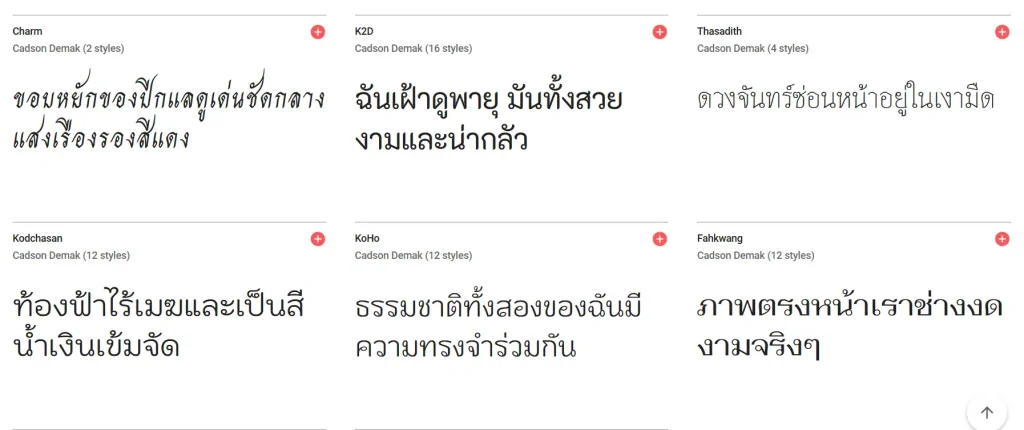
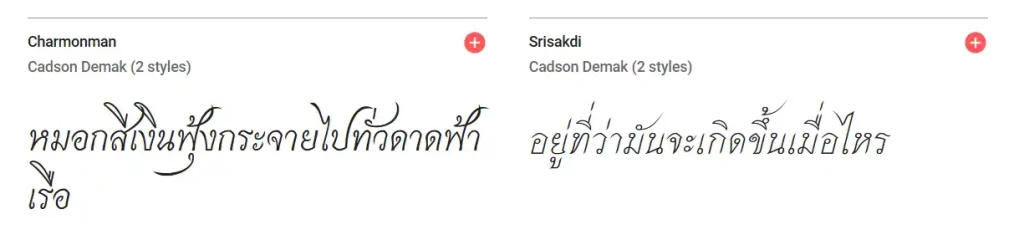
สำหรับฟอนต์ภาษาไทยที่มีให้ใช้ใน Google Fonts ในปัจจุบัน (ขณะเขียนบทความนี้ ต.ค. 62) ก็มีอยู่ 26 ฟอนต์ด้วยกัน ซึ่งมีรายชื่อฟอนต์และตัวอย่างดังนี้

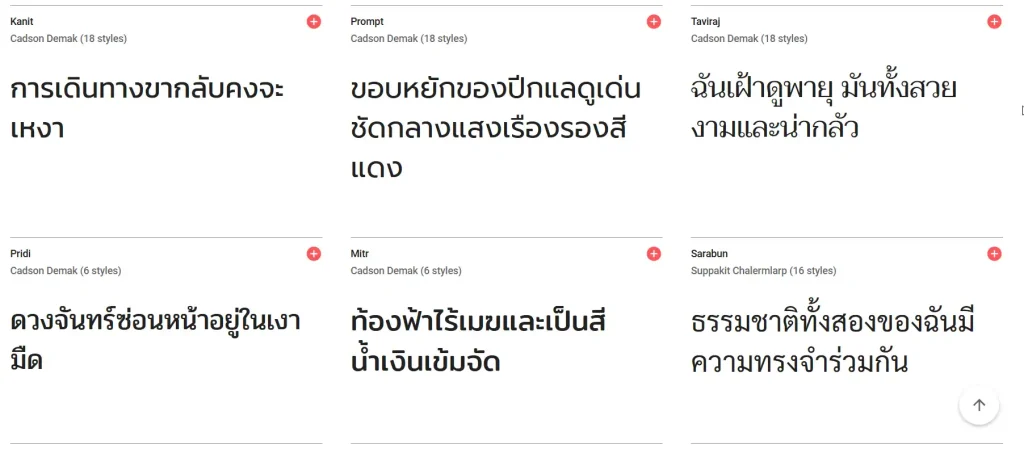
- Kanit (คณิต)
- Prompt (พร้อม)
- Taviraj (ทวิราช)
- Pridi (ปรีดี)
- Mitr (มิตร)
- Sarabun (สารบรรณ)

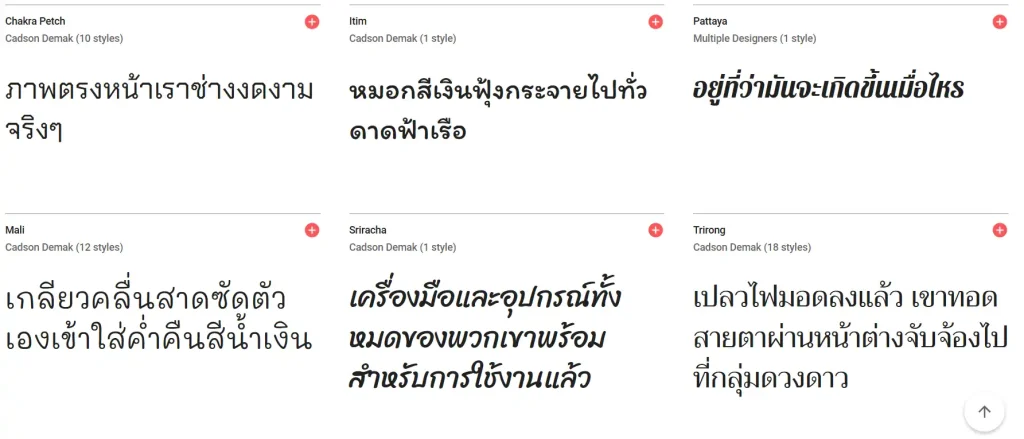
- Chakra Petch (จักรเพชร)
- Itim (ไอติม)
- Pattaya (พัทยา)
- Mali (มะลิ)
- Sriracha (ศรีราชา)
- Trirong (ไตรรงค์)

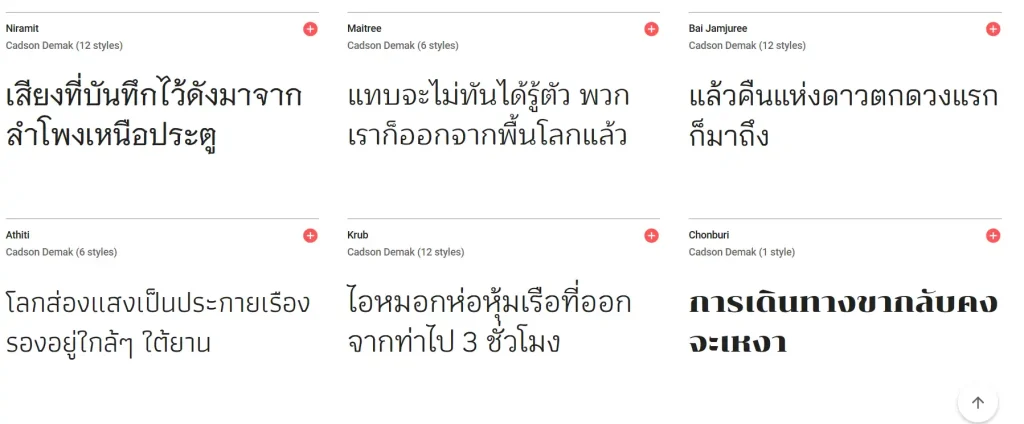
- Niramit (นิรมิต)
- Maitree (ไมตรี)
- Bai Jamjuree (ใบจามจุรี)
- Athiti (อธิติ)
- Krub (ครับ)
- Chonburi (ชลบุรี)

- Charm (ชาม)
- K2D (เคทูดี)
- Thasadith (ทัศดิษฐ์)
- Kodchasan (คชสาร)
- KoHo (ก-ฮ)
- Fahkwang (ฟ้ากว้าง)

- Charmonman (ชมลมาน)
- Srisakdi (ศรีศักดิ์)
ปล. ชื่อฟอนต์ที่เป็นภาษาไทย หากสะกดผิดก็ขออภัยด้วยนะครับ ผมก็สะกดไปตามที่คิดว่าใช่ ผิดพลาดประการใดขออภัยอย่างแรง (ถ้าผิดก็บอกด้วยครับจะได้แก้ไขให้ถูกต้อง)
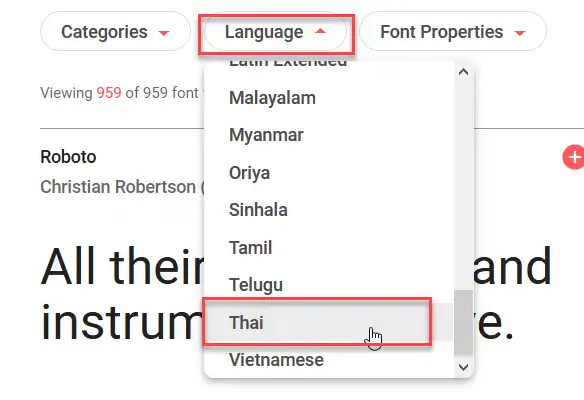
อย่างที่ได้บอกไว้แต่ต้นว่า รายการฟอนต์ไทยที่นำมาแสดงในบทความนี้คือฟอนต์เท่าที่มีอยู่ในขณะเขียนบทความนี้ (ต.ค. 62) ซึ่งในอนาคตอาจจะมีฟอนต์ไทยให้ในเพิ่มมากขึ้น หากต้องการทราบว่าในปัจจุบันใน Google Fonts มีฟอนต์ไทยตัวไหนให้เราใช้บ้าง ให้เข้าไปที่ Google Fonts แล้วคลิกเลือกภาษา Language เป็นไทย Thai ก็จะสามารถดูได้ว่า มีฟอนต์ไทยตัวไหนให้เราเลือกใช้ได้บ้าง และแต่ละฟอนต์มีลักษณะอย่างไร

การใช้งาน Google Fonts ใน WordPress
สำหรับผู้ที่ต้องการใช้งาน Google Fonts ในเว็บไซต์ WordPress วิธีที่ง่ายที่สุดคือการใช้งานผ่านปลั๊กอิน Plugins เช่น Easy Google Fonts หรืออื่น ๆ ซึ่งเมื่อติดตั้งและเปิดใช้งานปลั๊กอินแล้วเราจะสามารถใช้งาน Google Fonts ได้ทันที
การติดตั้งปลั๊กอิน Easy Google Fonts
สำหรับการติดตั้งปลั๊กอิน Easy Google Fonts สามารถทำได้ดังนี้

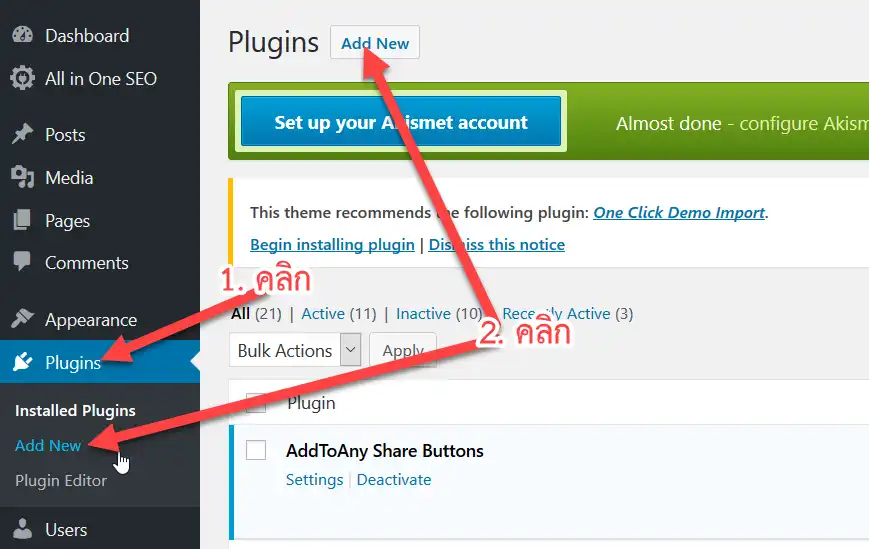
คลิกที่เมนู Plugins แล้วคลิกที่เมนูย่อย Add New หรือคลิกที่ปุ่ม Add New ด้านบนก็ได้เช่นกัน จะเข้าสู่หน้าสำหรับค้นหาและติดตั้งปลั๊กอิน

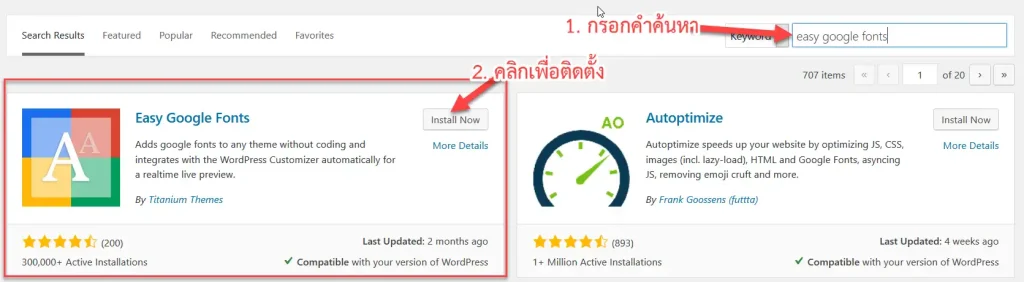
- ให้กรอกคำค้นหาที่ช่อง Search Plugins… จะปรากฏปลั๊กอินที่เกี่ยวข้องขึ้นมา
- ที่ปลั๊กอิน Easy Google Fonts ให้คลิกที่ปุ่ม Install Now เพื่อติดตั้งปลั๊กอินทันที

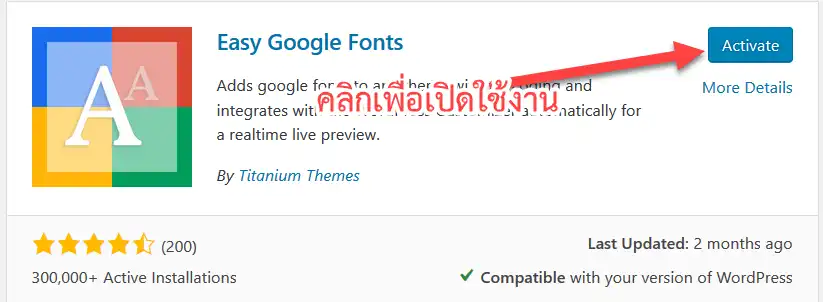
- เมื่อติดตั้งเสร็จแล้ว ปุ่ม Install Now จะเปลี่ยนเป็น Activate ให้คลิกที่ปุ่มนี้เพื่อเปิดใช้งานปลั๊กอิน
เมื่อเสร็จขึ้นตอนการติดตั้งและเปิดใช้งานปลั๊กอิน ในหน้า Plugins จะมีรายการ Easy Google Fonts ให้เราใช้งานได้แล้ว

การเลือกส่วนเพื่อการปรับแต่งฟอนต์ในเว็บไซต์
หลังจากที่ได้ติดตั้งปลั๊กอิน Easy Google Fonts และ Activate เรียบร้อยแล้ว ขั้นตอนต่อไปก็คือการเลือกส่วนที่ต้องการปรับแต่ง ซึ่งเราต้องมีความรู้ในเรื่องของแท็ก HTML การใช้ CSS เพราะเราต้องกำหนดส่วนสำหรับปรับแต่งด้วยการระบุแท็ก HTML หรือระบุ CSS Selector
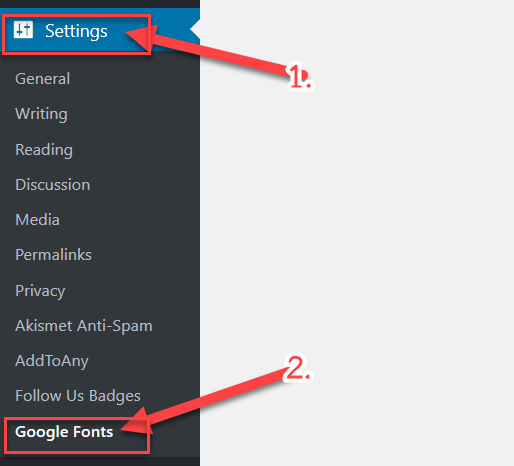
ลำดับแรกให้คลิกที่เมนู Settings ที่ไซด์บาร์ด้านซ้ายมือ แล้วคลิกที่เมนูย่อย Google Fonts

จะเข้าสู่หน้า Easy Google Fonts ให้ทำตามขั้นตอนดังนี้

- คลิกที่แท็บ Edit Font Controls
- ที่ช่อง Control Name ให้ตั้งชื่อ Font Control เพื่อเป็นการบ่งบอกว่าคอนโทรลตัวนี้เอาไว้สำหรับตั้งค่าฟอนต์ส่วนไหน
- คลิกปุ่ม Create Font Control เพื่อสร้างฟอนต์คอนโทรล
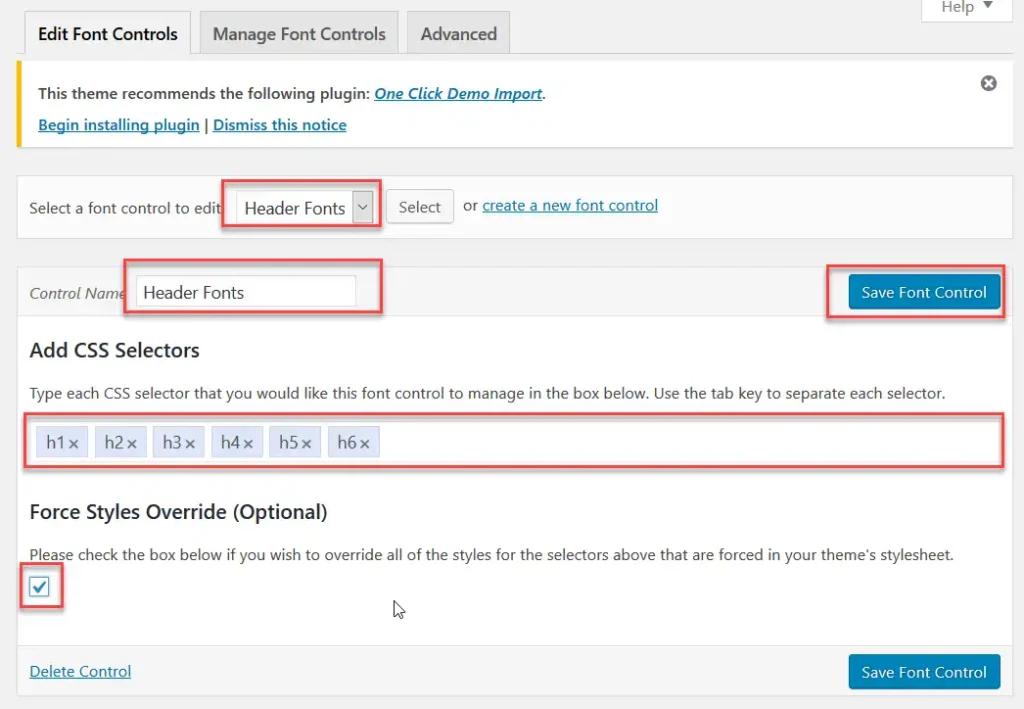
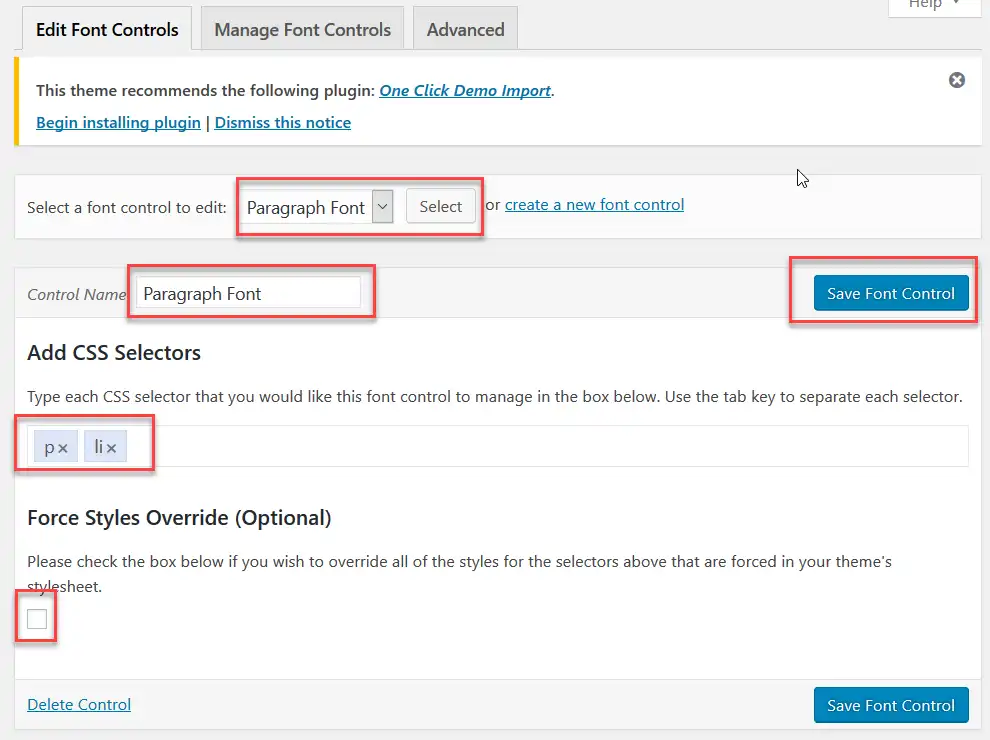
เมื่อสร้าง Font Control เรียบร้อยแล้ว จะเข้าสู่การแก้ไข Font Control ซึ่งมีรายละเอียดดังนี้

- Select a font control to edit เลือกฟอนต์คอนโทรลที่ต้องการแก้ไข (กรณีสร้างฟอนต์คอนโทรลไว้หลายตัว)
- Control Name ชื่อฟอนต์คอนโทรลที่เราเลือกทำงานด้วยในขณะนั้น
- Add CSS Selectors ส่วนนี้สำหรับกรอก CSS Selector ที่เราต้องการกำหนดให้ใช้ Google Fonts เราจะทำงานกับแท็กไหนให้ระบุที่ส่วนนี้ ในตัวอย่างกำหนดเป็นแท็ก h1 – h6 เพราะต้องการปรับแต่งฟอนต์ให้ส่วนหัวเรื่อง Heading
- Force Styles Override (Optional) ถ้าต้องการบังคับให้ใช้สไตล์ที่เรากำหนดแทนสไตล์ที่ถูกตั้งค่ามากับธีม ให้ติ๊กที่เช็คบ๊อกซ์ในส่วนนี้
- คลิกที่ปุ่ม Save Font Control เพื่อบันทึกการตั้งค่า
- ถ้าต้องการแก้ไข Font Control ตัวอื่น ๆ ด้วย ให้ทำตามขั้นตอนที่ 1-5 อีกครั้ง
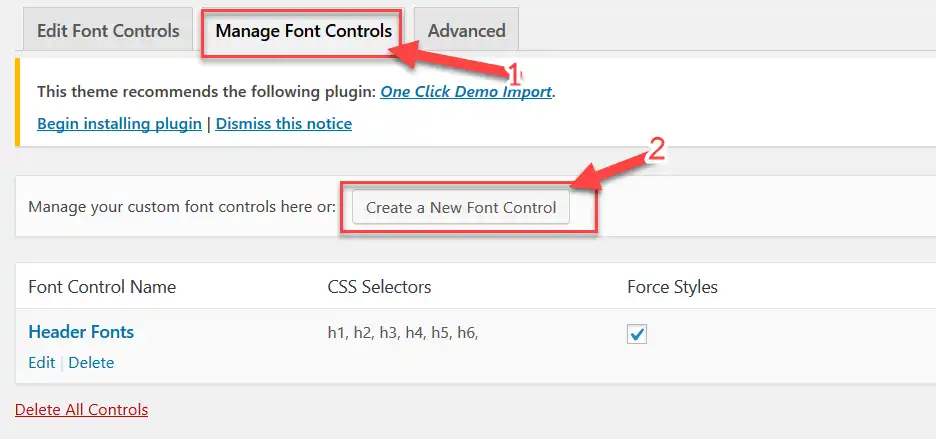
ถ้าต้องการสร้าง Font Control เพิ่มเติม ให้คลิกที่แท็บ Manage Font Controls แล้วคลิกที่ปุ่ม Create a New Font Control

หลังจากนั้นกำหนด CSS Selector สำหรับการปรับแต่งฟอนต์ตามขั้นตอนที่ได้กล่าวมาแล้วข้างต้น

การกำหนดฟอนต์ให้กับส่วน Font Control ที่เราได้สร้างไว้
ขั้ตอนสุดท้ายหลังจากที่เราได้สร้าง Font Control เพื่อกำหนดส่วนสำหรับการปรับแต่งฟอนต์เรียบร้อยแล้วก็คือ การกำหนดฟอนต์ให้กลังส่วนที่เราได้เลือกไว้ ซึ่งอยู่ใน Font Control ที่เราได้สร้างไว้นั่นเอง โดยมีวิธีทำดังนี้

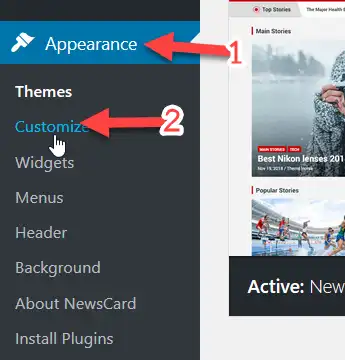
- คลิกที่เมนู Appearance ที่ไซด์บาร์ด้านซ้ายมือ
- คลิกที่เมนูย่อย Customize เพื่อเข้าสู่หน้าการปรับแต่ง
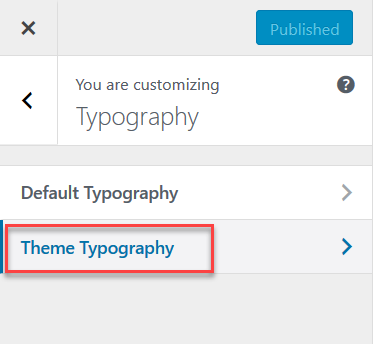
เมื่อเข้าสู่หน้าการปรับแต่ง ให้คลิกที่เมนู Typography

คลิกเมนู Theme Typography เพื่อกำหนดฟอนต์อักษรให้กับชุดธีม

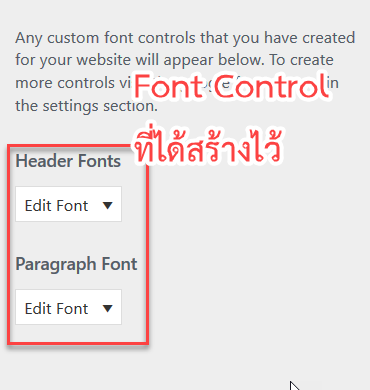
จะพบกับ Font Control ที่เราได้สร้างไวัในขั้นตอน การเลือกส่วนเพื่อปรับแต่งฟอนต์ในเว็บไซต์ ซึ่งในตัวอย่างได้สร้างไว้ 2 ตัว

เราสามารถคลิกที่ Edit Font ภายใต้ชื่อฟอนต์คอนโทรลแต่ละตัวเพื่อกำหนดฟอนต์ได้ตามต้องการ

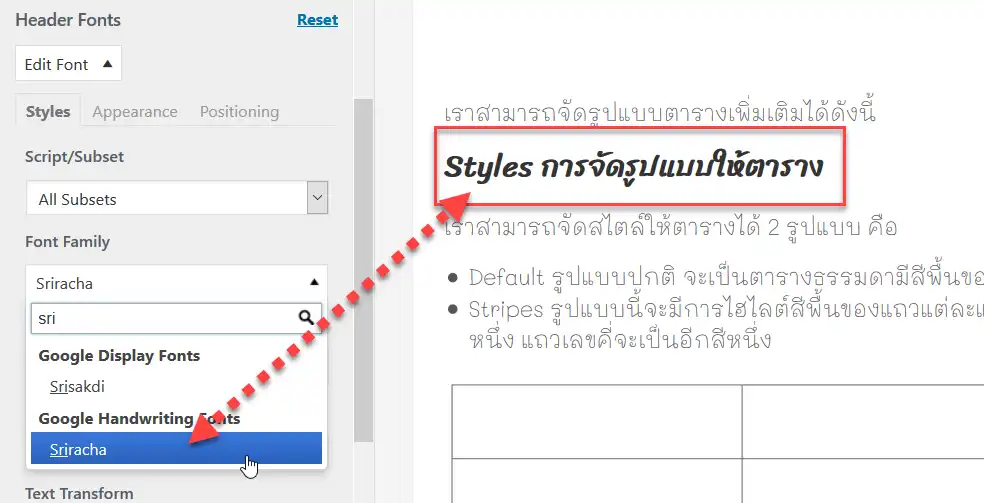
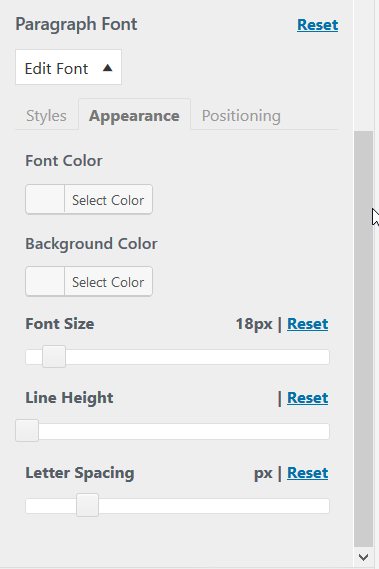
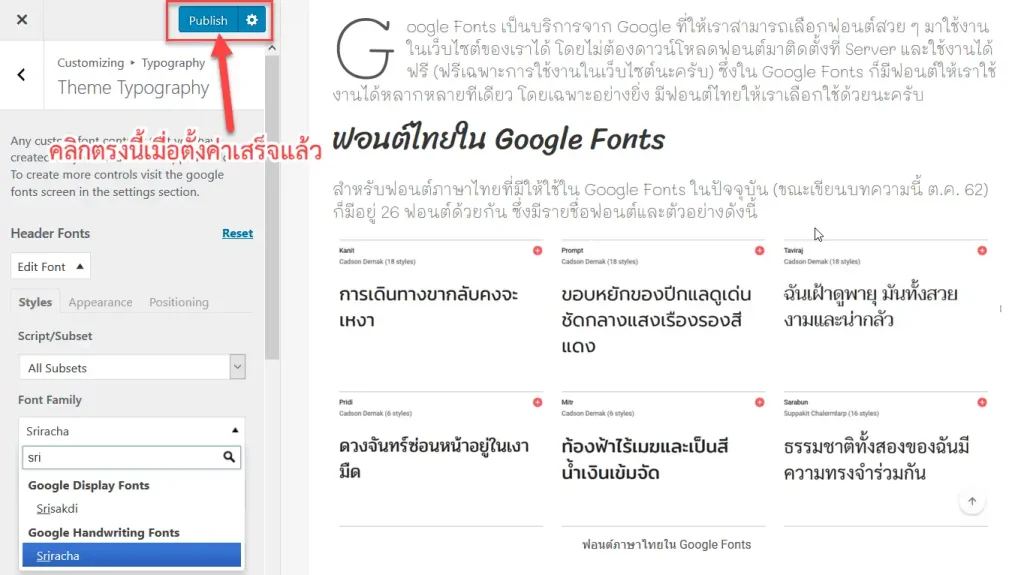
เราสามารถเลือกฟอนต์และกำหนดคุณสมบัติต่าง ๆ ให้ฟอนต์ได้ตามต้องการ โดยเมื่อเลือกตัวเลือกใด ๆ WordPress จะแสดงตัวอย่างของฟอนต์นั้น ๆ ให้เราได้เห็นทันที ดังตัวอย่าง ผมเลือกกำหนดฟอนต์ชื่อ Sriracha ให้ส่วนหัวเรื่อง

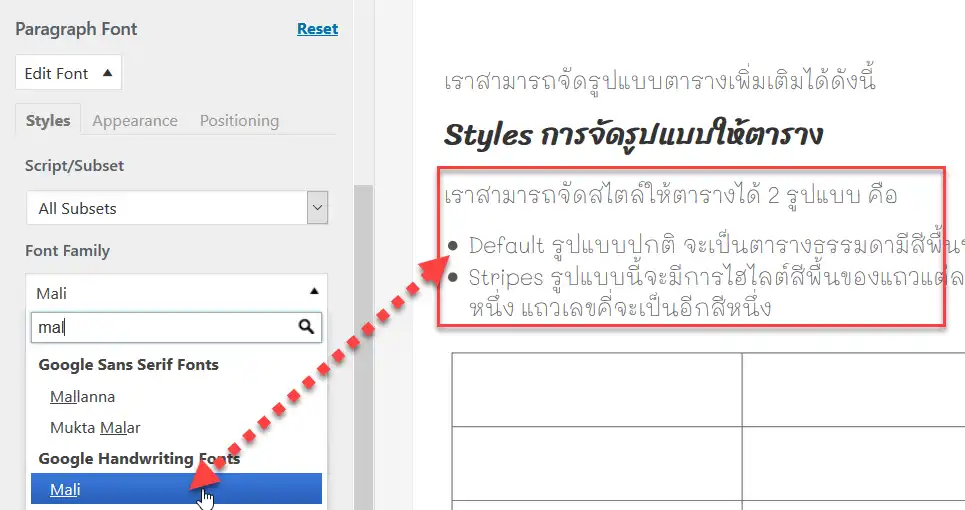
และกำหนดฟอนต์ชื่อ Mali ให้ส่วนพารากราฟและลิสต์รายการ

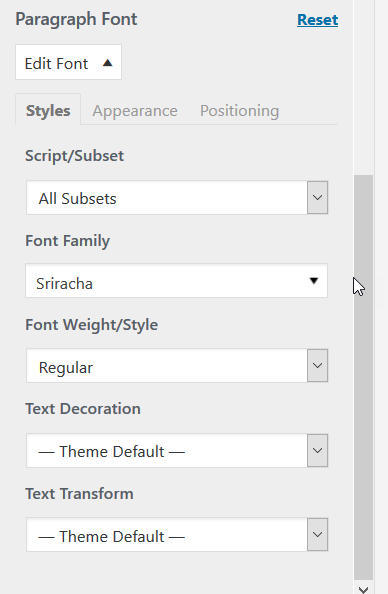
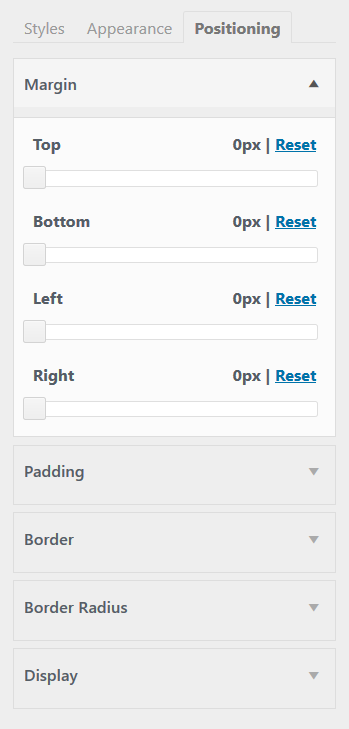
ซึ่งเราสามารถกำหนดคุณสมบัติต่าง ๆ ให้ฟอนต์ได้หลายอย่าง เช่น Font Family, Font Weight, Text Decoration เป็นต้น ชอบแบบไหนก็ลองปรับแต่งกันดูครับ ใช้งานไม่ยากครับ



เมื่อตั้งค่าต่าง ๆ เสร็จเรียบร้อยแล้วให้คลิกที่ปุ่ม Publish เพื่อบันทึกการเปลี่ยนแปลง แค่นี้เว็บไซต์เราก็จะมีฟอนต์สวย ๆ แล้วครับ

คำว่าสวยของแต่ละคนไม่เหมือนกัน ต่างคนต่างชอบ ก็เลือกแบบที่ตัวเองชอบก็แล้วกันนะครับ