Media & Text เป็นบล็อกอีกประเภทหนึ่งที่น่าสนใจ เพราะบล็อกตัวนี้ทำให้เราสามารถวางไฟล์สื่อ เช่น รูปภาพ เสียง หรือวิดีโอ เป็นต้น พร้อมกับข้อความบรรยายไว้ข้าง ๆ กัน เช่น วางรูปภาพไว้ด้านซ้าย และมีคำบรรยายอยู่ด้านขวา เป็นต้น ทำให้บทความของเราดูน่าสนใจขึ้นมาได้เหมือนกัน
การใช้งานบล็อก Media & Text ในบทความ
สำหรับการแทรกบล็อก Media & Text เข้ามาในบทความนั้น ก็สามารถทำได้เหมือนการแทรกบล็อกชนิดอื่น ๆ

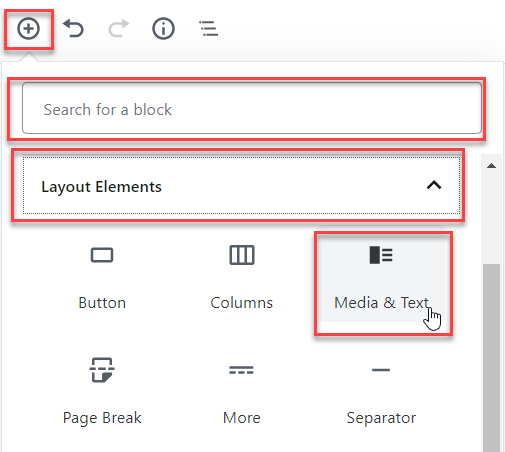
- คลิกที่ปุ่ม Add Block

- คลิกเลือกกลุ่ม Layout Elements
- หรือกรอกคำค้นว่า Media ที่ช่อง Search for a block ก็ได้เช่นกัน
- คลิกเลือกบล็อก Media & Text
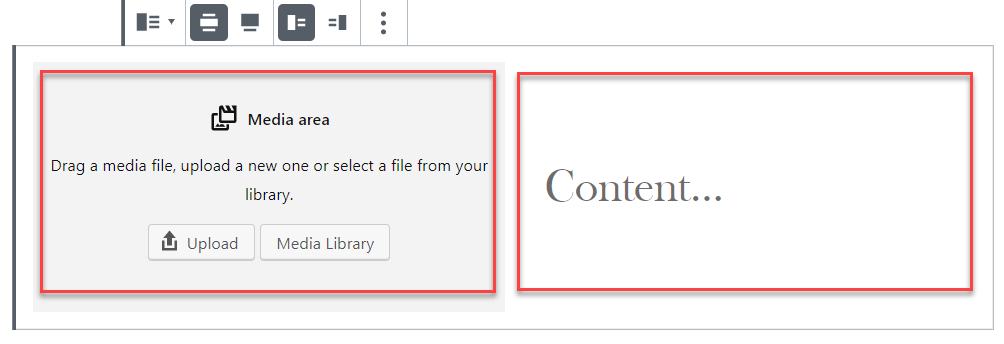
บล็อก Media & Text จะถูกเพิ่มเข้ามาในบทความของเราทันที โดยมีรายละเอียดดังนี้

จากรูปด้านบน ฝั่งซ้ายมือของเราเป็นส่วน Media area คือพื้นที่สำหรับแทรกไฟล์วื่อ เช่น รูปภาพ ไฟล์เสียง วิดีโอ เป็นต้น ส่วนด้านขวามือเป็นส่วน Content สำหรับเขียนเนื้อหาลงไป
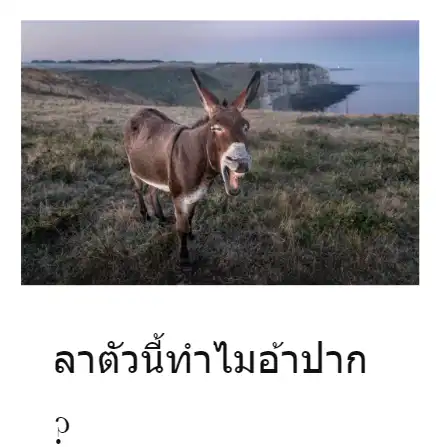
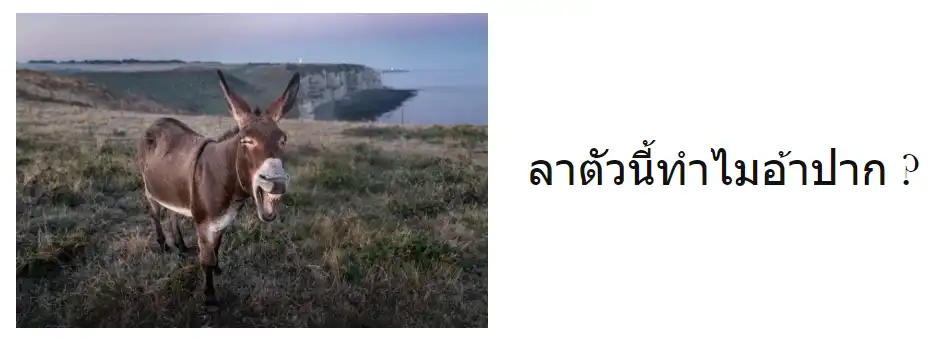
ตัวอย่างเช่น ถ้าเราใส่รูปภาพลงไปในฝั่ง Media area และเขียนข้อความบรรยายที่ฝั่ง Content ก็จะได้ประมาณนี้

การปรับตำแหน่งแสดง Media & Text
ค่าตั้งต้นเมื่อเราเพิ่มบล็อก Media & Text เข้ามาใช้งาน Media (สื่อ เช่น รูปภาพ วิดีโอ เสียง) จะอยู่ฝั่งซ้าย ส่วน Text (ข้อความ) จะอยู่ฝั่งขวา แต่เราสามารถสลับตำแหน่งของ Media และ Text ได้
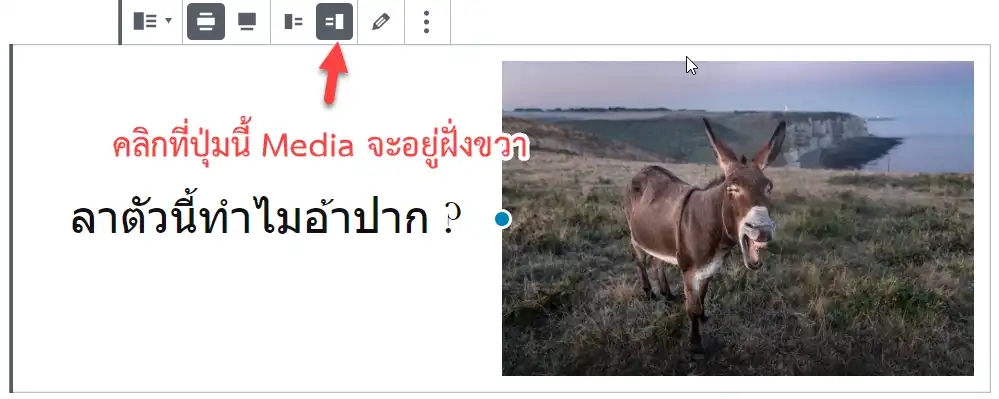
ถ้าต้องการให้ Media อยู่ฝั่งขวา Text อยู่ฝั่งซ้าย ให้คลิกที่ปุ่ม Show media on right ![]() ในแถบเครื่องมือด้านบนบล็อก Media จะถูกสลัลไปอยู่ฝั่งขวา ดังภาพ
ในแถบเครื่องมือด้านบนบล็อก Media จะถูกสลัลไปอยู่ฝั่งขวา ดังภาพ

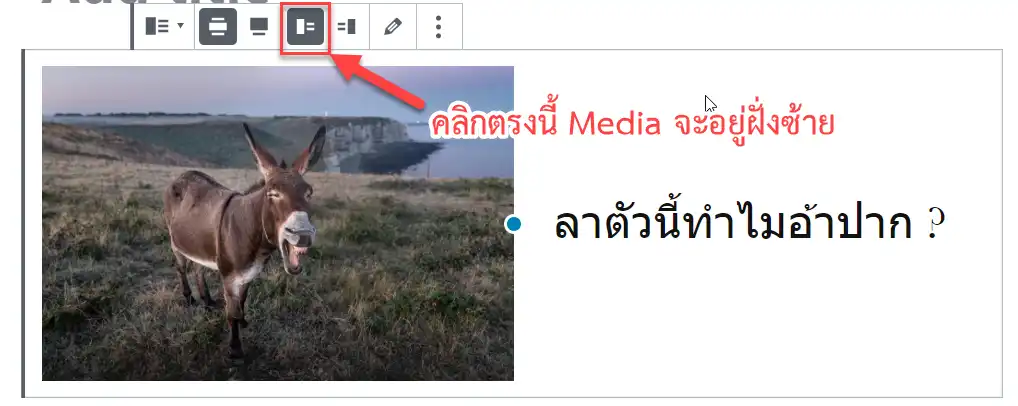
ถ้าต้องการให้ Media กลับมาอยู่ฝั่งซ้าย ให้ Text อยู่ฝั่งขวา ให้คลิกที่ปุ่ม Show media on left ![]() ในแถบเครื่องมือด้านบนบล็อก Media จะสลับมาอยู่ฝั่งซ้าย Text จะไปอยู่ฝั่งขวา ดังภาพ
ในแถบเครื่องมือด้านบนบล็อก Media จะสลับมาอยู่ฝั่งซ้าย Text จะไปอยู่ฝั่งขวา ดังภาพ

Stack on mobile
โดยปกติแล้ว การแสดงผลของ Media & Text จะวาง Media และ Text ไว้ข้างกันเสมอ ทีนี้อาจมีปัญหาเมื่อแสดงผลบนโทรศัพท์มือถือจอเล็ก ๆ อาจจะไม่สวย เราสามารถตั้งค่าเฉพาะสำหรับการแสดงผล Media & Text บนจอโทรศัพท์มือถือได้ โดยการตั้งค่า Stack on mobile ก็คือถ้าแสดงผลบนจอโทรศัพท์มือถือให้แสดงผลแบบ Stack คือเรียงกันจากบนลงล่าง ไม่ใช่เรียงจากซ้ายไปขวาเหมือนที่แสดงผลในจอคอมพิวเตอร์ซึ่งเป็นหน้าจอใหญ่

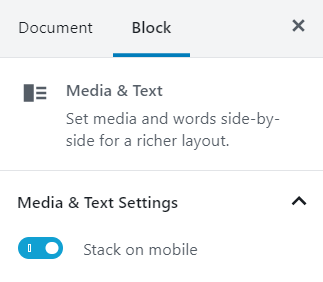
วิธีตั้งค่าก็คือ ให้คลิกปุ่ม Switch ตรงหน้า Stack on mobile ที่ไซด์บาร์ด้านขวา ให้มีสถานะเปิด (ปุ่มเป็นสีฟ้า) เมื่อตั้งค่าตรงนี้แล้ว เวลาแสดงผล Media & Text บนหน้าจอโทรศัพท์มือถือ จะเป็นการแสดงผลจากบนลงล่าง สิ่งที่เคยอยู่ด้านซ้าย จะแสดงผลด้านบน สิ่งที่เคยอยู่ด้านขวา จะแสดงผลด้านล่าง