Bootstrap เป็น front-end framework ที่ได้รับความนิยมเป็นอย่างมาก เพราะทำงานได้เร็ว ใช้งานง่าย ที่สำคัญ ใช้ได้ฟรีด้วย การใช้งาน Bootstrap ทำให้เราสามารถออกแบบ ฟอร์ม ปุ่มกด ตาราง เมนู รูปภาพ และอื่น ๆ อีกมากมายในการพัฒนาเว็บไซต์ให้สวยงาม และเป็นไปตามแนวทางของ Responsive designs อีกด้วย และปัจจุบัน Bootstrap พัฒนามาถึงเวอร์ชัน 5 แล้วนะครับ
ข้อแตกต่างสำคัญ ๆ ระหว่าง Bootstrap เวอร์ชัน 5 และเวอร์ชัน 3, 4 ก็คือ Bootstrap 5 ไม่ได้ใช้ jQuery แล้วนะครับ แต่เปลี่ยนมาใช้ Vanilla JavaScript แทน
เราจะใช้ Bootstrap 5 ได้อย่างไร
เราสามารถใช้งาน Bootstrap 5 ได้ 2 ช่องทาง คือ
- ดาวน์โหลด Bootstrap 5 มาจากเว็บไซต์ getbootstrap.com แล้วเอามาใช้ในเว็บไซต์ของเรา
- อิมพอร์ต Bootstrap 5 จากบริการ CDN มาใช้งานได้เลย
ดาวน์โหลด Bootstrap 5 มาใช้งาน
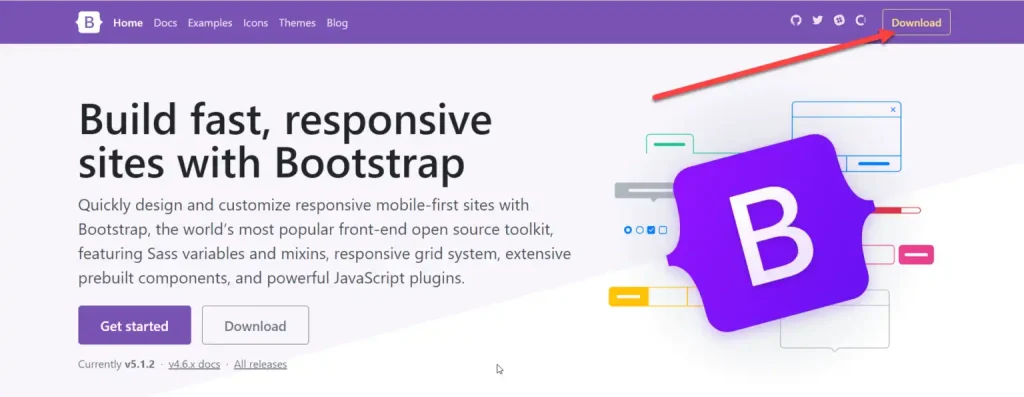
ถ้าต้องการดาวน์โหลด Bootstrap 5 มาใช้ในโปรเจ็คต์ของเรา สามารถเข้าไปดาวน์โหลดได้ที่เว็บไซต์ getbootstrap.com

เมื่อเข้าไปในหน้าเว็บของ Bootstrap แล้ว ให้คลิกที่ปุ่ม Download
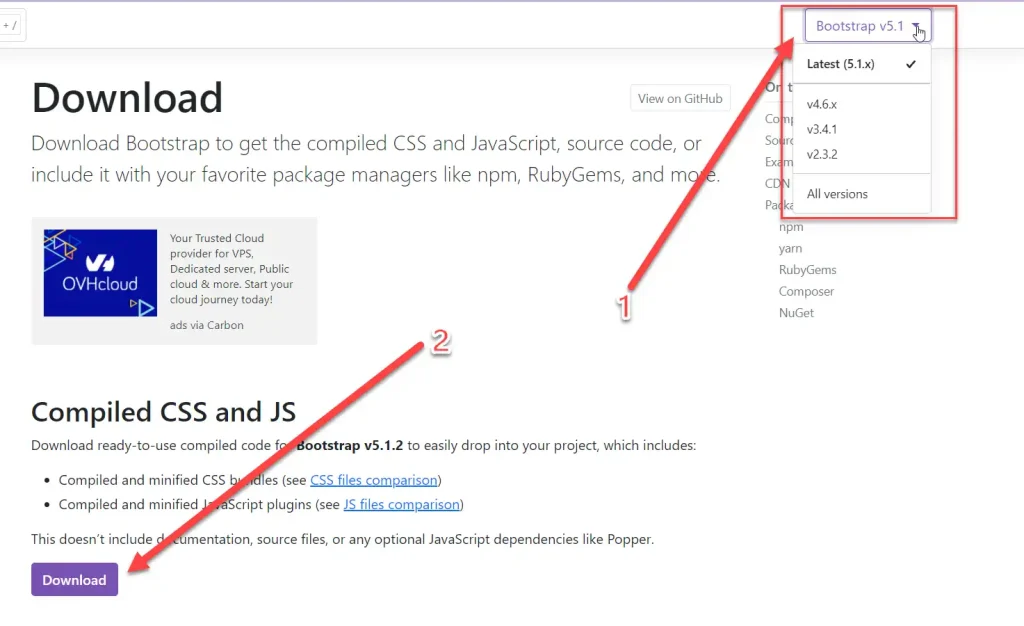
จะเข้าสู่หน้าสำหรับดาวน์โหลด Bootstrap

ให้คลิกเลือกเวอร์ชัน (ปกติจะเป็นเวอร์ชันล่าสุดอยู่แล้ว) แล้วคลิกปุ่ม Download ที่ภายใต้หัวข้อ Compiled CSS and JS
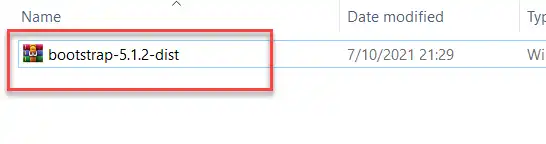
จะได้ไฟล์ Bootstrap ที่มีนามสกุลเป็น .zip

ให้ขยายไฟล์ จะได้โฟลเดอร์ชื่อ bootstrap-x.x.x-dist (x คือเลขเวอร์ชัน)
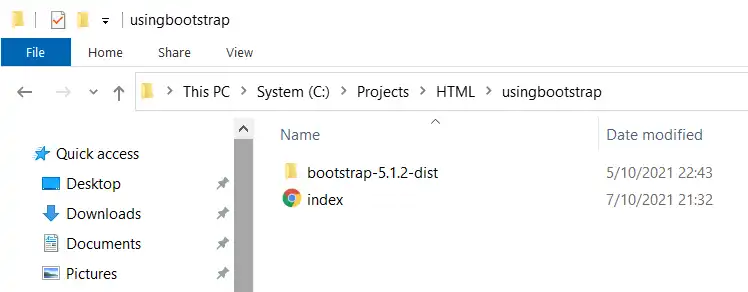
ให้นำโฟลเดอร์ดังกล่าวไปไว้ในโฟลเดอร์ที่เก็บโปรเจ็คต์ของเรา

ทีนี้ในหน้าเว็บเพจที่เราจะใช้งาน Bootstrap ให้กำหนดโครงสร้าง ดังนี้
<!DOCTYPE html>
<html lang="th">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>ภายในแท็ก <head></head> ให้อ้างอิงไฟล์ bootstrap.min.css ที่อยู่ในโฟลเดอร์ bootstrap-5.1.2-dist/css (ขึ้นอยู่กับว่าเก็บ Bootstrap ไว้ที่ไหนนะครับ อ้างอิงให้ถูก) ด้วยแท็ก <link> ดังนี้ <link rel="stylesheet" href="./bootstrap-5.1.2-dist/css/bootstrap.min.css">
และอ้างอิงไฟล์ bootstrap.min.js ที่เก็บอยู่ในโฟลเดอร์ bootstrap-5.1.2-dist/js (ขึ้นอยู่กับว่าเก็บ Bootstrap ไว้ที่ไหนนะครับ อ้างอิงให้ถูก) ด้วยแท็ก <script> ดังนี้ <script src="./bootstrap-5.1.2-dist/js/bootstrap.bundle.min.js"></script>
โครงสร้างเว็บเพจจะเป็นประมาณนี้
<!DOCTYPE html>
<html lang="th">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./bootstrap-5.1.2-dist/css/bootstrap.min.css">
<script src="./bootstrap-5.1.2-dist/js/bootstrap.bundle.min.js"></script>
<title>Document</title>
</head>
<body>
</body>
</html>- บรรทัดที่อิมพอร์ต Bootstrap มาใช้งาน คือบรรทัดที่ 7-8
ใช้งาน Bootstrap ผ่านบริการ CDN
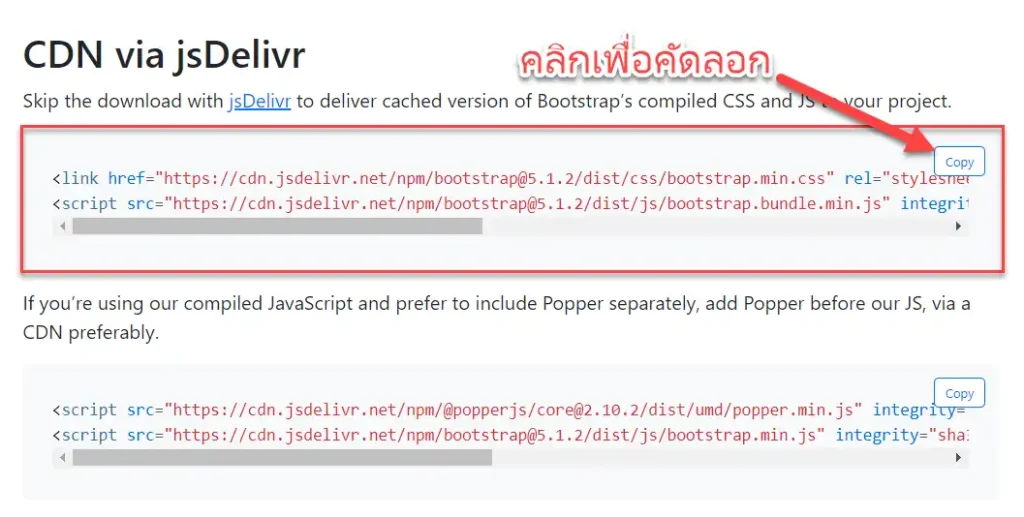
ถ้าไม่ต้องการดาวน์โหลด Bootstrap มาไว้ในโปรเจ็คต์ของเรา ก็สามารถใช้งาน Bootstrap ผ่านบริการ CDN ได้เลยครับ สะดวกดี วิธีการก็ เข้าไปที่เว็บไซต์ แล้วก็ทำเหมือนขั้นตอนที่กล่าวไว้ก่อนหน้านี้เลยครับ ในหน้าดาวน์โหลด ให้เลื่อนลงไปที่หัวข้อ CDN via jsDelivr แล้วคัดลอกโค้ดมาได้เลยครับ ตามรูปด้านล่าง

เอาโค้ดไปวางใต้บรรทัด <meta name="viewport" content="width=device-width, initial-scale=1.0"> ดังนี้
<!DOCTYPE html>
<html lang="th">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-uWxY/CJNBR+1zjPWmfnSnVxwRheevXITnMqoEIeG1LJrdI0GlVs/9cVSyPYXdcSF" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-kQtW33rZJAHjgefvhyyzcGF3C5TFyBQBA13V1RKPf4uH+bwyzQxZ6CmMZHmNBEfJ" crossorigin="anonymous"></script>
<title>Document</title>
</head>
<body>
</body>
</html>ทีนี้เราก็ใช้งาน Bootstrap 5 ได้แล้วครับ
การใช้งาน Bootstrap
การใช้งาน Bootstrap ในการตกแต่งเอลิเมนต์ต่าง ๆ ในหน้าเว็บเพจ เราจะใช้ภายในแท็ก <div> ที่ระบุคลาส .container หรือ .container-fluid ซึ่งเราจะเรียกว่า Container เช่น
<!DOCTYPE html>
<html lang="th">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-uWxY/CJNBR+1zjPWmfnSnVxwRheevXITnMqoEIeG1LJrdI0GlVs/9cVSyPYXdcSF" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-kQtW33rZJAHjgefvhyyzcGF3C5TFyBQBA13V1RKPf4uH+bwyzQxZ6CmMZHmNBEfJ" crossorigin="anonymous"></script>
<title>Document</title>
</head>
<body>
<div class="container">
<h1>เริ่มต้นใช้งาน Bootstrap 5</h1>
<p>เรียนรู้การใช้งาน Bootstrap 5 เพื่อการพัฒนาเว็บไซต์แบบ Responsive</p>
<p>Bootstrap 5 Bootstrap 5 Bootstrap 5 Bootstrap 5 Bootstrap 5 Bootstrap 5 Bootstrap 5 Bootstrap 5 Bootstrap 5 Bootstrap 5 </p>
</div>
</body>
</html>หรือ
<!DOCTYPE html>
<html lang="th">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-uWxY/CJNBR+1zjPWmfnSnVxwRheevXITnMqoEIeG1LJrdI0GlVs/9cVSyPYXdcSF" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-kQtW33rZJAHjgefvhyyzcGF3C5TFyBQBA13V1RKPf4uH+bwyzQxZ6CmMZHmNBEfJ" crossorigin="anonymous"></script>
<title>Document</title>
</head>
<body>
<div class="container-fluid">
<h1>เริ่มต้นใช้งาน Bootstrap 5</h1>
<p>เรียนรู้การใช้งาน Bootstrap 5 เพื่อการพัฒนาเว็บไซต์แบบ Responsive</p>
<p>Bootstrap 5 Bootstrap 5 Bootstrap 5 Bootstrap 5 Bootstrap 5 Bootstrap 5 Bootstrap 5 Bootstrap 5 Bootstrap 5 Bootstrap 5 </p>
</div>
</body>
</html>สำหรับการใช้งาน Container ให้คลิกเข้าไปดูที่บทความนี้นะครับ ➡ ทำความรู้จักกับ Container ใน Bootstrap 5










