ใน Bootstrap 4 เราสามารถใช้งานสีได้ผ่านคลาสที่ Bootstrap ได้เตรียมไว้ให้
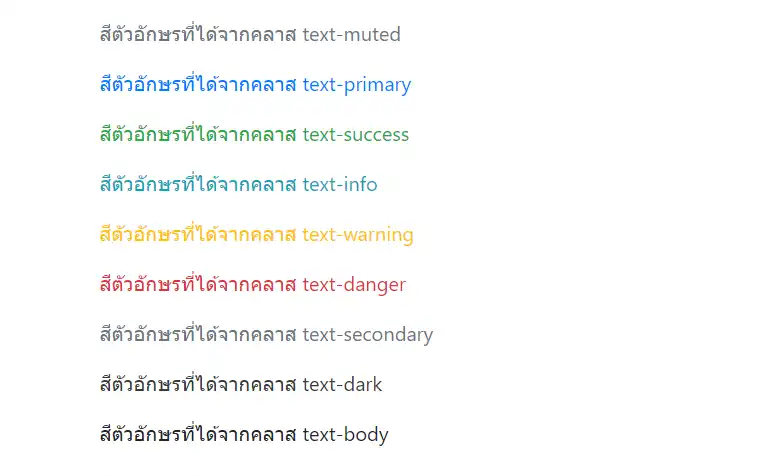
สีตัวอักษร
ถ้าต้องการกำหนดสีให้กับตัวอักษร สามารถใช้งานคลาสที่ Bootstrap ได้เตรียมไว้ให้ใช้งานดังนี้ .text-muted, .text-primary, .text-success, .text-info, .text-warning, .text-danger, .text-secondary, .text-white, .text-dark, .text-body และ.text-light
<div class="container">
<p class="text-muted">สีตัวอักษรที่ได้จากคลาส text-muted</p>
<p class="text-primary">สีตัวอักษรที่ได้จากคลาส text-primary</p>
<p class="text-success">สีตัวอักษรที่ได้จากคลาส text-success</p>
<p class="text-info">สีตัวอักษรที่ได้จากคลาส text-info</p>
<p class="text-warning">สีตัวอักษรที่ได้จากคลาส text-warning</p>
<p class="text-danger">สีตัวอักษรที่ได้จากคลาส text-danger</p>
<p class="text-secondary">สีตัวอักษรที่ได้จากคลาส text-secondary</p>
<p class="text-dark">สีตัวอักษรที่ได้จากคลาส text-dark</p>
<p class="text-body">สีตัวอักษรที่ได้จากคลาส text-body</p>
<p class="text-light">สีตัวอักษรที่ได้จากคลาส text-light</p>
<p class="text-white">สีตัวอักษรที่ได้จากคลาส text-white</p>
</div>
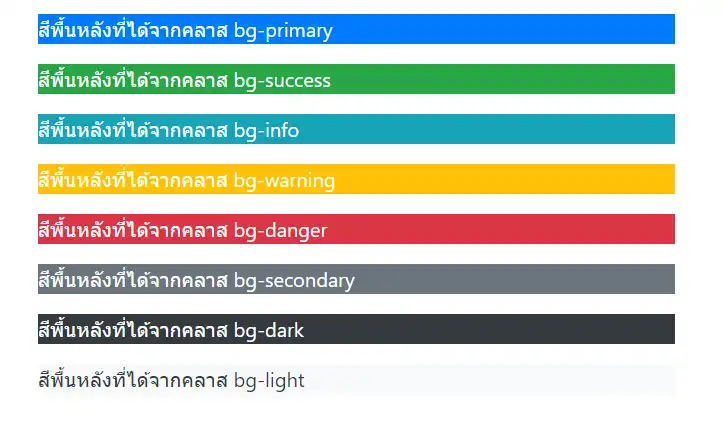
สีพื้นหลัง
คลาสที่ใช้กำหนดสีพื้นหลังใน Bootstrap 4 มีดังนี้ .bg-primary, .bg-success, .bg-info, .bg-warning, .bg-danger, .bg-secondary, .bg-dark และ .bg-light
<div class="container">
<p class="bg-primary text-white">สีพื้นหลังที่ได้จากคลาส bg-primary</p>
<p class="bg-success text-white">สีพื้นหลังที่ได้จากคลาส bg-success</p>
<p class="bg-info text-white">สีพื้นหลังที่ได้จากคลาส bg-info</p>
<p class="bg-warning text-white">สีพื้นหลังที่ได้จากคลาส bg-warning</p>
<p class="bg-danger text-white">สีพื้นหลังที่ได้จากคลาส bg-danger</p>
<p class="bg-secondary text-white">สีพื้นหลังที่ได้จากคลาส bg-secondary</p>
<p class="bg-dark text-white">สีพื้นหลังที่ได้จากคลาส bg-dark</p>
<p class="bg-light text-dark">สีพื้นหลังที่ได้จากคลาส bg-light</p>
</div>